vue2-calendar-cc
1.0.3 • Public • Published calendar
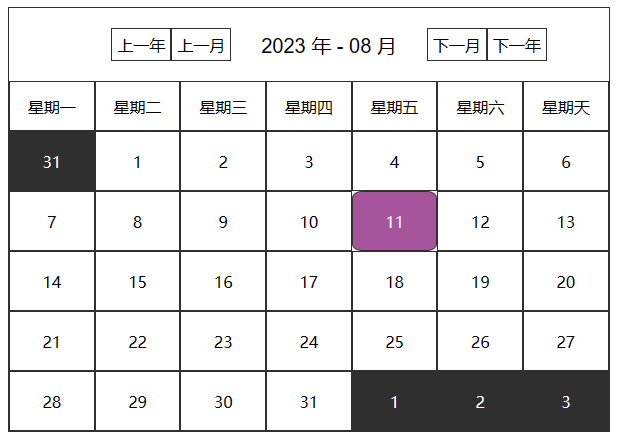
一个 vue2 的简单日历组件
支持的功能


props
| 名称 |
类型 |
默认值 |
说明 |
| width |
Number/String |
'600px' |
日历的宽度 |
| highlight |
Number/String |
'' |
日历的高度 |
| theme |
String |
'' |
主题颜色(可选'dark') |
| currentTime |
String |
系统年月日 |
初始化的时间(xxxx-xx-xx) |
| autoMonthSwitch |
Boolean |
true |
点击非当前月日期,是否自动跳转到目标月份 |
events
| 名称 |
说明 |
| change |
change(item),切换日期时的回调事件 |
| dateClick |
dateClick(item),点击日期时的回调事件 |
slot
methods
| 名称 |
说明 |
| prevMonth |
切换到上一个月 |
| nextMonth |
切换到下一个月 |
| prevYear |
切换到上一年 |
| nextYear |
切换到下一年 |
| backToToday |
切换到今天(受 currentTime 影响) |
Project Setup
使用方法
<template>
<div>
<Calendar width="600px" theme="dark" :currentTime.sync="currentTime"></Calendar>
</div>
</template>
<script>
import Calendar from 'vue2-calendar-cc';
export default {
components: {
Calendar,
},
data() {
return {
currentTime: '2023-01-01',
};
},
};
</script>
<style>
@import url('../node_modules/vue2-calendar-cc/dist/style.css');
</style>
Package Sidebar
Install
Weekly Downloads