vue-bezier
此库提供一个可以编辑多段贝塞尔曲线的弹窗及一个预览用的组件
<div class="home">
<BezierCurvesViewer :height="40" :width="240" :onChange="changeCurve"/>
<BezierCurvesDialog/>
</div>
<script>
//origin为源数据,组件内自有类产生的实例 pureArr为格式化后的贝塞尔曲线数组
export default {
methods: {
changeCurve(origin, pureArr) {
console.log('change', x, pureArr)
}
}
}
//pureArr数组示例
[
[
{
"x": 0,
"y": 0
},
{
"x": 0.06458333333333333,
"y": 0.06458333333333333
},
{
"x": 0.12916666666666665,
"y": 0.5006640625000001
},
{
"x": 0.19374999999999998,
"y": 0.5652473958333334
}
],
[
{
"x": 0.19374999999999998,
"y": 0.5652473958333334
},
{
"x": 0.46249999999999997,
"y": 0.8339973958333333
},
{
"x": 0.73125,
"y": 0.73125
},
{
"x": 1,
"y": 1
}
]
]
</script>
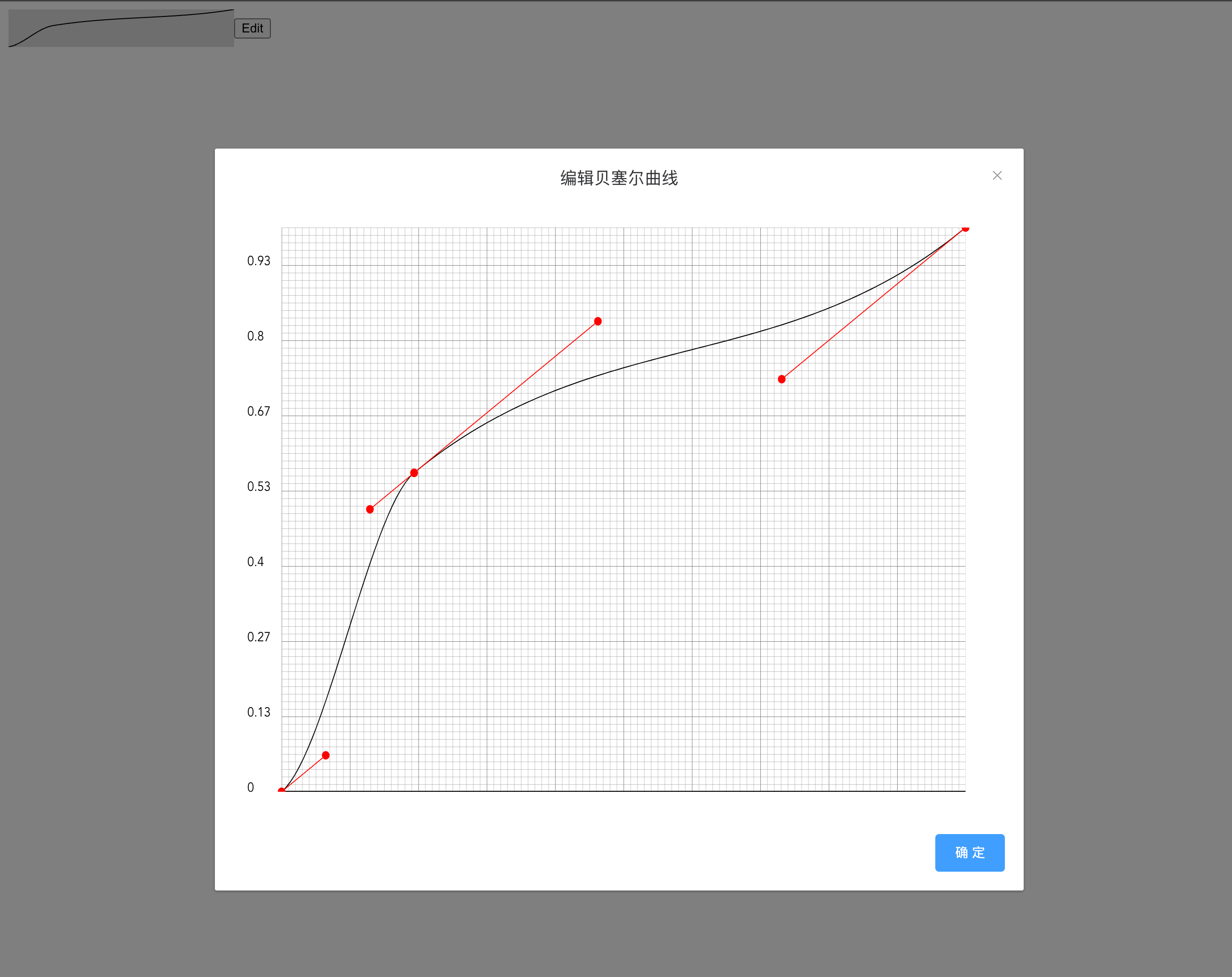
pureArr示例曲线图
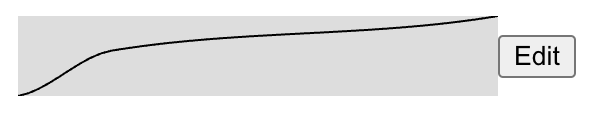
示例缩略图
使用方法
//在入口文件添加以下代码一般为 src/main.js
import vueBezier from 'vue-bezier'
import 'vue-bezier/dist/vue-bezier.css'
Vue.use(vueBezier);
//然后就可以在项目需要的地方直接使用以下两个组件就像开头示例那样
// BezierCurvesViewer: 曲线缩略图
// BezierCurvesDialog: 曲线编辑弹窗(尽量放在元素层级距离body越近的地方越好)- 声明 此插件是作者将一个大佬使用react+three开发的3d粒子编辑器中的一部分翻译过来的 大佬开发的库的链接🔗https://www.npmjs.com/package/three.quarks-editor
HomePage
🔗https://github.com/LcBaixiao/vue-beizer
Issue
🔗https://github.com/LcBaixiao/vue-beizer/issues
最后多一句嘴,整个粒子编辑器作者都翻译的差不多了,如果有需要联系我 📮m15076203139@163.com