vue-colrow
Smarter layout components. Based on css flexbox. Support responsive design, server side render. 3 KB gzipped. Document. It also has a React + Typescript version: react-colrow
更智能的布局组件. 基于css flexbox. 支持响应式布局, 服务端渲染. 5 KB gzipped. 文档. 还有React + Typescript的版本: react-colrow
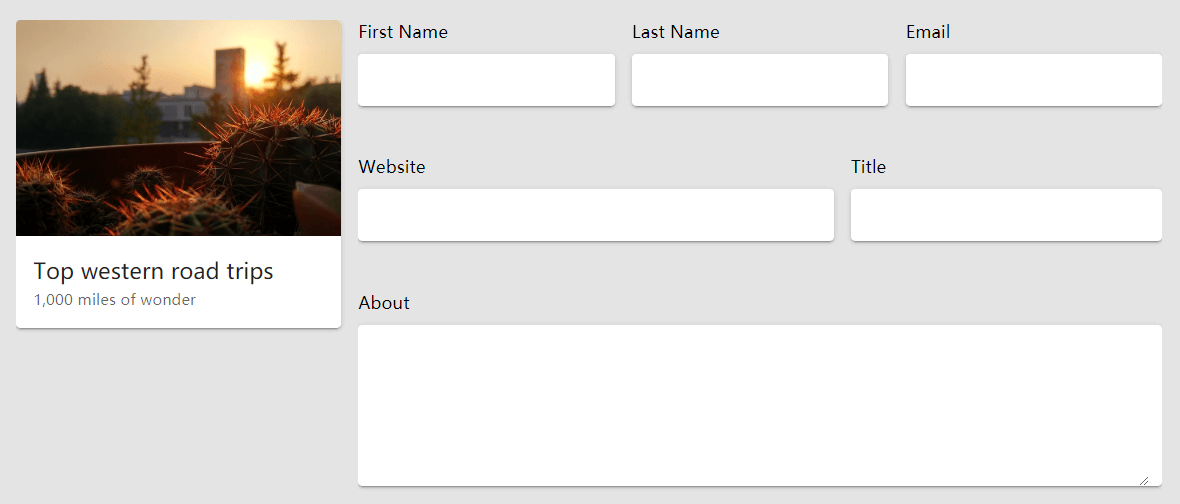
It includes 3 components: Row, Col, BreakRow. Follow is a demo with Vuetify:

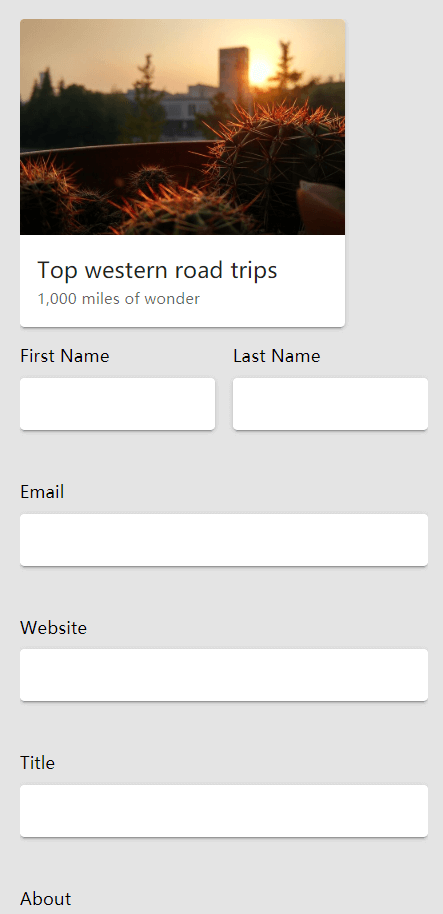
In small screen: 
It is easy:
First Name Last Name Email Website Title About Demo 2: Responsive card list with gutter
