适用场景:新启动的项目或需要重构的项目,目前仅包括前端代码 特点:
- 提供了多个可选属性,包括模版类型,ui模版类型等
- 集成了团队已有项目约定,包括统一eslint配置,通用api格式,内部智慧树权限代码逻辑等
- 提供 命令行 & vue ui两种加载方式 3分钟创建一个合格规范的后台系统
- element版本标准的后台版本基于vue-admin-template模版开发
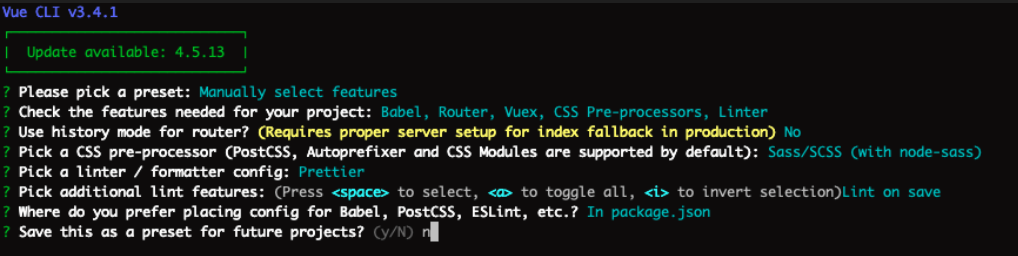
- 【强制】使用vue-cli 脚手架进行项目创建
> npm i -g @vue/cli@3.4.1
> vue create demo-project
> cd demo-project
> npm install --save-dev vue-cli-plugin-anov-fe
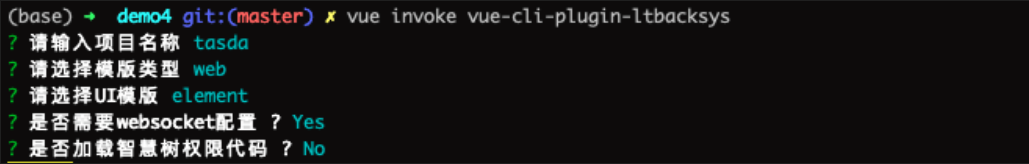
> vue invoke vue-cli-plugin-anov-fe
- 使用vue-cli创建时的选项如下
- 使用脚手架创建项目后,用自定义的脚手架进行项目私有化定制
执行完invoke 项目会自动生成标准的后台项目代码(包括布局、权限管理、基础table页等,集成了通用api调用方式)
- 项目名称
- 模版类型
- UI模版类型
- element
- ant-design
- 是否需要websocket配置:默认是,会自动加载websoket通用方法
- 是否加载智慧树权限代码:默认否,若选是会加载与智慧树配套的权限管理文件
- 脚手架新增了一个npm命令,用来快速生成常见vue文件,目前支持输入npm run add-component 直接生成常见的vue table文件
- 控制台执行 vue ui 打开vue的ui创建模式
- 在插件中选择添加插件 并搜索 vue-cli-plugin-anov-fe,根据提示选择配置。
- 任务中直接执行serve