Qwik Snippets
Table of Contents
Updated for Qwik 1.26 release
This extension for Visual Studio Code adds snippets for Qwik for TypeScript and MDX.
See the CHANGELOG for the latest changes
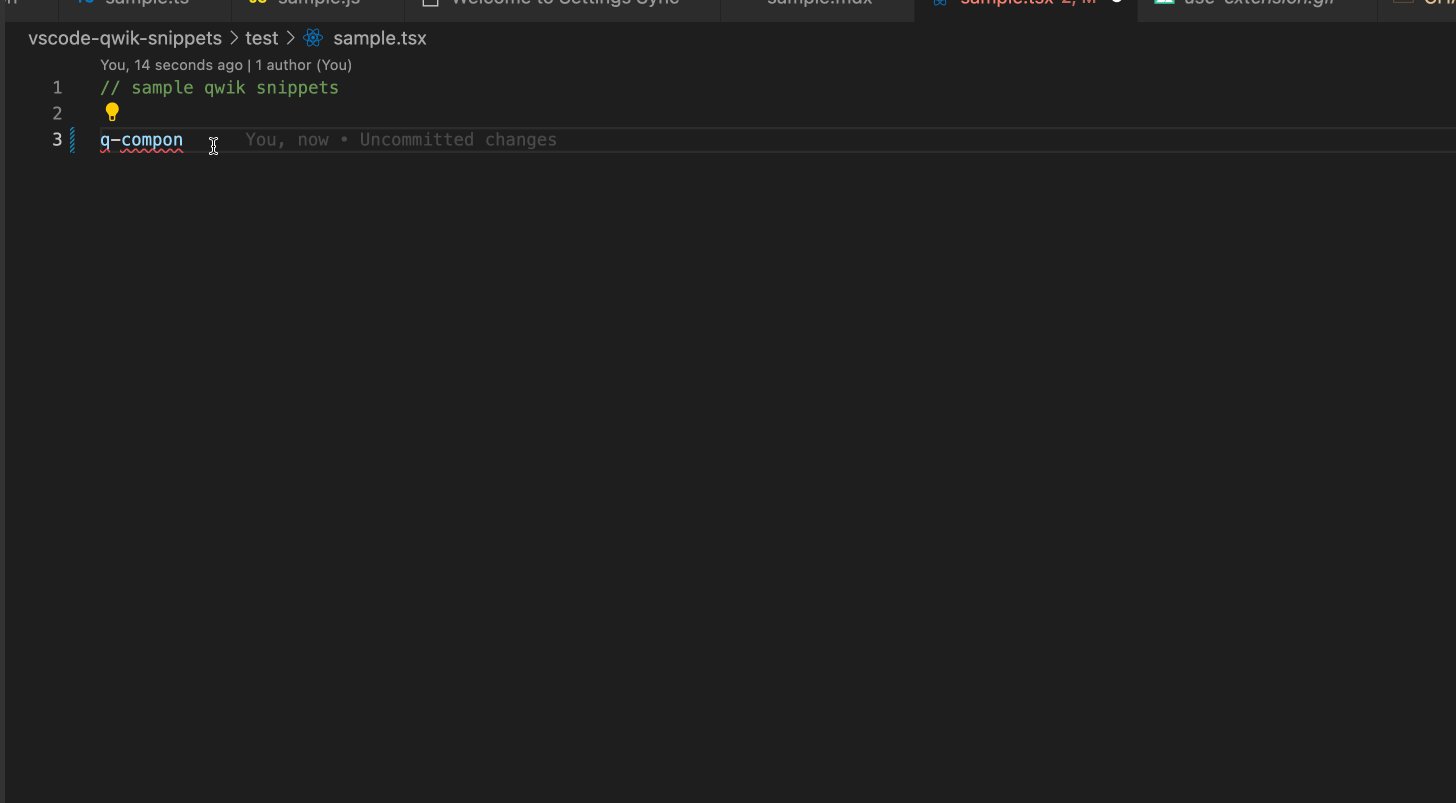
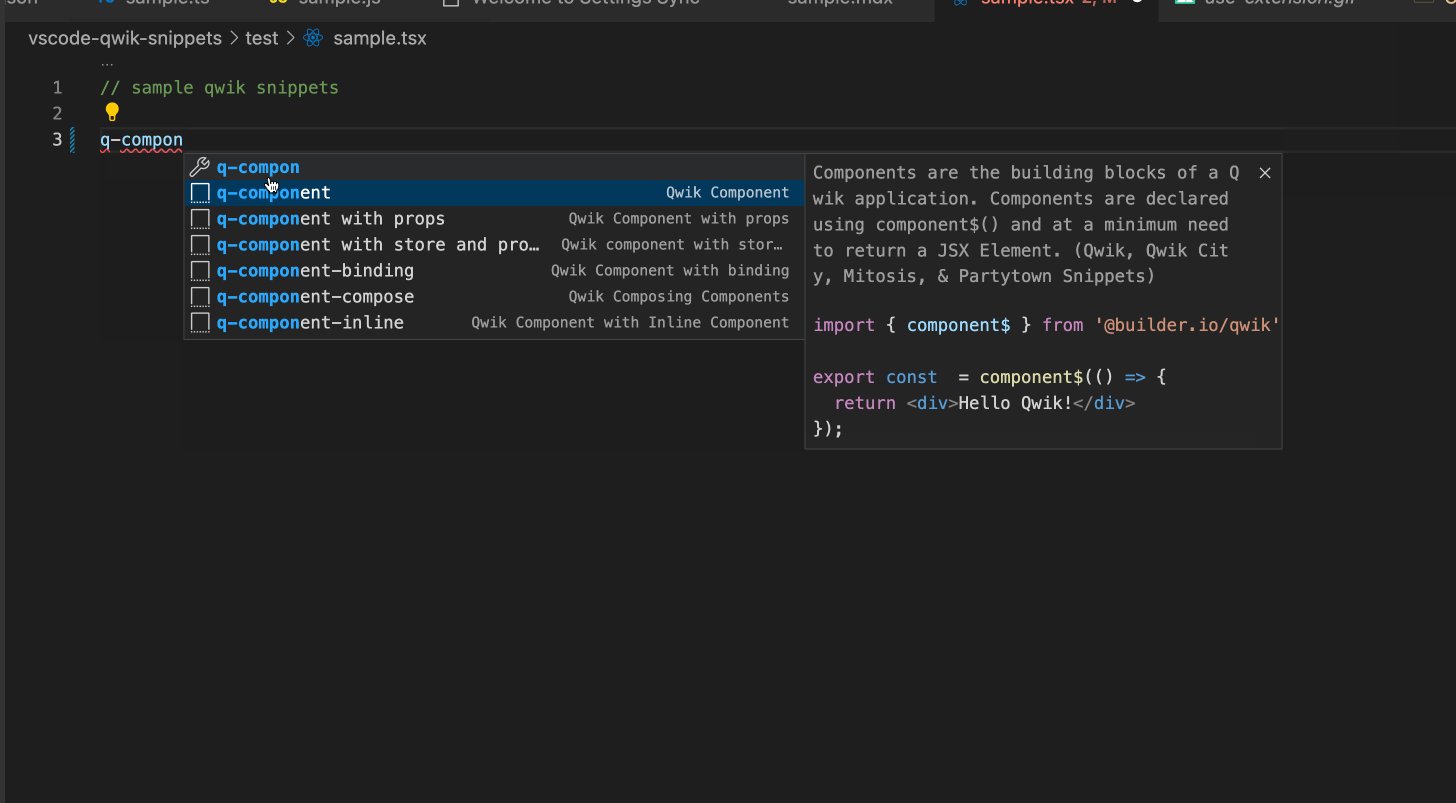
Usage
Type part of a snippet (e.g.: q-component), press enter, and the snippet unfolds.
q- qwik
qc- qwik city
m- mitosis
p- partytown
Alternatively, press Ctrl+Space (Windows, Linux) or Cmd+Space (macOS) to activate snippets from within the editor.
Qwik Snippets
Components
| Snippet | Purpose |
|---|---|
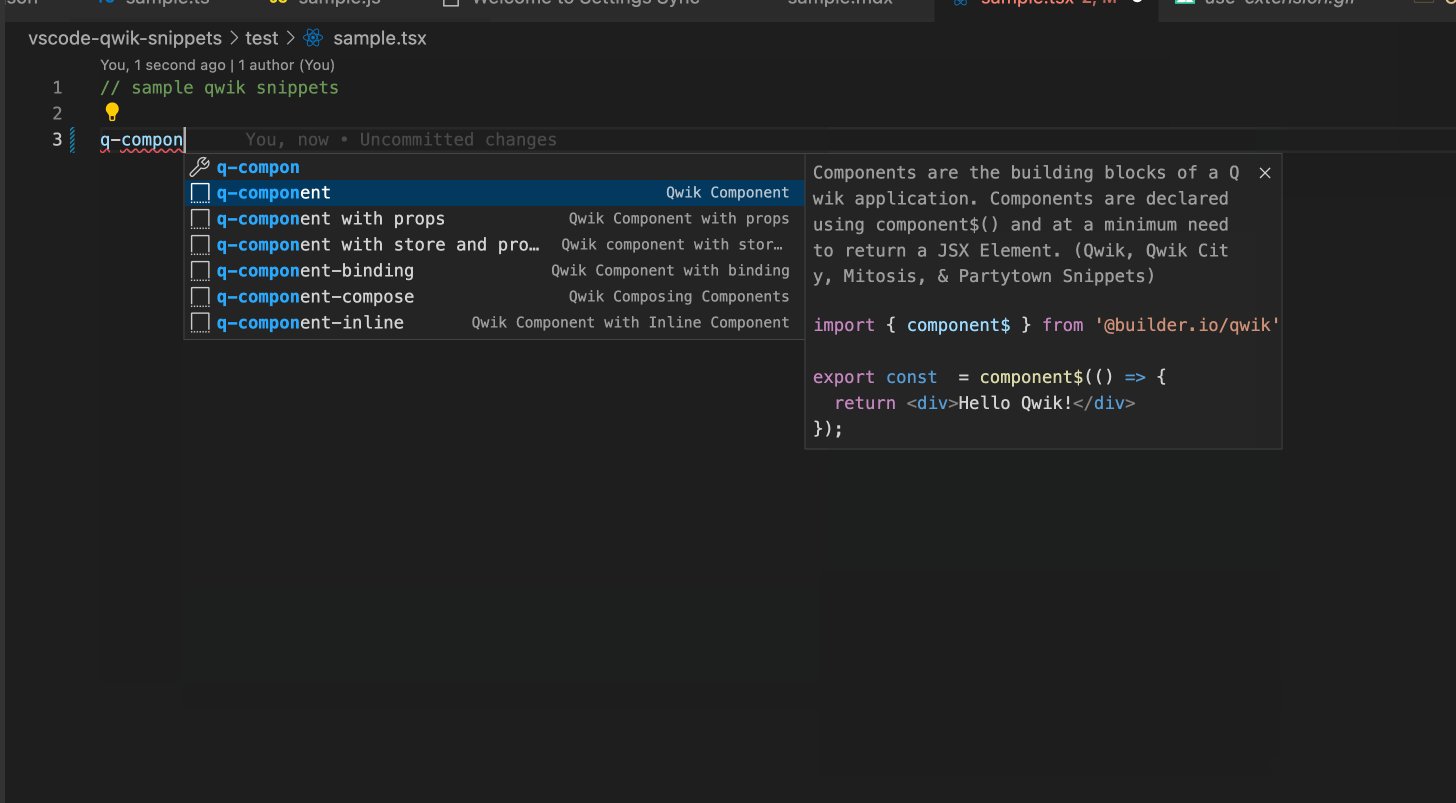
q-component |
Basic Qwik Component |
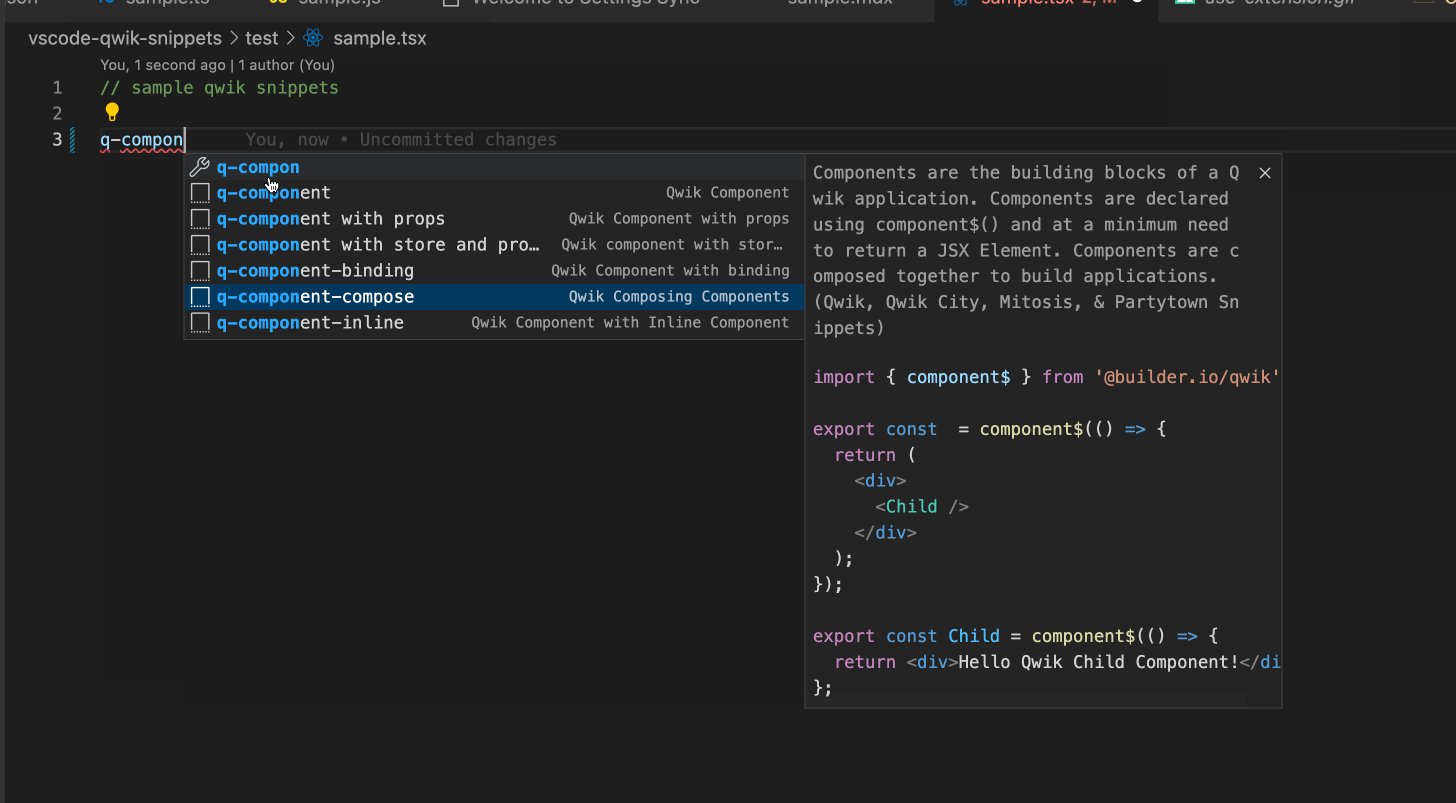
q-component-with-child |
Qwik Composing Components with child component |
q-slot |
Add slot component |
q-ssr-stream-block> |
Add an SSR Stream Block component |
q-ssr-stream |
Add an SSR Stream component |
q-fragment |
Add fragment component |
State
| Snippet | Purpose |
|---|---|
q-signal |
Adds useSignal() |
q-store |
Adds useStore() |
q-resource |
useResource$() declaration |
q-store-with-methods |
Creates a Qwik component with a store methods() |
q-component-with-store-and-props |
Qwik component with props and store |
Events
| Snippet | Purpose |
|---|---|
q-onClick |
Add an onClick event |
q-onBlur |
Add an onBlur event |
q-preventdefault |
Add prevent default for click event |
q-useOn |
Add an event on specific event on current element |
q-useOnDocument |
Add an event on specific event on document. |
q-useOnWindow |
Add an event on specific event on window. |
Task and Lifecycle
| Snippet | Purpose |
|---|---|
q-useTask |
adds useTask$(): it registers a hook to be executed upon component creation, it will run at least once either in the server or in the browser |
q-useTask-with-track |
adds useTask$(): it re-run a task when a component state changes. |
q-useVisibleTask |
adds useVisibleTask$(): it that runs run only on the browser and after rendering |
Context
| Snippet | Purpose |
|---|---|
q-createContext |
This creates a serializable ID for the context. Make sure that this id is unique within your application |
q-useContextProvider |
At a parent component call this method to publish the context value. All children (and grandchildren) that are descendants of this component will be able to retrieve the context. |
q-useContext |
To retrieve the context and use it in any component. |
Projection
| Snippet | Purpose |
|---|---|
q-projection |
Projection is a way of passing content to a child component that in turn controls where the content is rendered. Projection is a collaboration between the parent and child component. The parent component decides what is the content that needs to be rendered, child component decides where and if the content should be rendered. |
q-projection-named-slot |
In simple cases, projection allows content from the parent component to be projected into the child component. In more complex cases there may be more than one content slot that needs to be projected. Having multiple content slots is achieved by naming them. |
Styling
| Snippet | Purpose |
|---|---|
q-useStyles$ |
Qwik is responsible for loading the style information when a component is mounted. Use useStyles$() to tell Qwik which style should be loaded. |
q-useStylesScoped$ |
Use useStylesScoped$() to load and scope the style to a specific component only. |
$ Optimizer
| Snippet | Purpose |
|---|---|
q-$-hook |
$() function hook |
q-lazy-loading-constants |
For the application to be resumable it needs to have lots of entry points. For example, clicking on button A is a different entry point than clicking on button B. When we implement an application we don't usually think about entry points and so we typically end up with just one entry point or the main() function. The Optimizer does its job by looking for functions that end in $ character. For example, the Optimizer will transform a call to component$() into an entry point. Notice that the name of the function doesn't matter only that it ends with the $. Every time you see $ you should think, there is a lazy-loaded boundary here. The implication is that the lazy-loaded content may require lazy-loading and hence can't be accessed synchronously. While the Optimizer can serialize any data that Qwik can serialize, it has special handling for closures. Closures are functions that are created inside of other functions and that may capture variables in the lexical scope. The ability to serialize closures is a key property that makes Qwik resumable. Without closure serialization, it would be difficult to have resumable applications. |
q-lazy-loading-closures |
A closure can be converted into a lazy-loaded reference using the $() function. This generates a QRL<Function> type. A QRL is a lazy-loadable reference of the closure. In our case, we have extracted the closure associated with the onInput event into the component body. Because it is no longer inlined we need to change how the JSX refers to it from onInput$ to onInputQrl. Notice that our closure closes over the store that is captured by the Optimizer and then restored as needed. |
Composing New APIs
The powerful, part of Optimizer is that you can create your own APIs with $ suffix.
| Snippet | Purpose |
|---|---|
q-create-api-$ |
This method knows how to take a QRL and execute it after a certain delay. The key part here is that the QRL.invoke() method is called when the delay is ready and is therefore lazy. |
q-composing-use-hook |
Hooks are a way to abstract common logic away from the components that use it. They are a way to share logic between components. While Qwik provides many hooks, there will always be one that is not provided out of the box. This tutorial will show you how to create your own hook. n this example, the registering of mousemove events is something that could be shared between multiple components. Refactor the code by pulling out the code before JSX into its own useMousePosition() function. |
Qwik City Snippets
Routing
Routing is a way to map public URLs for a site to specific components declared in your application.
Qwik City uses directory-based routing. This means that the structure of your routes directory drives the public-facing URLs that the user will see for your application. However, it differs slightly from traditional file-based routing, which we will discuss shortly.
| Snippet | Purpose |
|---|---|
qc-useLocation |
Retrieve the Route Parameter from the URL |
qc-404-not-found |
At times it is necessary to respond with HTTP status codes other than 200. In such cases, response handler is the place to determine what status code should be returned. |
Layout
When implementing routes, different routes usually share a common header, footer, and menu system. We call the common parts a layout.
The developer could extract all of these into
<Header>,<Footer>, and<Menu>components and manually add them to each page component, but that is repetitive and error-prone. Instead, we can use layouts to automatically reuse common parts.
| Snippet | Purpose |
|---|---|
qc-layout |
Add sample layout |
qc-layout-structure |
Add sample layout structure |
qc-nested-layout |
Add sample nested layout |
qc-nested-layout-structure |
Add sample nested layout structure |
qc-grouped-layout-structure |
Add sample group layout structure |
qc-named-layout-structure |
Add sample named layout structure |
qc-top-layout-structure |
Add sample top layout structure |
qc-menu |
Add sample menu |
qc-header |
Add sample header |
qc-footer |
Add sample footer |
Data
Each route has the ability to add HTTP request and response handlers, allowing for developers to retrieve and modify data. The handlers can also be used by endpoints, which only respond with data rather than a page's HTML.
This feature enables you to handle any request event, have side effects on the request pipeline, just before you render the component and respond with custom content. It is available to pages, layouts and endpoint routes, but not on regular components.
| Snippet | Purpose |
|---|---|
qc-onGet |
onGet API route |
qc-onGet-sample |
onGet API route sample |
qc-onGet-in-component |
onGet API route in a component |
qc-onPost |
onPost API route |
qc-onPut |
onPut API route |
qc-onPut-sample |
onPut API route sample |
qc-onPatch |
onPatch API route |
qc-onDelete |
onDelete API route |
qc-redirect |
redirect route |
qc-redirect-sample |
redirect route sample |
qc-useEndpoint |
add useEndpoint declaration |
Authoring Content
| Snippet | Purpose |
|---|---|
q-component |
Add mdx content |
qc-component-import |
Importing other components. You can build complex views by composing multiple components within each other. To do that import other components into your index.tsx file. |
qc-mdx |
Add mdx content |
qc-mdx-with-component |
Add mdx with qwik component |
qc-mdx-disable-default-plugins |
Disabling default MDX plugins included. |
qc-menu-structure |
Adding menu structure |
qc-useContent |
Retrieve menu structure |
qc-use-content-menu-in-layout |
While useContent() can be invoked from any component that is part of the current route. It is typically used in a layout component (or a component used by layout) to render the menu. |
Integrations
| Snippet | Purpose |
|---|---|
qc-qwikify-react-component |
Qwikify a react component |
qc-qwikify-react-event |
Qwikify React Event. Events in React are handled by passing a function as a property to the component. |
qc-qwikify-eagerness |
Qwikify a react component with eagerness |
qc-client-load |
Add client load interactivity |
qc-client-idle |
Add client idle interactivity |
qc-client-visible |
Add client visible interactivity |
qc-client-hover |
Add client hover interactivity |
qc-client-signal |
Add client signal interactivity |
qc-client-click-event |
Add client click event interactivity |
qc-client-only |
Add client only interactivity |
qc-partytown |
Add party town |
qc-partytown-sample |
Add partytown sample code |
qc-tailwind |
Add tailwind css |
Prefetching
| Snippet | Purpose |
|---|---|
qc-prefetch-event |
Add prefetch event. props: [bundles,symbols, links] |
qc-prefetch-service-worker |
Add prefetch service worker |
Static Site Generation
Static Site Generation, or commonly referred to as "SSG", is the process of pre-rendering site webpages into static HTML files. The benefit is that when a visitor requests the webpage, the response is a pre-generated HTML file (a static file), and doesn't require the webpage's HTML to "rebuild" on the visitors browser, or dynamically created by your server.
| Snippet | Purpose |
|---|---|
qc-ssg |
Add static side generation |
qc-ssg-scripts |
Add static side generation scripts |
qc-ssg-dynamic-routes |
Add static side generation dynamic routes |
Head
HTML places the
tag as the first element within (at the very top of the HTML content). The section is not something that your route component renders directly, yet you still need to control its content. This can be achieved by exporting a head property (or function) from your page component.
| Snippet | Purpose |
|---|---|
qc-static-document-head |
Add static document head |
qc-dynamic-document-head |
Add dynamic document head |
qc-resolved-document-head |
Add resolved document head |
Qwik UI Snippets
Qwik UI Snippets from
| Snippet | Purpose |
|---|---|
qui-xxx |
WIP |
Mitosis Snippets
| Snippet | Purpose |
|---|---|
m-xxx |
WIP |
Partytown Snippets
| Snippet | Purpose |
|---|---|
p-xxx |
WIP |
Installation
- Install Visual Studio Code 1.10.0 or higher
- Launch Code
- From the command palette
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Select
Install Extension - Choose the extension, Qwik Snippets
- Reload Visual Studio Code
Contributing
We love contributions! Check out our contributing docs to get more details into how to run this project, the examples, and more all locally.
Related Links
- Qwik Docs
- Discord
- Qwik GitHub
- @QwikDev
- Vite
- Partytown
- Mitosis
- Builder.io
- Qwik Lottie
- Qwik Rive
- Awesome Qwik
Issues
Have an issue with using the snippets, or want to suggest new snippets to help make your development life better? Log an issue in our issues tab! You can also browse older issues and discussion threads there to see solutions that may have worked for common problems. Back to Topꜛ