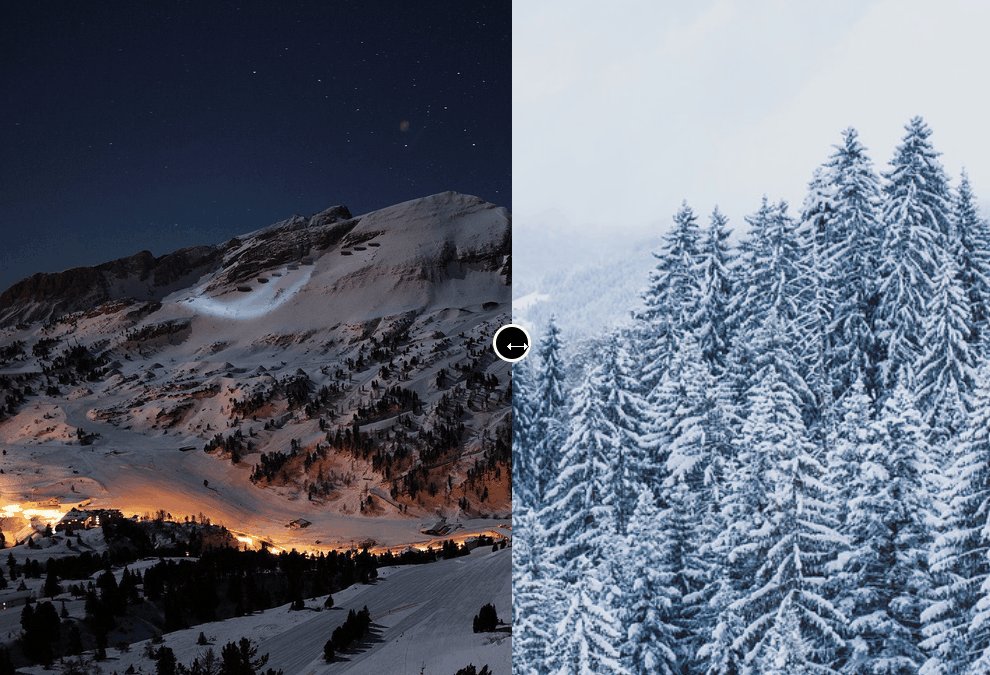
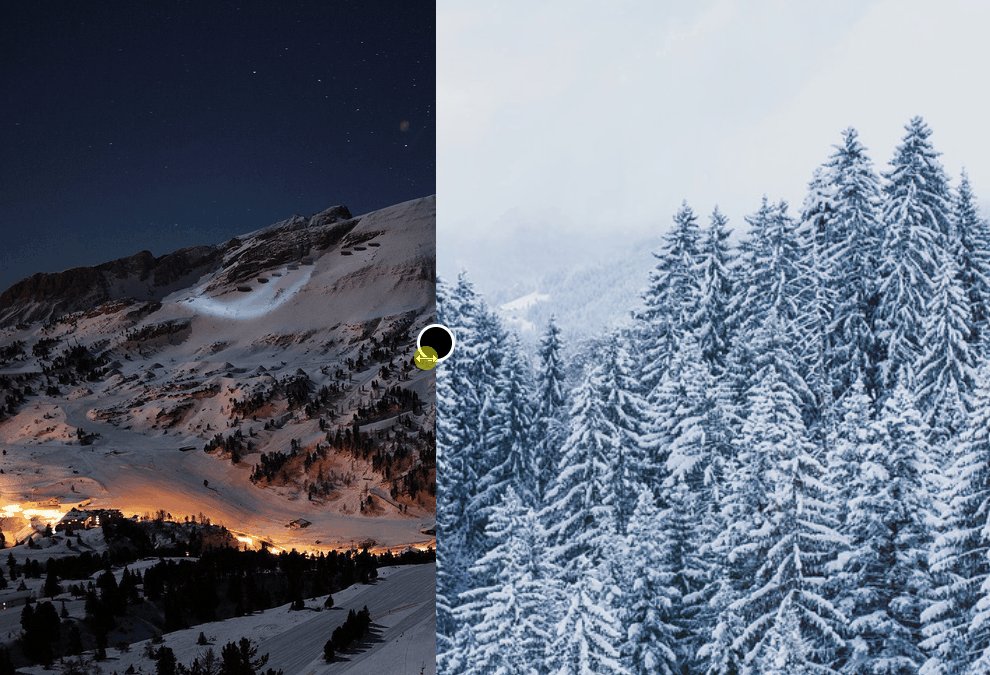
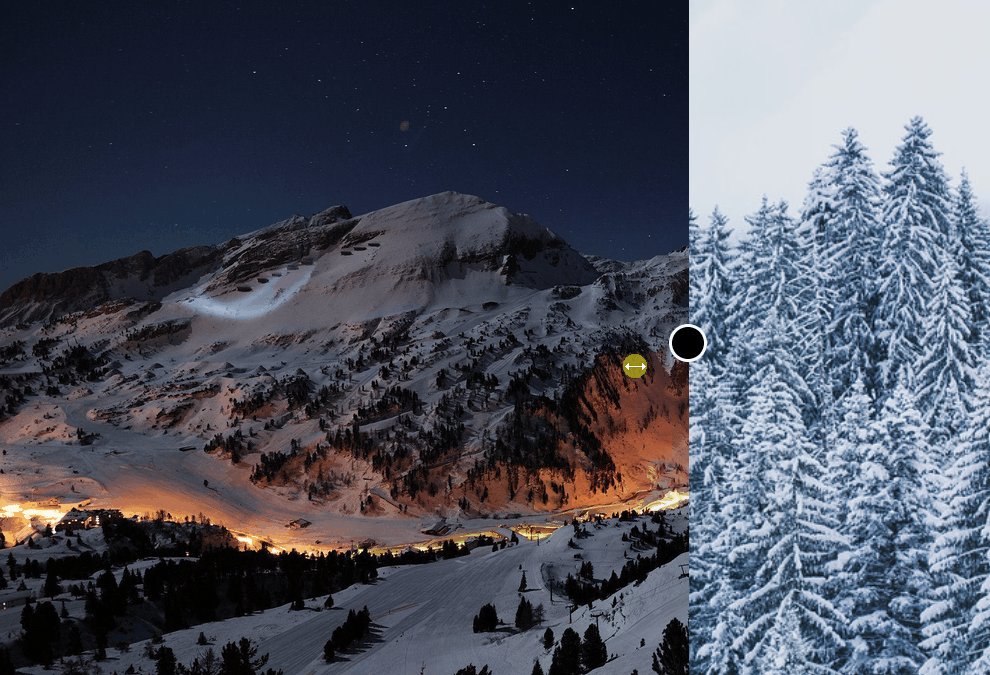
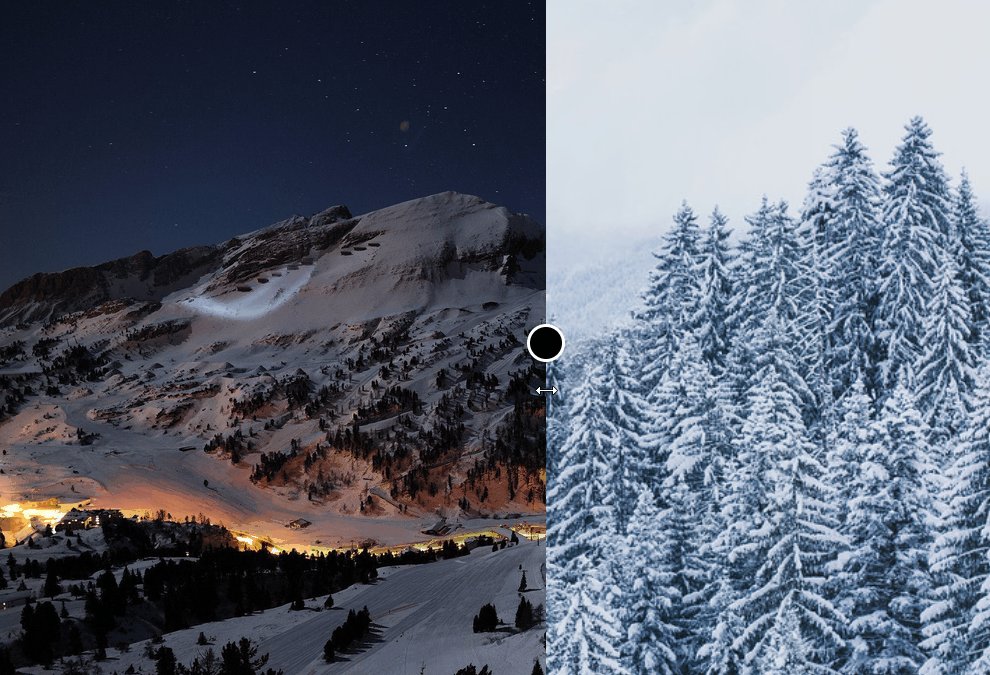
Vue Compare Image
Simple Vue.js component to compare two images using slider.
Features
- Simple
- Size difference between two images handled correctly.
How to use
In the shell:
npm install --vue-image-comparison
In your component file:
import ImageCompare from 'vue-image-comparison'
export default {
name: 'App',
components: {
ImageCompare
},
data() {
return {
BeforeImage: require('./assets/pic1.jpg'),
AfterImage: require('./assets/pic2.jpg'),
}
},
setup() {
const SlideConfig = {
slideBg: "#000",
slideBorder: "solid 3px #fff",
};
return {
SlideConfig,
};
},
}
xml
Control the sizing of the images
```xml
img, svg, figure {
min-height: 800px;
max-height: 800px;
min-width: 800px;
max-width: 800px;
}