demo
vue-crontab
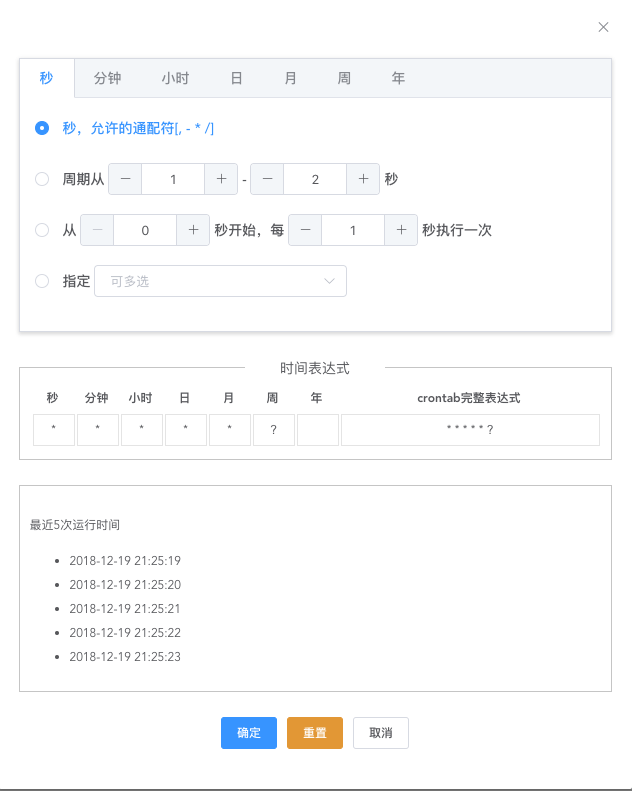
vue 的 cron 组件,支持解析/反解析 cron 表达式,生成最近五次的符合条件时间,依赖 vue2 和 element-ui
安装方式
npm install vue-cron-custom
引入方式
//全局引入
import vue-cron-custom from "vue-cron-custom";
Vue.use(vue-cron-custom); //使用方式:<vue-cron-custom></vue-cron-custom>
//单独引入
import vue-cron-custom from "vue-cron-custom";
export default {
components: { vue-cron-custom },
};代码示例
<template>
<div id="app">
<div class="box">
<el-input v-model="input" placeholder class="inp"></el-input>
<el-button type="primary" @click="showDialog">生成 cron</el-button>
</div>
<el-dialog title="生成 cron" :visible.sync="showCron">
<vue-cron-custom @hide="showCron=false" @fill="crontabFill" :expression="expression"></vue-cron-custom>
</el-dialog>
</div>
</template>
<script>
import vue-cron-custom from 'vue-cron-custom'
export default {
components: { vue-cron-custom },
data() {
return {
input: "",
expression: "",
showCron: false
};
},
methods: {
crontabFill(value) {
//确定后回传的值
this.input = value;
},
showDialog() {
this.expression = this.input;//传入的 cron 表达式,可以反解析到 UI 上
this.showCron = true;
}
}
};
</script>参数
-
expression 传入的 cron 表达式,可以反解析到 UI 上
-
hideComponent 需要隐藏的组件数组,依次为
['second','min','hour','day','mouth','week','year']
方法
-
fill 点击确定时,把选择好的值返回。
-
hide 关闭组件时的回调