vue-devtool-flash-updates
A handy devtool that enables highlighting re-rendered components!
This plugin enables Vue projects to quickly identify performance issues by highlighting re-rendered components, just like how React Developer Tools does it.
Table of Contents
Live Demo🔥
Wanna quickly see it in action?
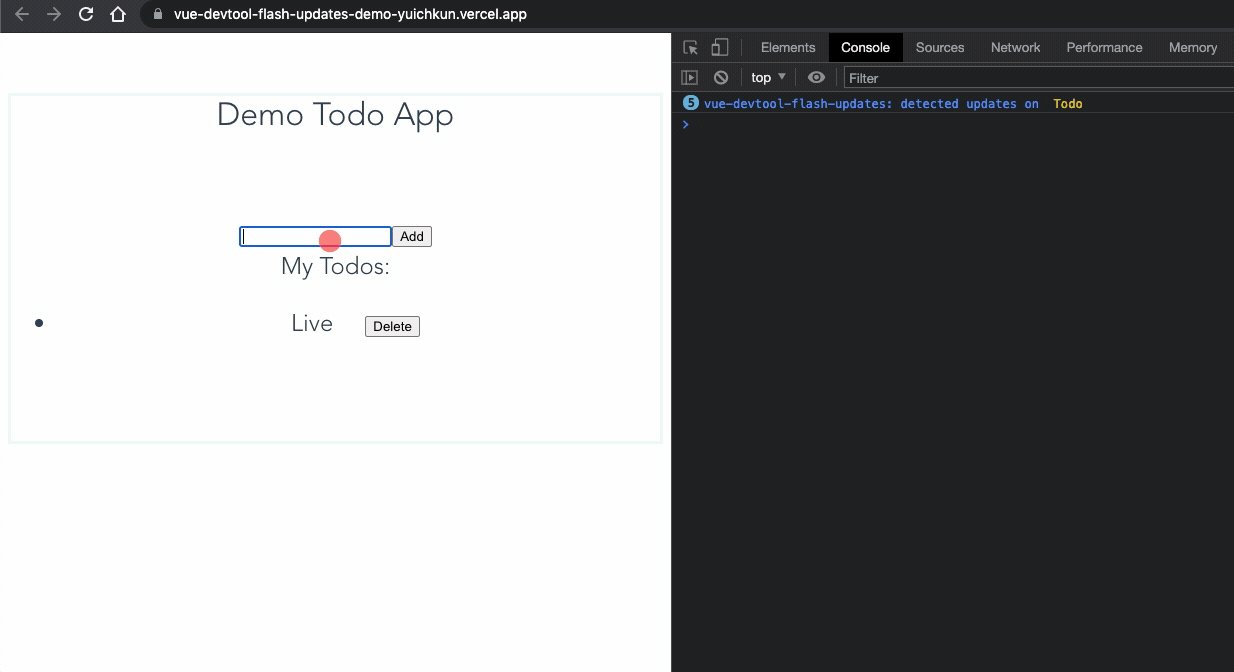
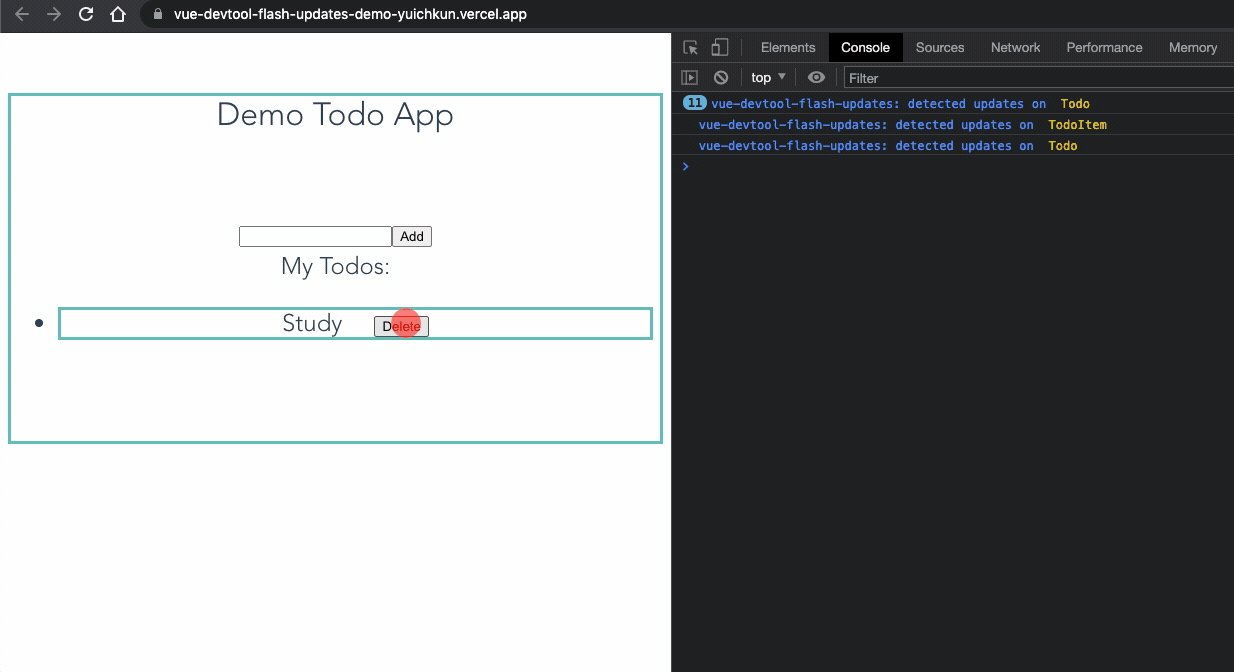
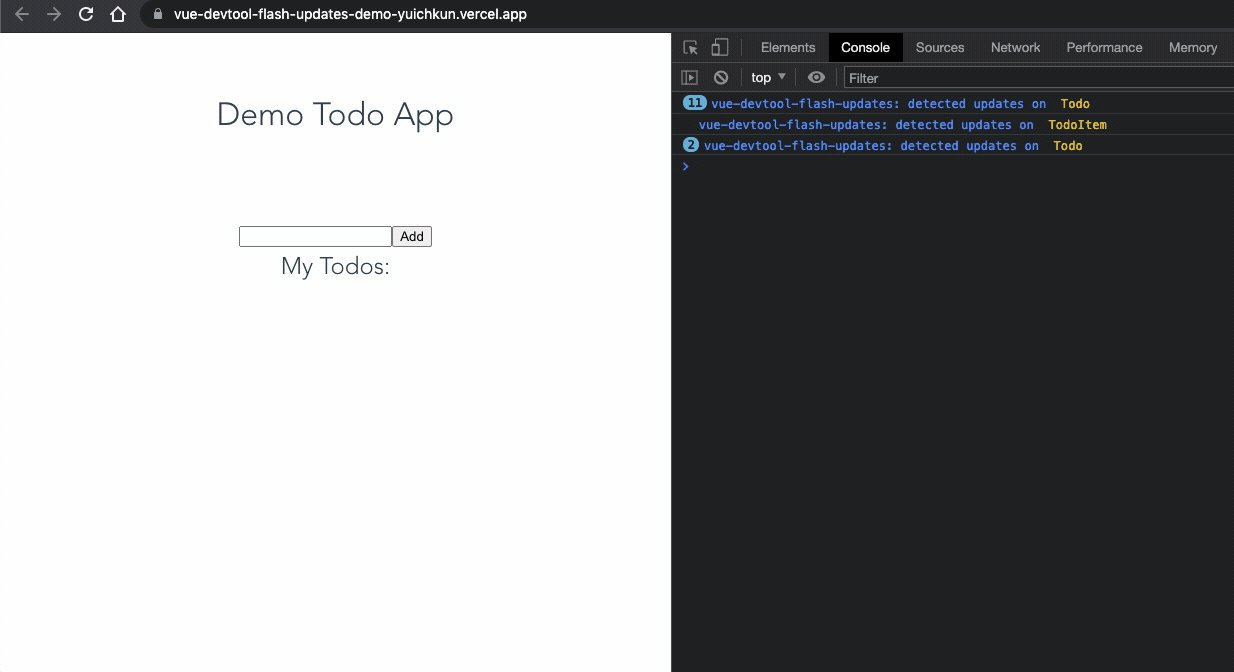
Here's a tedious demo todo app with the plugin enabled:
- Download the Chrome extension here.
- Visit the demo site here.
- From the devtool panel, select the
Vue Flash Updatestab and enable the power!⚡️ ⚡️
You will see the updated components' names logged in the console as well!
Install
npm install -D vue-devtool-flash-updatesor
yarn add -D vue-devtool-flash-updatesUsage
- Download the extension from the Chrome Web Store.
- Install the package and setup the plugin in your desired project.
import FlashUpdates from 'vue-devtool-flash-updates'
Vue.use(FlashUpdates)- Open the Chrome Dev Tools and enable the plugin.
It's that easy!
By the way,
If you like the plugin, star-ing this repo on GitHub really DOES boost my motivation to keep improving it
Available Options
| Name | Type | Default | Description |
|---|---|---|---|
logUpdatedComponents |
Boolean | false |
When true, log the updated components' names in the console with debug level. |
isProduction |
Boolean | false |
When true, disable the plugin. |
Tips
In order to prevent random users from using the plugin on production sites, you're encouraged to pass a boolean value to the isProduction option. Recommended way of doing so is by passing process.env.NODE_ENV === 'production' to the plugin, and let module bundlers like webpack to transform the environment variable.
import FlashPlugin from 'vue-devtool-flash-updates'
Vue.use(FlashPlugin, {
isProduction: process.env.NODE_ENV === 'production' // The plugin is disabled on production, enabled on other environments
})Maintainers
Should you find any bugs or have any suggestions, please submit an issue here
Contributing
PRs are more than welcome
Small note: If editing the README, please conform to the standard-readme specification.
License
MIT © 2021 Yuichi Yogo