vue-schema-render
A Form Render Based on JSON Schema for Vue
Features
- 内置 ElementUI 组件
- 支持自定义组件
- 支持自由布局
- 支持样式覆盖
- 支持多语言
- 支持列表组件拖拽
- 支持无限嵌套表单以及嵌套校验,自定义校验规则
- 支持组件联动
- 详尽的文档及示例
安装
npm install -S vue-schema-render
使用
入口文件 index.js
// vue-schema-render 依赖 vue, element-ui,必须先引入;;;; Vue; el: '#app' ;app.vue
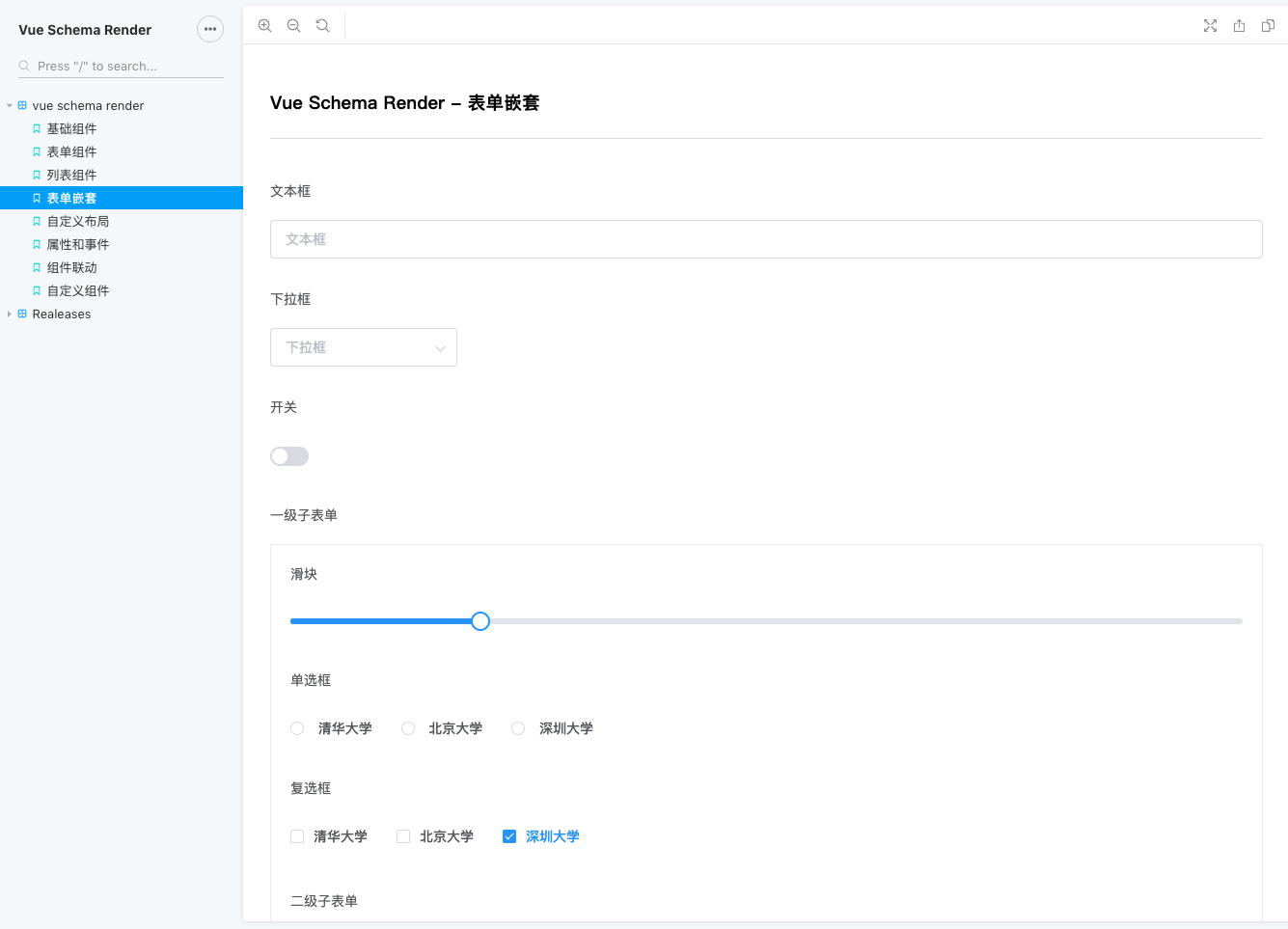
预览
DEMO: click here

TODO
- 支持更自由的布局
- 支持列表组件项拖拽
- 监听自定义事件
- 表单填写进度
- 支持 label tooltip
- 支持 component tip
- 支持添加内置组件
- 支持组件 slot
- 是否保留 onChange
