vue-accessibility-widget
Vue plugin for a11y which enables media accessibility (m16y) customized controls widget for visually impaired user support in your app.
Automatically.

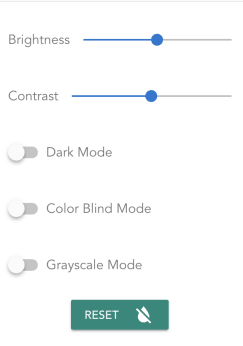
It will inject a small widget with basic settings to for helping visually impaired user, including:
- Low visions (contrast sensitivy, brightness sensitivity, etc)
- Color blindness (texture support)
Features
Brightness control
Allow user to change the brightness of the whole app.
Default: 100%
Contrast control
Allow user to change the contrsat of the whole app.
Default: 100%
Dark mode (Night mode)
Allow user to switch the app to dark theme, which is easier to read.
Default: false
Color blind mode
-
Allow user to enable color blind mode for images throughout the app. It will add texture to differentiate similar colors (red-green).
-
Currently only works when image is rendered using
image-wrappercomponent.
Default: false
Grayscale mode
Allow user to switch the app to grayscale color theme.
Installing 🚀
Direct install from npm vue-accessibility-widget
$ npm install --save vue-accessibility-widget
Or yarn
$ yarn add vue-accessibility-widget
Getting started 👩💻
- Add the plugin to Vue using
import M16yPlugin from 'vue-accessibility-widget';
Vue.use(M16yPlugin);
- Use Cloudinary plugins to get all other cool accessibility effect:
import M16yPlugin from 'vue-accessibility-widget';
Vue.use(M16yPlugin, {
plugins: {
Cloudinary: {
cloudName: <yourCloudName> //if you want to use Cloudinary
}
}
});
- In
App.vuesimple add attributev-m16y-ctrls
<div id="app" v-m16y-ctrls>
<!--code here--/>
</div>
Or you can customize the attribute name by
Vue.use(M16yPlugin, {
directiveName: 'v-access-ctrls',
});
And in App.vue
<div id="app" v-access-ctrls>
<!--code here--/>
</div>
And it will just work! 👍
Docs ✍️
Coming soon
Issues 😱
Any bug 🐛 or issue ❓, just drop me a line at Issues
License
MIT
