uni-app插件使用教程
uni-app跨端小程序插件支持在阿里云小程序开发者工具中将uni-app工程编译为微信小程序,并同时打开微信开发者工具。
确保您安装的是最新版本小程序开发者工具。
步骤一 安装uni-app插件
完成以下操作,安装uni-app插件:
-
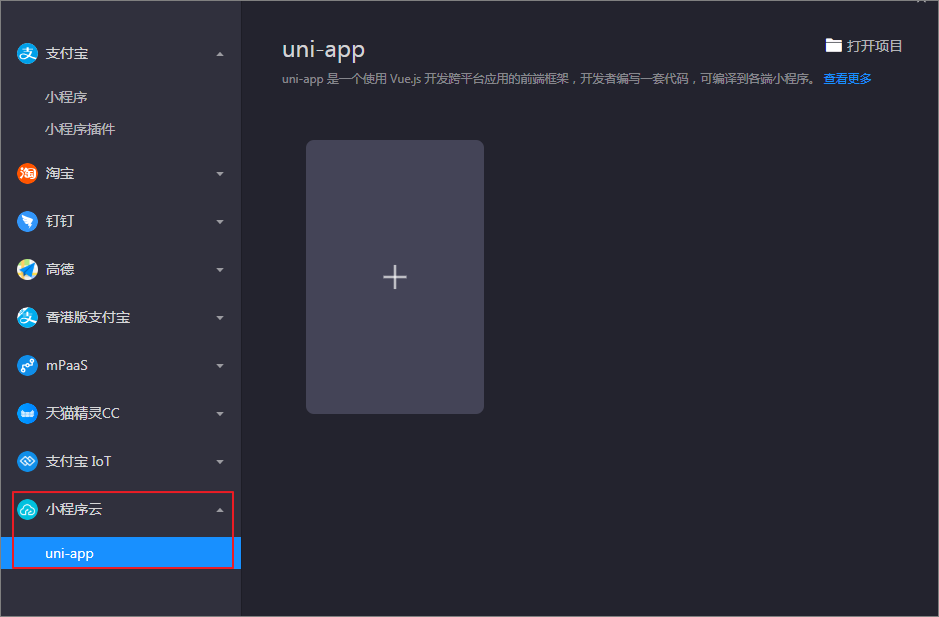
打开小程序开发者工具,选择小程序云 > uni-app。

-
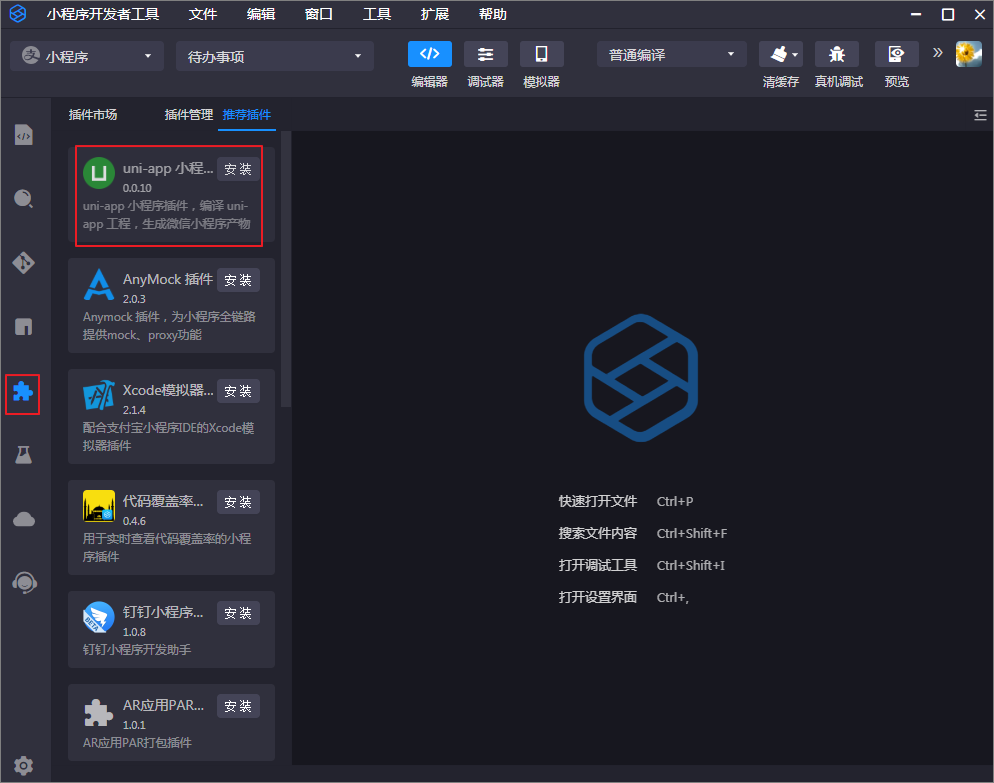
在左侧工具栏,单击插件市场图标,单击uni-app插件的安装按钮。

-
安装完成后,单击启用。

步骤二 配置插件
启用插件后,完成以下步骤配置uni-app插件:
-
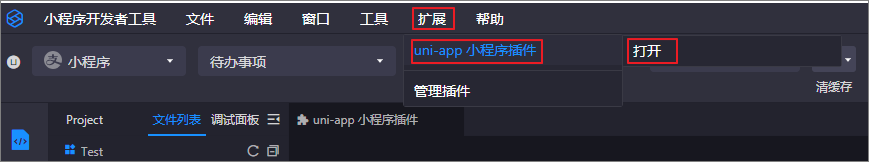
在IDE上部菜单栏,单击扩展 > uni-app小程序插件 > 打开。
说明: 确保您打开的是小程序uni-app项目工程,否则无法打开uni-app插件配置页面。

-
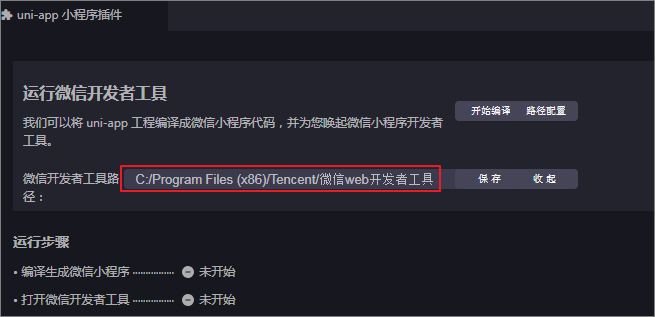
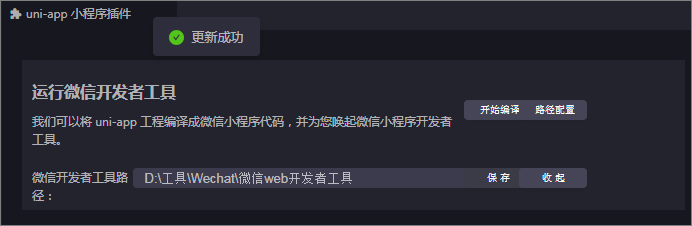
在微信开发者工具路径文本框中输入微信开发者工具的安装路径,然后单击保存。 微信开发者工具的默认安装路径如下,请根据实际情况输入。
-
MacOS:/Applications/wechatwebdevtools.app
-
Windows:C:/Program Files(x86)/Tecent/微信web开发者工具 说明:
-
只有首次使用时需要配置IDE安装路径。
-
微信开发者工具必须打开服务端口,否则无法唤醒IDE。详细信息,请参见微信 IDE - 安全设置。

如果路径配置正确,在单击保存后,系统会提示更新成功。

-
步骤三 执行编译
完成以下操作,执行uni-app工程编译:
-
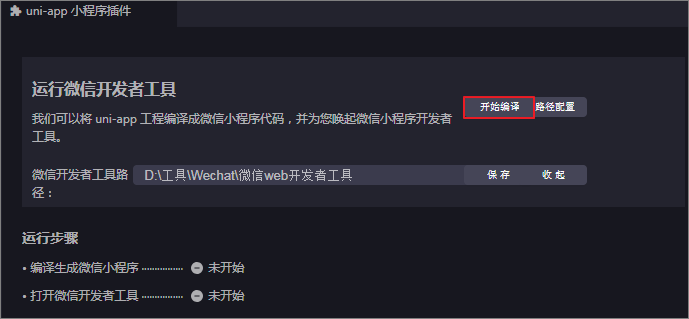
在uni-app小程序插件页面,单击开始编译。

-
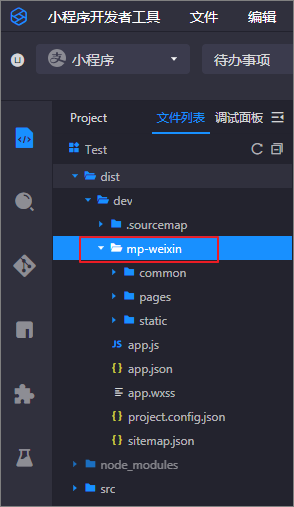
编译成功后,会自动打开微信小程序开发者工具并加载编译后的微信小程序文件。 您可以在./dist/dev/mp-weixin文件目录下查看微信小程序的相关文件。