vue-single-select
simple autocomplete select dropdown component for Vue apps for you!
Demo
What It Does
vue-single-select provides a simple component for making long, unwieldy select boxes more friendly, like Chosen for jQuery.
How Simple?
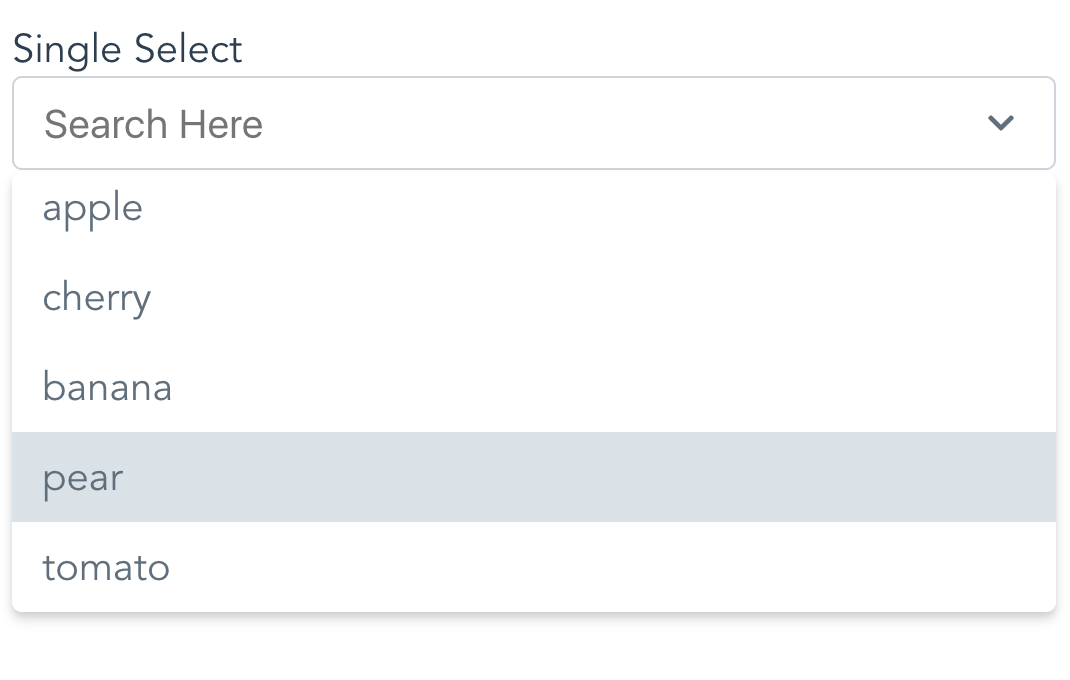
This simple

What It Does Not Do
Nope no Multi Select. See vue-taggable-select for this.
Install or Use Via CDN
Choose a fruit! Install Via NPM
$ npm i vue-single-selectRegister it
In your component:
; components: VueSingleSelect //...Globally:
;Vue;Use It
Use It Again
Specify a custom option label and option value
Here each option refereneces a post title in the posts list in data. The option value references a post id in the same list. Like:
posts: [{title: "ok dude", id: 1}, {title: "awesome dude", id: 2}, ...]
Use It Again
Specify a custom option label.
Here the Option Label references a reply the replies list in data. With a format like:
replies: [{reply: "ok dude"}, {reply: "awesome dude"}, ...]
Dont like the Styling?
You can override some of it. Like so:
Then all you need to do is provide some class definitions like so:
Note: Bootstrap 3 Users May want to increase the size of the icons.
If so do this:
See defaults below.
Dont like the styling at all?
Use the slots option to really mix it up.
This is a little advanced, but it's not too hard. Take a look:
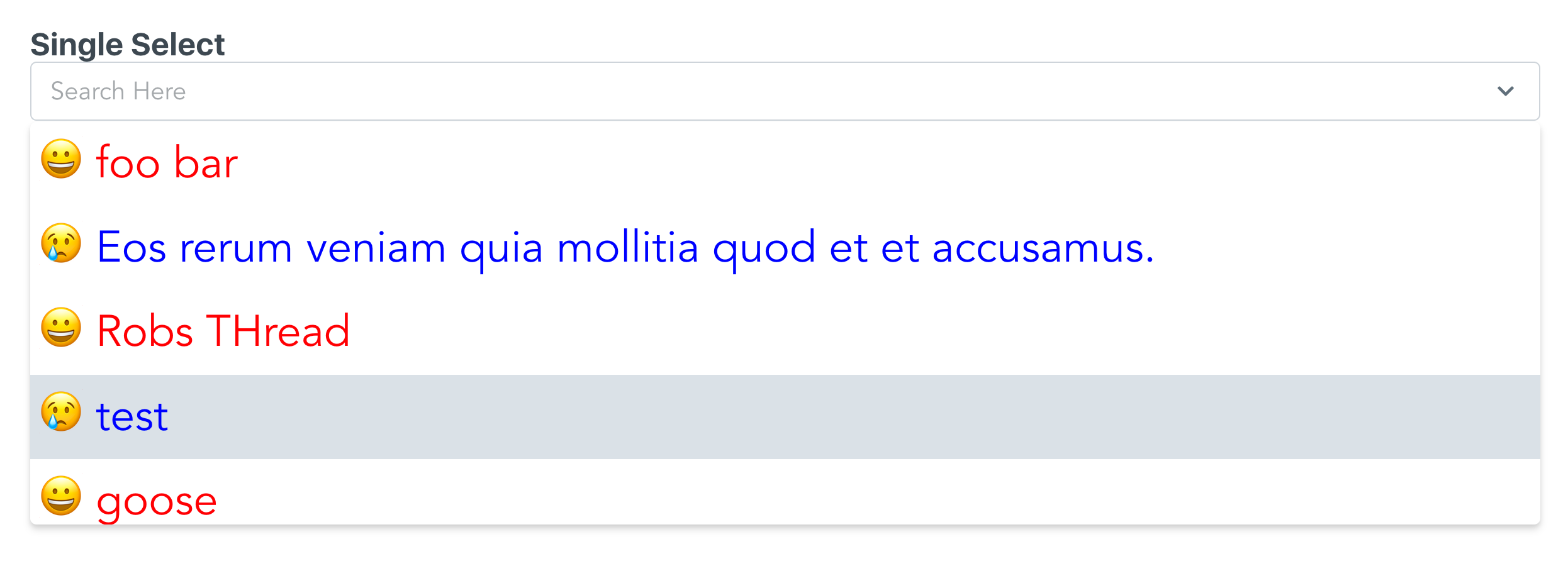
{{idx}} {{option.title}} The key is the template element.
Here I give you the option and the current index. From there you can add html, add exta info, or a smiley face.
And here you go:

Kitchen Sink
Meh, see props below.
Why vue-single-select is better
-
It handles custom label/value props for displaying options.
Other select components require you to conform to their format. Which often means data wrangling.
-
It's easier on the DOM.
Other components will load up all the options available in the select element. This can be heavy. vue-single-select makes an executive decision that you probably will not want to scroll more than N options before you want to narrow things down a bit. You can change this, but the default is 30.
-
Snappy Event Handling
- up and down arrows for selecting options
- enter to select first match
- remembers selection on change
- hit the escape key to, well, escape
-
Lightweight
- Why are the other packages so big and actually have dependencies?
-
It works for regular 'POST backs' to the server.
If you are doing a regular post or just gathering the form data you don't need to do anything extra to provide a name and value for the selected option.
-
Mine just looks nicer
-
It's simple!!
Available Props:
There are more props than I'd like. But I needed them so you might too.
props: value: required: true // Give your element a name. // Good for doing a POST name: type: String required: false "" // Your list of things for the select options: type: Array required: false // Tells vue-single-select what key to use // for generating option labels optionLabel: type: String required: false null // Tells vue-single-select the value // you want populated in the select for the // input optionKey: type: String required: false null placeholder: type: String required: false "Search Here" maxHeight: type: String "220px" required: false // Give your input an html element id inputId: type: String "single-select" required: false //Customize the styling by providing //these FIVE custom style definitions. classes: type: Object required: false { return wrapper: "single-select-wrapper" input: "search-input" icons: "icons" required: "required" activeClass: 'active' dropdown: 'dropdown' ; } // Seed search text with initial value initial: type: String required: false null // Disable it! disabled: type: Boolean required: false false // Make it required required: type: Boolean required: false false // Number of results to show at a time maxResults: type: Number required: false 30 // meh... tabindex: type: String required: false { return ""; } // Tell vue-single-select what to display // as the selected option getOptionDescription: type: Function { if thisoptionKey && thisoptionLabel return optionthisoptionKey + " " + optionthisoptionLabel; if thisoptionLabel return optionthisoptionLabel; if thisoptionKey return optionthisoptionKey; return option; } // Use this to actually give vue-single-select // a value for doing a POST getOptionValue: type: Function { if thisoptionKey return optionthisoptionKey; if thisoptionLabel return optionthisoptionLabel; return option; } //Default filtering, provide your own for fun //Like startsWith instead of includes filterBy: type: Function { if thisoptionLabel && thisoptionKey return optionthisoptionLabel || optionthisoptionKey if thisoptionLabel return optionthisoptionLabel if thisoptionKey optionthisoptionKey return option } Q&A
Q. What about Ajax?
A. Good question. Why aren't you passing data in as a prop? Seriously, this is just a widget why does it need knowledge of it's data source?
Q. How do I change how items are filtered?
A. Easy. See prop above, matchingOptions. Just override it with your own method as a prop.
Q. What about Templating?
A. What about it? Just use the new scoped slots!
Q. What about Multiple Selects?
A. Nope not found here. See vue-taggable-select
Q. Can I trust this?
A. Yep. It's backed by tests using jest and vue test utils.