vue-my-datepicker
This is a datetimepicker library follow boostrap style for vue, you can use it in vue project and via script tag directly. Support fixed and custom timerange and three lauguages.
Table of contents
- General info
- Screenshots
- Setup
- Available props and functions
- Features
- Status
- Inspiration
- Contact
- Licence
General info
The datetime picker is follow boostrap style, but all of the dependencies has been resolved in this components, you do not need to install any other library anymore.
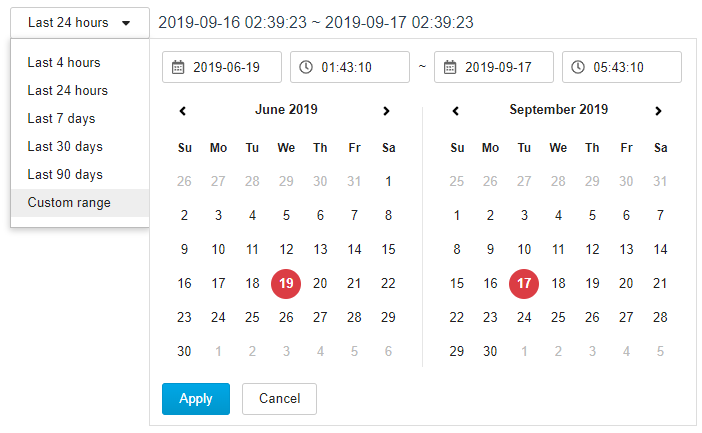
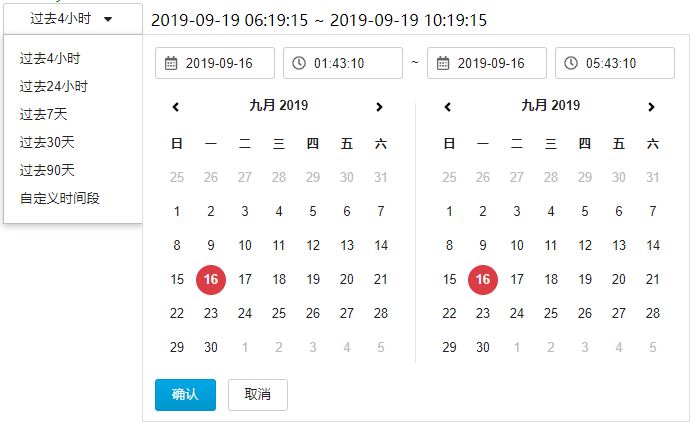
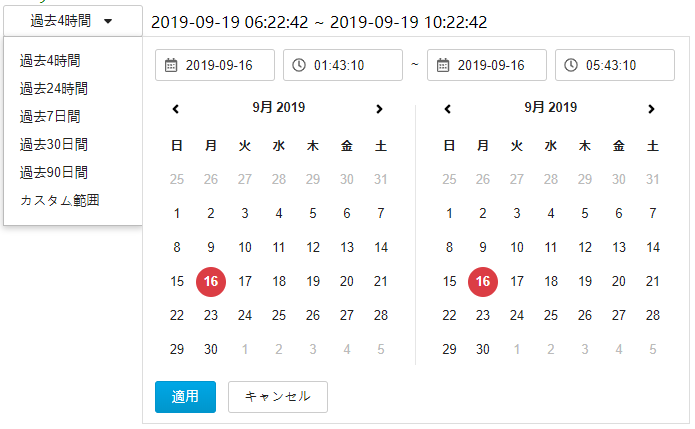
Screenshots



Setup
npm install vue-my-datepicker Or use script tag directly
<script src="vue.js"> </script>
<script src="vueMyDatepicker.umd.js"></script>
<link rel="stylesheet" type="text/css" href="vueMyDatepicker.css">
Available props and functions
| Props/methods | Type | Default | Description |
|---|---|---|---|
| timeRange | Int | 2 | The default timerange you want to selected |
| reloadFlag | Boolean | false | Use to reload the components, only useful for serve mode |
| dataTimeLabelPosition | String | right | The position of the custom timerange panel, can set to left |
| initStart | String | null | The default start time, only used for serve mode, the format will be ISO format: "2019-09-18 16:55:12" |
| initEnd | String | null | The default end time, only used for serve mode, the format will be ISO format: "2019-09-17 16:55:12" |
| useLocalTime | Boolean | true | Whether use local time, if use local time,the start time and end time will be caculate within components with javascript. Set it to false to use serve mode, then you need to get start time and end time from backend server. |
| locale | String | en_US | The language of this component, support en_US/zh_CN/ja_JP |
| select-time-range | function | N/A | When user change the timerange inside the component, then this function will return start time and end time to user. |
| change-time-range | function | N/A |
Only use for serve mode, if user change time range inside component, this function will return current timerange to user to get start time and end time from bakend server. |
Code Examples
For examples please refer to github
Features
Support local and serve datetime
- Local: use client datetime, the component will caculate the start time and end time in javascript
- Serve: use serve side datetime, you can provide start and end time to the component Support three languages:
- en_US
- zh_CN
- ja_JP
To-do list:
- Anything wonderful
Status
Stable version
Inspiration
The component is based on bootstrap datetimepicker
Contact
Feel free to contact me here github
Licence
MIT