<div id="app">
<label for="city">出发城市</label>
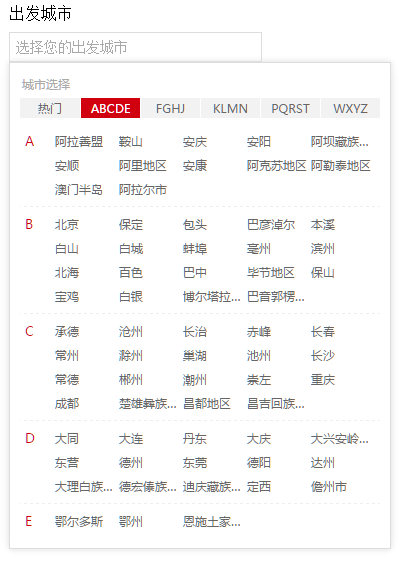
<city-picker field="city" placeholder="选择您的出发城市" :city-list="cityList" :no-hot="true" :value.sync="cityId"></city-picker>
</div>
<script>
import 'babel-polyfill';
import cityList from 'china-city-data';
import Vue from 'vue';
import myCityPicker from 'vue-city-picker';
window.CITY_PICKER_LIST = cityList;
new Vue({
el: '#app',
data: {
cityId: '',
cityList
},
components: {
'city-picker': myCityPicker
}
});
</script>
<?php
$db_conf = [
'host' => '127.0.0.1',
'username' => 'root',
'password' => '123456',
'dbname' => 'city',
'charset' => 'utf8'
];
$db = mysqli_connect($db_conf['host'], $db_conf['username'], $db_conf['password'], $db_conf['dbname']);
if (!$db) {
die('---------- mysql connect false ---------');
}
mysqli_set_charset($db, "utf8");
$result = mysqli_query($db, 'SELECT * FROM city');
$cityPickerJsonData = [
'hot' => []
];
$hotCity = [
"北京",
"上海",
"广州",
"深圳",
"成都",
"重庆",
"杭州",
"南京",
"沈阳",
"苏州",
"天津",
"武汉",
"西安",
"长沙",
"大连",
"济南",
"宁波",
"青岛",
"无锡",
"厦门",
"郑州",
"长春",
"常州",
"哈尔滨",
"福州",
"昆明",
"合肥",
"东莞",
"石家庄",
"呼和浩特",
"南昌",
"温州",
"佛山",
"贵阳",
"南宁"
];
while ($row = mysqli_fetch_array($result)) {
if($row['parent_id'] >= 1 && $row['parent_id'] <= 34){
$initial = $row['show'];
if(!isset($cityPickerJsonData[$initial])){
$cityPickerJsonData[$initial] = [];
}
array_push($cityPickerJsonData[$initial], array(
'id' => $row['id'],
'name' => $row['name']
));
if(in_array($row['name'], $hotCity)){
array_push($cityPickerJsonData['hot'], [
'id' => $row['id'],
'name' => $row['name']
]);
}
}
}
mysqli_close($db);
ksort($cityPickerJsonData);
$cityPickerJson = json_encode($cityPickerJsonData);
$cityPickerJsonFile = fopen('./city-picker-list.json', 'w');
fwrite($cityPickerJsonFile, $cityPickerJson);
fclose($cityPickerJsonFile);
echo '--------- success ---------';
?>