VueTimeRange
Time Range Picker Based On Buefy And Vue
Environment
vue 2.5.13buefy 0.6.3
Installation
npm i -S vue-time-rangeUsage
main.js
;;;;; Vue;Vue; const store = ; Vue; store //...;index.html
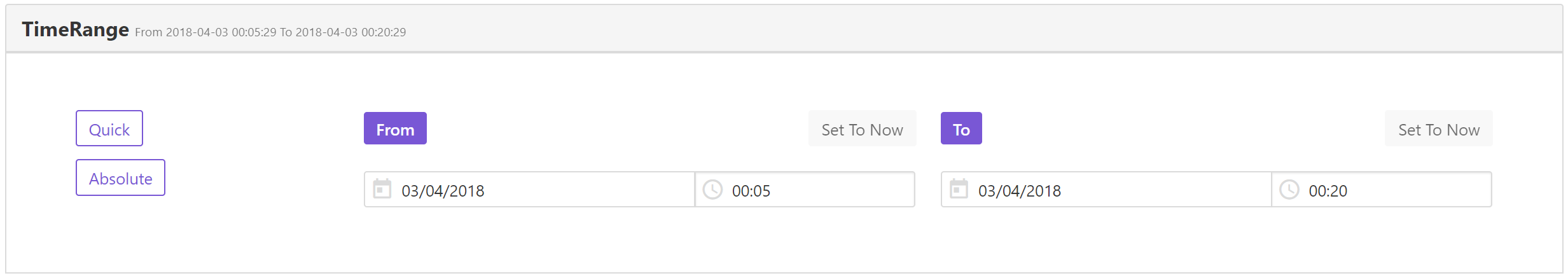
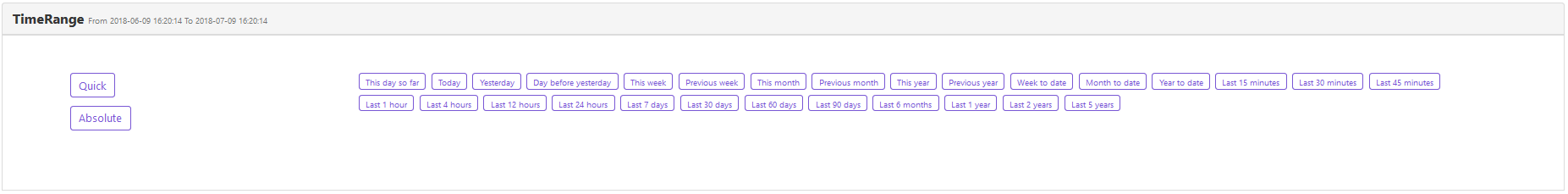
template
<time-range label-panel="TimeRange" label-start="From" label-end="To" :auto-fold="true" @time-range-change="(n, o) => yourMethod(n, o)" @tag-click="yourMethod"></time-range>Store
state
this$storestateTimeRangedateTimeStartthis$storestateTimeRangedateTimeEndmutations
this$storethis$storeDemo