<script>
import GoogleMap from 'vue-google-maps-ui'
export default {
components: {
GoogleMap
}
}
</script><template>
<Googlemap
...props
...events
/>
</template><template>
<Googlemap
apiKey=""
disabledSearch=""
id=""
inputClass=""
width=""
height=""
drawingMode=""
autocomplete=""
currentAddress=""
location=""
language=""
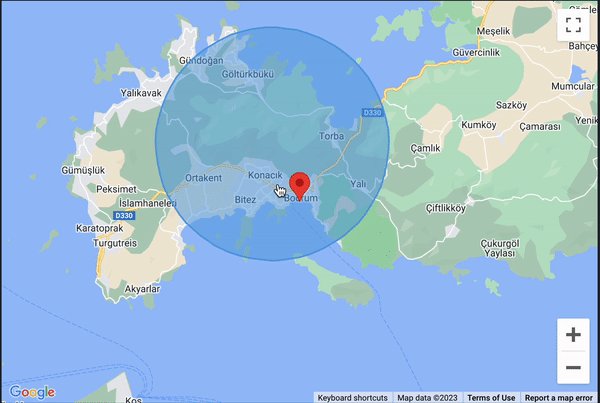
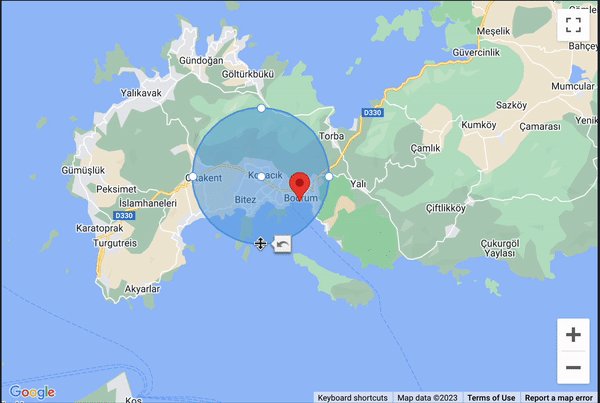
circles=""
polygons=""
polylines=""
rectangles=""
markers=""
mapStyleOption=""
loaderOptions=""
drawingManagerOptions=""
drawingControlOptions=""
/>
</template><template>
<Googlemap
@change-address=""
@update-circle=""
@update-polygon=""
@update-polyline=""
@update-rectangle=""
@update-marker=""
/>
</template>