vite-open 


Open any file directly in a Vite dev server.
npm i vite-open -g
|
pnpm add vite-open -g
|
yarn global add vite-open
|
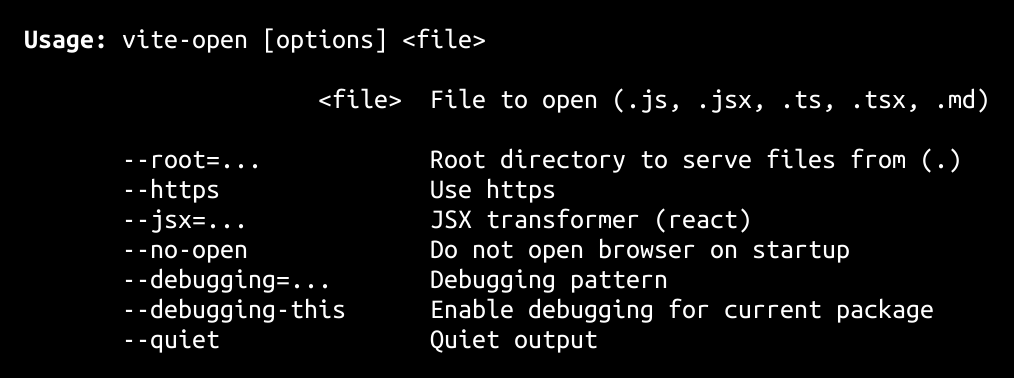
CLI
Features
-
Zero config, zero setup. Open
.js.jsx.ts.tsx.mdand.htmlfiles directly. - Vite configured for development, all ESNext features and accurate sourcemaps.
- Strict CORS headers enabling all Web features.
- Compile time pattern-based debugging using rollup-plugin-debug.
- Open files in VSCode by clicking links directly in Chrome DevTools using the open-in-editor Chrome extension (installed separately).
- QR code display with the external address for easy access by phone.
API
Readable | ReadableStream | AsyncIterator<any, any, undefined> arrayBuffer(stream) => #
src/.fastpm/-/@types/node@17.0.45/stream/consumers.d.ts#L22 "node:stream/consumers"
#
src/.fastpm/-/@types/node@17.0.45/stream/consumers.d.ts#L18 arrayBuffer(stream)
#
stream
Promise<ArrayBuffer>
# blob(stream)
src/.fastpm/-/@types/node@17.0.45/stream/consumers.d.ts#L19 Readable | ReadableStream | AsyncIterator<any, any, undefined>#
stream
blob(stream) =>
-
Promise<Blob>
# buffer(stream)
src/.fastpm/-/@types/node@17.0.45/stream/consumers.d.ts#L16 Readable | ReadableStream | AsyncIterator<any, any, undefined>#
stream
buffer(stream) =>
-
Promise<Buffer>
# json(stream)
src/.fastpm/-/@types/node@17.0.45/stream/consumers.d.ts#L20 Readable | ReadableStream | AsyncIterator<any, any, undefined>#
stream
json(stream) =>
-
Promise<unknown>
# text(stream)
src/.fastpm/-/@types/node@17.0.45/stream/consumers.d.ts#L17 Readable | ReadableStream | AsyncIterator<any, any, undefined>#
stream
text(stream) =>
-
Promise<string>
# "node:stream/promises"
src/.fastpm/-/@types/node@17.0.45/stream/promises.d.ts#L40 finished(stream, options) => #
src/.fastpm/-/@types/node@17.0.45/stream/promises.d.ts#L3 finished(stream, options)
Promise<void>
# pipeline(source, destination, options)
src/.fastpm/-/@types/node@17.0.45/stream/promises.d.ts#L4 #
options
pipeline<A extends PipelineSource<any>, B>(source, destination, options) =>
# options
pipeline<A extends PipelineSource<any>, T1 extends PipelineTransform<A, any>, B>(source, transform1, destination, options) =>
# options
pipeline<A extends PipelineSource<any>, T1 extends PipelineTransform<A, any>, T2 extends PipelineTransform<T1, any>, B>(source, transform1, transform2, destination, options) =>
# options
pipeline<A extends PipelineSource<any>, T1 extends PipelineTransform<A, any>, T2 extends PipelineTransform<T1, any>, T3 extends PipelineTransform<T2, any>, B>(source, transform1, transform2, transform3, destination, options) =>
# options
pipeline<A extends PipelineSource<any>, T1 extends PipelineTransform<A, any>, T2 extends PipelineTransform<T1, any>, T3 extends PipelineTransform<T2, any>, T4 extends PipelineTransform<T3, any>, B>(source, transform1, transform2, transform3, transform4, destination, options) =>
# streams
readonly ReadableStream | WritableStream | ReadWriteStream []
# options
pipeline(streams, options) =>
-
Promise<void>
# stream1
# stream2
# streams
pipeline(stream1, stream2, streams) =>
-
Promise<void>
# EventEmitter
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L310
All It supports the following option:#
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L73 EventEmitter – The EventEmitter class is defined and exposed by the events module:
const EventEmitter = require('events')
EventEmitters emit the event 'newListener' when new listeners are
added and 'removeListener' when existing listeners are removed.
typeof captureRejectionSymbol boolean typeof errorMonitor
Installing a listener using this symbol does not change the behavior once an
#
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L74 constructor(options)
#
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L301 captureRejectionSymbol
#
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L306 captureRejections – Sets or gets the default captureRejection value for all emitters.
#
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L300 errorMonitor – This symbol shall be used to install a listener for only monitoring 'error'
events. Listeners installed using this symbol are called before the regular
'error' listeners are called.
'error' event is emitted, therefore the process will still crash if no
regular 'error' listener is installed.
# addListener(eventName, listener) – Alias for emitter.on(eventName, listener).
string | symbol#
eventName
addListener(eventName, listener) =>
# emit(eventName, args) – Synchronously calls each of the listeners registered for the event namedeventName, in the order they were registered, passing the supplied arguments
to each.
Returns true if the event had listeners, false otherwise.
const EventEmitter = require('events')
const myEmitter = new EventEmitter()
// First listener
myEmitter.on('event', function firstListener() {
console.log('Helloooo! first listener')
})
// Second listener
myEmitter.on('event', function secondListener(arg1, arg2) {
console.log(`event with parameters ${arg1}, ${arg2} in second listener`)
})
// Third listener
myEmitter.on('event', function thirdListener(...args) {
const parameters = args.join(', ')
console.log(`event with parameters ${parameters} in third listener`)
})
console.log(myEmitter.listeners('event'))
myEmitter.emit('event', 1, 2, 3, 4, 5)
// Prints:
// [
// [Function: firstListener],
// [Function: secondListener],
// [Function: thirdListener]
// ]
// Helloooo! first listener
// event with parameters 1, 2 in second listener
// event with parameters 1, 2, 3, 4, 5 in third listener# eventName
string | symbol
# args
any []
emit(eventName, args) =>
- boolean
# eventNames() – Returns an array listing the events for which the emitter has registered
listeners. The values in the array are strings or Symbols.
const EventEmitter = require('events')
const myEE = new EventEmitter()
myEE.on('foo', () => {})
myEE.on('bar', () => {})
const sym = Symbol('symbol')
myEE.on(sym, () => {})
console.log(myEE.eventNames())
// Prints: [ 'foo', 'bar', Symbol(symbol) ]eventNames() =>
- string | symbol []
# getMaxListeners() – Returns the current max listener value for the EventEmitter which is either
set by emitter.setMaxListeners(n) or defaults to {@link defaultMaxListeners}.
getMaxListeners() =>
- number
# listenerCount(eventName) – Returns the number of listeners listening to the event named eventName.
string | symbol#
eventName – The name of the event being listened for
listenerCount(eventName) =>
- number
# listeners(eventName) – Returns a copy of the array of listeners for the event named eventName.
server.on('connection', stream => {
console.log('someone connected!')
})
console.log(util.inspect(server.listeners('connection')))
// Prints: [ [Function] ]# eventName
string | symbol
listeners(eventName) =>
-
Function []
off(eventName, listener) =>
# on(eventName, listener) – Adds the listener function to the end of the listeners array for the
event named eventName. No checks are made to see if the listener has
already been added. Multiple calls passing the same combination of eventNameand listener will result in the listener being added, and called, multiple
times.
server.on('connection', stream => {
console.log('someone connected!')
})Returns a reference to the EventEmitter, so that calls can be chained.
By default, event listeners are invoked in the order they are added. Theemitter.prependListener() method can be used as an alternative to add the
event listener to the beginning of the listeners array.
const myEE = new EventEmitter()
myEE.on('foo', () => console.log('a'))
myEE.prependListener('foo', () => console.log('b'))
myEE.emit('foo')
// Prints:
// b
// a# eventName – The name of the event.
string | symbol
on(eventName, listener) =>
# once(eventName, listener) – Adds a one-timelistener function for the event named eventName. The
next time eventName is triggered, this listener is removed and then invoked.
server.once('connection', stream => {
console.log('Ah, we have our first user!')
})Returns a reference to the EventEmitter, so that calls can be chained.
By default, event listeners are invoked in the order they are added. Theemitter.prependOnceListener() method can be used as an alternative to add the
event listener to the beginning of the listeners array.
const myEE = new EventEmitter()
myEE.once('foo', () => console.log('a'))
myEE.prependOnceListener('foo', () => console.log('b'))
myEE.emit('foo')
// Prints:
// b
// a# eventName – The name of the event.
string | symbol
once(eventName, listener) =>
# prependListener(eventName, listener) – Adds the listener function to the beginning of the listeners array for the
event named eventName. No checks are made to see if the listener has
already been added. Multiple calls passing the same combination of eventNameand listener will result in the listener being added, and called, multiple
times.
server.prependListener('connection', stream => {
console.log('someone connected!')
})Returns a reference to the EventEmitter, so that calls can be chained.
# eventName – The name of the event.
string | symbol
prependListener(eventName, listener) =>
# prependOnceListener(eventName, listener) – Adds a one-timelistener function for the event named eventName to the_beginning_ of the listeners array. The next time eventName is triggered, this
listener is removed, and then invoked.
server.prependOnceListener('connection', stream => {
console.log('Ah, we have our first user!')
})Returns a reference to the EventEmitter, so that calls can be chained.
# eventName – The name of the event.
string | symbol
prependOnceListener(eventName, listener) =>
# rawListeners(eventName) – Returns a copy of the array of listeners for the event named eventName,
including any wrappers (such as those created by .once()).
const emitter = new EventEmitter()
emitter.once('log', () => console.log('log once'))
// Returns a new Array with a function `onceWrapper` which has a property
// `listener` which contains the original listener bound above
const listeners = emitter.rawListeners('log')
const logFnWrapper = listeners[0]
// Logs "log once" to the console and does not unbind the `once` event
logFnWrapper.listener()
// Logs "log once" to the console and removes the listener
logFnWrapper()
emitter.on('log', () => console.log('log persistently'))
// Will return a new Array with a single function bound by `.on()` above
const newListeners = emitter.rawListeners('log')
// Logs "log persistently" twice
newListeners[0]()
emitter.emit('log')# eventName
string | symbol
rawListeners(eventName) =>
-
Function []
# removeAllListeners(event) – Removes all listeners, or those of the specified eventName.
It is bad practice to remove listeners added elsewhere in the code,
particularly when the EventEmitter instance was created by some other
component or module (e.g. sockets or file streams).
Returns a reference to the EventEmitter, so that calls can be chained.
# event
string | symbol
removeAllListeners(event) =>
# removeListener(eventName, listener) – Removes the specified listener from the listener array for the event namedeventName.
const callback = stream => {
console.log('someone connected!')
}
server.on('connection', callback)
// ...
server.removeListener('connection', callback)removeListener() will remove, at most, one instance of a listener from the
listener array. If any single listener has been added multiple times to the
listener array for the specified eventName, then removeListener() must be
called multiple times to remove each instance.
Once an event is emitted, all listeners attached to it at the
time of emitting are called in order. This implies that anyremoveListener() or removeAllListeners() calls after emitting and_before_ the last listener finishes execution will
not remove them fromemit() in progress. Subsequent events behave as expected.
const myEmitter = new MyEmitter()
const callbackA = () => {
console.log('A')
myEmitter.removeListener('event', callbackB)
}
const callbackB = () => {
console.log('B')
}
myEmitter.on('event', callbackA)
myEmitter.on('event', callbackB)
// callbackA removes listener callbackB but it will still be called.
// Internal listener array at time of emit [callbackA, callbackB]
myEmitter.emit('event')
// Prints:
// A
// B
// callbackB is now removed.
// Internal listener array [callbackA]
myEmitter.emit('event')
// Prints:
// ABecause listeners are managed using an internal array, calling this will
change the position indices of any listener registered after the listener
being removed. This will not impact the order in which listeners are called,
but it means that any copies of the listener array as returned by
the emitter.listeners() method will need to be recreated.
When a single function has been added as a handler multiple times for a single
event (as in the example below), removeListener() will remove the most
recently added instance. In the example the once('ping')listener is removed:
const ee = new EventEmitter()
function pong() {
console.log('pong')
}
ee.on('ping', pong)
ee.once('ping', pong)
ee.removeListener('ping', pong)
ee.emit('ping')
ee.emit('ping')Returns a reference to the EventEmitter, so that calls can be chained.
# eventName
string | symbol
removeListener(eventName, listener) =>
# setMaxListeners(n) – By default EventEmitters will print a warning if more than 10 listeners are
added for a particular event. This is a useful default that helps finding
memory leaks. The emitter.setMaxListeners() method allows the limit to be
modified for this specific EventEmitter instance. The value can be set toInfinity (or 0) to indicate an unlimited number of listeners.
Returns a reference to the EventEmitter, so that calls can be chained.
# n
number
setMaxListeners(n) =>
# getEventListeners(emitter, name) – Returns a copy of the array of listeners for the event named eventName.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L270
For EventEmitters this behaves exactly the same as calling .listeners on
the emitter.
For EventTargets this is the only way to get the event listeners for the
event target. This is useful for debugging and diagnostic purposes.
const { getEventListeners, EventEmitter } = require('events')
{
const ee = new EventEmitter()
const listener = () => console.log('Events are fun')
ee.on('foo', listener)
getEventListeners(ee, 'foo') // [listener]
}
{
const et = new EventTarget()
const listener = () => console.log('Events are fun')
et.addEventListener('foo', listener)
getEventListeners(et, 'foo') // [listener]
}# emitter
# name
string | symbol
getEventListeners(emitter, name) =>
-
Function []
# listenerCount(emitter, eventName) – A class method that returns the number of listeners for the given eventNameregistered on the given emitter.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L242
const { EventEmitter, listenerCount } = require('events')
const myEmitter = new EventEmitter()
myEmitter.on('event', () => {})
myEmitter.on('event', () => {})
console.log(listenerCount(myEmitter, 'event'))
// Prints: 2# emitter – The emitter to query
# eventName – The event name
string | symbol
listenerCount(emitter, eventName) =>
- number
# on(emitter, eventName, options) – ```js
const { on, EventEmitter } = require('events');
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L221
(async () => { const ee = new EventEmitter();
// Emit later on process.nextTick(() => { ee.emit('foo', 'bar'); ee.emit('foo', 42); });
for await (const event of on(ee, 'foo')) { // The execution of this inner block is synchronous and it // processes one event at a time (even with await). Do not use // if concurrent execution is required. console.log(event); // prints ['bar'] [42] } // Unreachable here })();
Returns an `AsyncIterator` that iterates `eventName` events. It will throw
if the `EventEmitter` emits `'error'`. It removes all listeners when
exiting the loop. The `value` returned by each iteration is an array
composed of the emitted event arguments.
An `AbortSignal` can be used to cancel waiting on events:
```js
const { on, EventEmitter } = require('events');
const ac = new AbortController();
(async () => {
const ee = new EventEmitter();
// Emit later on
process.nextTick(() => {
ee.emit('foo', 'bar');
ee.emit('foo', 42);
});
for await (const event of on(ee, 'foo', { signal: ac.signal })) {
// The execution of this inner block is synchronous and it
// processes one event at a time (even with await). Do not use
// if concurrent execution is required.
console.log(event); // prints ['bar'] [42]
}
// Unreachable here
})();
process.nextTick(() => ac.abort());
# emitter
# eventName – The name of the event being listened for
string
# options
on(emitter, eventName, options) =>
-
AsyncIterableIterator<any>
# once(emitter, eventName, options) – Creates a Promise that is fulfilled when the EventEmitter emits the given
event or that is rejected if the EventEmitter emits 'error' while waiting.
The Promise will resolve with an array of all the arguments emitted to the
given event.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L157
This method is intentionally generic and works with the web platform EventTarget interface, which has no special'error' event
semantics and does not listen to the 'error' event.
const { once, EventEmitter } = require('events')
async function run() {
const ee = new EventEmitter()
process.nextTick(() => {
ee.emit('myevent', 42)
})
const [value] = await once(ee, 'myevent')
console.log(value)
const err = new Error('kaboom')
process.nextTick(() => {
ee.emit('error', err)
})
try {
await once(ee, 'myevent')
} catch (err) {
console.log('error happened', err)
}
}
run()The special handling of the 'error' event is only used when events.once()is used to wait for another event. If events.once() is used to wait for the
'error' event itself, then it is treated as any other kind of event without
special handling:
const { EventEmitter, once } = require('events')
const ee = new EventEmitter()
once(ee, 'error')
.then(([err]) => console.log('ok', err.message))
.catch(err => console.log('error', err.message))
ee.emit('error', new Error('boom'))
// Prints: ok boomAn AbortSignal can be used to cancel waiting for the event:
const { EventEmitter, once } = require('events')
const ee = new EventEmitter()
const ac = new AbortController()
async function foo(emitter, event, signal) {
try {
await once(emitter, event, { signal })
console.log('event emitted!')
} catch (error) {
if (error.name === 'AbortError') {
console.error('Waiting for the event was canceled!')
} else {
console.error('There was an error', error.message)
}
}
}
foo(ee, 'foo', ac.signal)
ac.abort() // Abort waiting for the event
ee.emit('foo') // Prints: Waiting for the event was canceled!# emitter
# eventName
string | symbol
# options
once(emitter, eventName, options) =>
-
Promise<any []>
# emitter
# eventName
string
# options
once(emitter, eventName, options) =>
-
Promise<any []>
# setMaxListeners(n, eventTargets) – By default EventEmitters will print a warning if more than 10 listeners are
added for a particular event. This is a useful default that helps finding
memory leaks. The EventEmitter.setMaxListeners() method allows the default limit to be
modified (if eventTargets is empty) or modify the limit specified in every EventTarget | EventEmitter passed as arguments.
The value can be set toInfinity (or 0) to indicate an unlimited number of listeners.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L290
EventEmitter.setMaxListeners(20)
// Equivalent to
EventEmitter.defaultMaxListeners = 20
const eventTarget = new EventTarget()
// Only way to increase limit for `EventTarget` instances
// as these doesn't expose its own `setMaxListeners` method
EventEmitter.setMaxListeners(20, eventTarget)# n
number
# eventTargets
setMaxListeners(n, eventTargets) =>
- void
# Abortable
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L313 AbortSignal#
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L317 signal – When provided the corresponding AbortController can be used to cancel an asynchronous action.
# WebSocket_2
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2882 # captureRejectionSymbol
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L301 typeof captureRejectionSymbol
# captureRejections – Sets or gets the default captureRejection value for all emitters.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L306 boolean
# errorMonitor – This symbol shall be used to install a listener for only monitoring 'error'
events. Listeners installed using this symbol are called before the regular
'error' listeners are called.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L300 typeof errorMonitor
Installing a listener using this symbol does not change the behavior once an
'error' event is emitted, therefore the process will still crash if no
regular 'error' listener is installed.
# addListener(event, cb) – Alias for emitter.on(eventName, listener).
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3089 #
event
"connection"
addListener(event, cb) =>
# event
"error"
addListener(event, cb) =>
# event
"headers"
# cb(headers, request)
cb(headers, request) =>
- void
addListener(event, cb) =>
# event
"close" | "listening"
# cb()
cb() =>
- void
addListener(event, cb) =>
# event
string | symbol
addListener(event, listener) =>
close(cb) =>
- void
# emit(eventName, args) – Synchronously calls each of the listeners registered for the event namedeventName, in the order they were registered, passing the supplied arguments
to each.
Returns true if the event had listeners, false otherwise.
const EventEmitter = require('events')
const myEmitter = new EventEmitter()
// First listener
myEmitter.on('event', function firstListener() {
console.log('Helloooo! first listener')
})
// Second listener
myEmitter.on('event', function secondListener(arg1, arg2) {
console.log(`event with parameters ${arg1}, ${arg2} in second listener`)
})
// Third listener
myEmitter.on('event', function thirdListener(...args) {
const parameters = args.join(', ')
console.log(`event with parameters ${parameters} in third listener`)
})
console.log(myEmitter.listeners('event'))
myEmitter.emit('event', 1, 2, 3, 4, 5)
// Prints:
// [
// [Function: firstListener],
// [Function: secondListener],
// [Function: thirdListener]
// ]
// Helloooo! first listener
// event with parameters 1, 2 in second listener
// event with parameters 1, 2, 3, 4, 5 in third listener# eventName
string | symbol
# args
any []
emit(eventName, args) =>
- boolean
# eventNames() – Returns an array listing the events for which the emitter has registered
listeners. The values in the array are strings or Symbols.
const EventEmitter = require('events')
const myEE = new EventEmitter()
myEE.on('foo', () => {})
myEE.on('bar', () => {})
const sym = Symbol('symbol')
myEE.on(sym, () => {})
console.log(myEE.eventNames())
// Prints: [ 'foo', 'bar', Symbol(symbol) ]eventNames() =>
- string | symbol []
# getMaxListeners() – Returns the current max listener value for the EventEmitter which is either
set by emitter.setMaxListeners(n) or defaults to {@link defaultMaxListeners}.
getMaxListeners() =>
- number
# handleUpgrade(request, socket, upgradeHead, callback)
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3035 #
request
handleUpgrade(request, socket, upgradeHead, callback) =>
- void
# listenerCount(eventName) – Returns the number of listeners listening to the event named eventName.
string | symbol#
eventName – The name of the event being listened for
listenerCount(eventName) =>
- number
# listeners(eventName) – Returns a copy of the array of listeners for the event named eventName.
server.on('connection', stream => {
console.log('someone connected!')
})
console.log(util.inspect(server.listeners('connection')))
// Prints: [ [Function] ]# eventName
string | symbol
listeners(eventName) =>
-
Function []
# off(event, cb) – Alias for emitter.removeListener().
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3074 #
event
"connection"
off(event, cb) =>
# event
"error"
off(event, cb) =>
# event
"headers"
# cb(this, headers, request)
cb(this, headers, request) =>
- void
off(event, cb) =>
# event
"close" | "listening"
off(event, cb) =>
# event
string | symbol
off(event, listener) =>
# on(event, cb) – Adds the listener function to the end of the listeners array for the
event named eventName. No checks are made to see if the listener has
already been added. Multiple calls passing the same combination of eventNameand listener will result in the listener being added, and called, multiple
times.
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3044
server.on('connection', stream => {
console.log('someone connected!')
})Returns a reference to the EventEmitter, so that calls can be chained.
By default, event listeners are invoked in the order they are added. Theemitter.prependListener() method can be used as an alternative to add the
event listener to the beginning of the listeners array.
const myEE = new EventEmitter()
myEE.on('foo', () => console.log('a'))
myEE.prependListener('foo', () => console.log('b'))
myEE.emit('foo')
// Prints:
// b
// a# event
"connection"
on(event, cb) =>
# event
"error"
on(event, cb) =>
# event
"headers"
# cb(this, headers, request)
cb(this, headers, request) =>
- void
on(event, cb) =>
# event
"close" | "listening"
on(event, cb) =>
# event
string | symbol
on(event, listener) =>
# once(event, cb) – Adds a one-timelistener function for the event named eventName. The
next time eventName is triggered, this listener is removed and then invoked.
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3059
server.once('connection', stream => {
console.log('Ah, we have our first user!')
})Returns a reference to the EventEmitter, so that calls can be chained.
By default, event listeners are invoked in the order they are added. Theemitter.prependOnceListener() method can be used as an alternative to add the
event listener to the beginning of the listeners array.
const myEE = new EventEmitter()
myEE.once('foo', () => console.log('a'))
myEE.prependOnceListener('foo', () => console.log('b'))
myEE.emit('foo')
// Prints:
// b
// a# event
"connection"
once(event, cb) =>
# event
"error"
once(event, cb) =>
# event
"headers"
# cb(this, headers, request)
cb(this, headers, request) =>
- void
once(event, cb) =>
# event
"close" | "listening"
once(event, cb) =>
# event
string | symbol
once(event, listener) =>
# prependListener(eventName, listener) – Adds the listener function to the beginning of the listeners array for the
event named eventName. No checks are made to see if the listener has
already been added. Multiple calls passing the same combination of eventNameand listener will result in the listener being added, and called, multiple
times.
server.prependListener('connection', stream => {
console.log('someone connected!')
})Returns a reference to the EventEmitter, so that calls can be chained.
# eventName – The name of the event.
string | symbol
prependListener(eventName, listener) =>
# prependOnceListener(eventName, listener) – Adds a one-timelistener function for the event named eventName to the_beginning_ of the listeners array. The next time eventName is triggered, this
listener is removed, and then invoked.
server.prependOnceListener('connection', stream => {
console.log('Ah, we have our first user!')
})Returns a reference to the EventEmitter, so that calls can be chained.
# eventName – The name of the event.
string | symbol
prependOnceListener(eventName, listener) =>
# rawListeners(eventName) – Returns a copy of the array of listeners for the event named eventName,
including any wrappers (such as those created by .once()).
const emitter = new EventEmitter()
emitter.once('log', () => console.log('log once'))
// Returns a new Array with a function `onceWrapper` which has a property
// `listener` which contains the original listener bound above
const listeners = emitter.rawListeners('log')
const logFnWrapper = listeners[0]
// Logs "log once" to the console and does not unbind the `once` event
logFnWrapper.listener()
// Logs "log once" to the console and removes the listener
logFnWrapper()
emitter.on('log', () => console.log('log persistently'))
// Will return a new Array with a single function bound by `.on()` above
const newListeners = emitter.rawListeners('log')
// Logs "log persistently" twice
newListeners[0]()
emitter.emit('log')# eventName
string | symbol
rawListeners(eventName) =>
-
Function []
# removeAllListeners(event) – Removes all listeners, or those of the specified eventName.
It is bad practice to remove listeners added elsewhere in the code,
particularly when the EventEmitter instance was created by some other
component or module (e.g. sockets or file streams).
Returns a reference to the EventEmitter, so that calls can be chained.
# event
string | symbol
removeAllListeners(event) =>
# removeListener(event, cb) – Removes the specified listener from the listener array for the event namedeventName.
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3104
const callback = stream => {
console.log('someone connected!')
}
server.on('connection', callback)
// ...
server.removeListener('connection', callback)removeListener() will remove, at most, one instance of a listener from the
listener array. If any single listener has been added multiple times to the
listener array for the specified eventName, then removeListener() must be
called multiple times to remove each instance.
Once an event is emitted, all listeners attached to it at the
time of emitting are called in order. This implies that anyremoveListener() or removeAllListeners() calls after emitting and_before_ the last listener finishes execution will
not remove them fromemit() in progress. Subsequent events behave as expected.
const myEmitter = new MyEmitter()
const callbackA = () => {
console.log('A')
myEmitter.removeListener('event', callbackB)
}
const callbackB = () => {
console.log('B')
}
myEmitter.on('event', callbackA)
myEmitter.on('event', callbackB)
// callbackA removes listener callbackB but it will still be called.
// Internal listener array at time of emit [callbackA, callbackB]
myEmitter.emit('event')
// Prints:
// A
// B
// callbackB is now removed.
// Internal listener array [callbackA]
myEmitter.emit('event')
// Prints:
// ABecause listeners are managed using an internal array, calling this will
change the position indices of any listener registered after the listener
being removed. This will not impact the order in which listeners are called,
but it means that any copies of the listener array as returned by
the emitter.listeners() method will need to be recreated.
When a single function has been added as a handler multiple times for a single
event (as in the example below), removeListener() will remove the most
recently added instance. In the example the once('ping')listener is removed:
const ee = new EventEmitter()
function pong() {
console.log('pong')
}
ee.on('ping', pong)
ee.once('ping', pong)
ee.removeListener('ping', pong)
ee.emit('ping')
ee.emit('ping')Returns a reference to the EventEmitter, so that calls can be chained.
# event
"connection"
removeListener(event, cb) =>
# event
"error"
removeListener(event, cb) =>
# event
"headers"
# cb(headers, request)
cb(headers, request) =>
- void
removeListener(event, cb) =>
# event
"close" | "listening"
# cb()
cb() =>
- void
removeListener(event, cb) =>
# event
string | symbol
removeListener(event, listener) =>
# setMaxListeners(n) – By default EventEmitters will print a warning if more than 10 listeners are
added for a particular event. This is a useful default that helps finding
memory leaks. The emitter.setMaxListeners() method allows the limit to be
modified for this specific EventEmitter instance. The value can be set toInfinity (or 0) to indicate an unlimited number of listeners.
# shouldHandle(request)
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3041 #
request
shouldHandle(request) =>
- boolean | Promise<boolean>
# getEventListeners(emitter, name) – Returns a copy of the array of listeners for the event named eventName.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L270
For EventEmitters this behaves exactly the same as calling .listeners on
the emitter.
For EventTargets this is the only way to get the event listeners for the
event target. This is useful for debugging and diagnostic purposes.
const { getEventListeners, EventEmitter } = require('events')
{
const ee = new EventEmitter()
const listener = () => console.log('Events are fun')
ee.on('foo', listener)
getEventListeners(ee, 'foo') // [listener]
}
{
const et = new EventTarget()
const listener = () => console.log('Events are fun')
et.addEventListener('foo', listener)
getEventListeners(et, 'foo') // [listener]
}# emitter
# name
string | symbol
getEventListeners(emitter, name) =>
-
Function []
# listenerCount(emitter, eventName) – A class method that returns the number of listeners for the given eventNameregistered on the given emitter.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L242
const { EventEmitter, listenerCount } = require('events')
const myEmitter = new EventEmitter()
myEmitter.on('event', () => {})
myEmitter.on('event', () => {})
console.log(listenerCount(myEmitter, 'event'))
// Prints: 2# emitter – The emitter to query
# eventName – The event name
string | symbol
listenerCount(emitter, eventName) =>
- number
# on(emitter, eventName, options) – ```js
const { on, EventEmitter } = require('events');
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L221
(async () => { const ee = new EventEmitter();
// Emit later on process.nextTick(() => { ee.emit('foo', 'bar'); ee.emit('foo', 42); });
for await (const event of on(ee, 'foo')) { // The execution of this inner block is synchronous and it // processes one event at a time (even with await). Do not use // if concurrent execution is required. console.log(event); // prints ['bar'] [42] } // Unreachable here })();
Returns an `AsyncIterator` that iterates `eventName` events. It will throw
if the `EventEmitter` emits `'error'`. It removes all listeners when
exiting the loop. The `value` returned by each iteration is an array
composed of the emitted event arguments.
An `AbortSignal` can be used to cancel waiting on events:
```js
const { on, EventEmitter } = require('events');
const ac = new AbortController();
(async () => {
const ee = new EventEmitter();
// Emit later on
process.nextTick(() => {
ee.emit('foo', 'bar');
ee.emit('foo', 42);
});
for await (const event of on(ee, 'foo', { signal: ac.signal })) {
// The execution of this inner block is synchronous and it
// processes one event at a time (even with await). Do not use
// if concurrent execution is required.
console.log(event); // prints ['bar'] [42]
}
// Unreachable here
})();
process.nextTick(() => ac.abort());
# emitter
# eventName – The name of the event being listened for
string
# options
on(emitter, eventName, options) =>
-
AsyncIterableIterator<any>
# once(emitter, eventName, options) – Creates a Promise that is fulfilled when the EventEmitter emits the given
event or that is rejected if the EventEmitter emits 'error' while waiting.
The Promise will resolve with an array of all the arguments emitted to the
given event.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L157
This method is intentionally generic and works with the web platform EventTarget interface, which has no special'error' event
semantics and does not listen to the 'error' event.
const { once, EventEmitter } = require('events')
async function run() {
const ee = new EventEmitter()
process.nextTick(() => {
ee.emit('myevent', 42)
})
const [value] = await once(ee, 'myevent')
console.log(value)
const err = new Error('kaboom')
process.nextTick(() => {
ee.emit('error', err)
})
try {
await once(ee, 'myevent')
} catch (err) {
console.log('error happened', err)
}
}
run()The special handling of the 'error' event is only used when events.once()is used to wait for another event. If events.once() is used to wait for the
'error' event itself, then it is treated as any other kind of event without
special handling:
const { EventEmitter, once } = require('events')
const ee = new EventEmitter()
once(ee, 'error')
.then(([err]) => console.log('ok', err.message))
.catch(err => console.log('error', err.message))
ee.emit('error', new Error('boom'))
// Prints: ok boomAn AbortSignal can be used to cancel waiting for the event:
const { EventEmitter, once } = require('events')
const ee = new EventEmitter()
const ac = new AbortController()
async function foo(emitter, event, signal) {
try {
await once(emitter, event, { signal })
console.log('event emitted!')
} catch (error) {
if (error.name === 'AbortError') {
console.error('Waiting for the event was canceled!')
} else {
console.error('There was an error', error.message)
}
}
}
foo(ee, 'foo', ac.signal)
ac.abort() // Abort waiting for the event
ee.emit('foo') // Prints: Waiting for the event was canceled!# emitter
# eventName
string | symbol
# options
once(emitter, eventName, options) =>
-
Promise<any []>
# emitter
# eventName
string
# options
once(emitter, eventName, options) =>
-
Promise<any []>
# setMaxListeners(n, eventTargets) – By default EventEmitters will print a warning if more than 10 listeners are
added for a particular event. This is a useful default that helps finding
memory leaks. The EventEmitter.setMaxListeners() method allows the default limit to be
modified (if eventTargets is empty) or modify the limit specified in every EventTarget | EventEmitter passed as arguments.
The value can be set toInfinity (or 0) to indicate an unlimited number of listeners.
src/.fastpm/-/@types/node@17.0.45/events.d.ts#L290
EventEmitter.setMaxListeners(20)
// Equivalent to
EventEmitter.defaultMaxListeners = 20
const eventTarget = new EventTarget()
// Only way to increase limit for `EventTarget` instances
// as these doesn't expose its own `setMaxListeners` method
EventEmitter.setMaxListeners(20, eventTarget)# n
number
# eventTargets
setMaxListeners(n, eventTargets) =>
- void
# ClientOptions
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2924 string string string | Buffer string boolean string boolean | PerMessageDeflateOptions string string number string string number string#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L656 ca – Optionally override the trusted CA certificates. Default is to trust
the well-known CAs curated by Mozilla. Mozilla's CAs are completely
replaced when CAs are explicitly specified using this option.#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L668 cert – Cert chains in PEM format. One cert chain should be provided per
private key. Each cert chain should consist of the PEM formatted
certificate for a provided private key, followed by the PEM
formatted intermediate certificates (if any), in order, and not
including the root CA (the root CA must be pre-known to the peer,
see ca). When providing multiple cert chains, they do not have to
be in the same order as their private keys in key. If the
intermediate certificates are not provided, the peer will not be
able to validate the certificate, and the handshake will fail.#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L682 ciphers – Cipher suite specification, replacing the default. For more
information, see modifying the default cipher suite. Permitted
ciphers can be obtained via tls.getCiphers(). Cipher names must be
uppercased in order for OpenSSL to accept them.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L686 clientCertEngine – Name of an OpenSSL engine which can provide the client certificate.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L690 crl – PEM formatted CRLs (Certificate Revocation Lists).#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L699 dhparam – Diffie Hellman parameters, required for Perfect Forward Secrecy. Use
openssl dhparam to create the parameters. The key length must be
greater than or equal to 1024 bits or else an error will be thrown.
Although 1024 bits is permissible, use 2048 bits or larger for
stronger security. If omitted or invalid, the parameters are
silently discarded and DHE ciphers will not be available.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L709 ecdhCurve – A string describing a named curve or a colon separated list of curve
NIDs or names, for example P-521:P-384:P-256, to use for ECDH key
agreement. Set to auto to select the curve automatically. Use
crypto.getCurves() to obtain a list of available curve names. On
recent releases, openssl ecparam -list_curves will also display the
name and description of each available elliptic curve. Default:
tls.DEFAULT_ECDH_CURVE.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L715 honorCipherOrder – Attempt to use the server's cipher suite preferences instead of the
client's. When true, causes SSL_OP_CIPHER_SERVER_PREFERENCE to be
set in secureOptions
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L726 key – Private keys in PEM format. PEM allows the option of private keys
being encrypted. Encrypted keys will be decrypted with
options.passphrase. Multiple keys using different algorithms can be
provided either as an array of unencrypted key strings or buffers,
or an array of objects in the form {pem: <string|buffer>[,
passphrase: <string>]}. The object form can only occur in an array.
object.passphrase is optional. Encrypted keys will be decrypted with
object.passphrase if provided, or options.passphrase if it is not.#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L746 maxVersion – Optionally set the maximum TLS version to allow. One
of 'TLSv1.3', 'TLSv1.2', 'TLSv1.1', or 'TLSv1'. Cannot be specified along with the
secureProtocol option, use one or the other.
Default: 'TLSv1.3', unless changed using CLI options. Using
--tls-max-v1.2 sets the default to 'TLSv1.2'. Using --tls-max-v1.3 sets the default to
'TLSv1.3'. If multiple of the options are provided, the highest maximum is used.#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L757 minVersion – Optionally set the minimum TLS version to allow. One
of 'TLSv1.3', 'TLSv1.2', 'TLSv1.1', or 'TLSv1'. Cannot be specified along with the
secureProtocol option, use one or the other. It is not recommended to use
less than TLSv1.2, but it may be required for interoperability.
Default: 'TLSv1.2', unless changed using CLI options. Using
--tls-v1.0 sets the default to 'TLSv1'. Using --tls-v1.1 sets the default to
'TLSv1.1'. Using --tls-min-v1.3 sets the default to
'TLSv1.3'. If multiple of the options are provided, the lowest minimum is used.#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L761 passphrase – Shared passphrase used for a single private key and/or a PFX.
#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2930 perMessageDeflate
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L772 pfx – PFX or PKCS12 encoded private key and certificate chain. pfx is an
alternative to providing key and cert individually. PFX is usually
encrypted, if it is, passphrase will be used to decrypt it. Multiple
PFX can be provided either as an array of unencrypted PFX buffers,
or an array of objects in the form {buf: <string|buffer>[,
passphrase: <string>]}. The object form can only occur in an array.
object.passphrase is optional. Encrypted PFX will be decrypted with
object.passphrase if provided, or options.passphrase if it is not.#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L731 privateKeyEngine – Name of an OpenSSL engine to get private key from. Should be used
together with privateKeyIdentifier.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L737 privateKeyIdentifier – Identifier of a private key managed by an OpenSSL engine. Should be
used together with privateKeyEngine. Should not be set together with
key, because both options define a private key in different ways.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L778 secureOptions – Optionally affect the OpenSSL protocol behavior, which is not
usually necessary. This should be used carefully if at all! Value is
a numeric bitmask of the SSL_OP_* options from OpenSSL Options
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L790 secureProtocol – Legacy mechanism to select the TLS protocol version to use, it does
not support independent control of the minimum and maximum version,
and does not support limiting the protocol to TLSv1.3. Use
minVersion and maxVersion instead. The possible values are listed as
SSL_METHODS, use the function names as strings. For example, use
'TLSv1_1_method' to force TLS version 1.1, or 'TLS_method' to allow
any TLS protocol version up to TLSv1.3. It is not recommended to use
TLS versions less than 1.2, but it may be required for
interoperability. Default: none, see minVersion.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L795 sessionIdContext – Opaque identifier used by servers to ensure session state is not
shared between applications. Unused by clients.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L806 sessionTimeout – The number of seconds after which a TLS session created by the
server will no longer be resumable. See Session Resumption for more
information. Default: 300.
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L675 sigalgs – Colon-separated list of supported signature algorithms. The list
can contain digest algorithms (SHA256, MD5 etc.), public key
algorithms (RSA-PSS, ECDSA etc.), combination of both (e.g
'RSA+SHA384') or TLS v1.3 scheme names (e.g. rsa_pss_pss_sha512).
#
src/.fastpm/-/@types/node@17.0.45/tls.d.ts#L800 ticketKeys – 48-bytes of cryptographically strong pseudo-random data.
See Session Resumption for more information.
# PerMessageDeflateOptions
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2944
# ServerOptions
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2997 boolean | PerMessageDeflateOptions#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3013 perMessageDeflate
#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3002 verifyClient #
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3006 handleProtocols(protocols, request)
# WebSocket
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L3120 boolean#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2643 CLOSING – The connection is in the process of closing.
2#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2639 CONNECTING – The connection is not yet open.
0#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2641 OPEN – The connection is open and ready to communicate.
1#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2624 binaryType
"nodebuffer" | "arraybuffer" | "fragments"#
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2628 isPaused – Indicates whether the websocket is paused
# readyState – The current state of the connection
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2631 0 | 1 | 2 | 3
# options
addEventListener(method, cb, options) =>
- void
# method
"close"
# options
addEventListener(method, cb, options) =>
- void
# method
"error"
# options
addEventListener(method, cb, options) =>
- void
# method
"open"
# options
addEventListener(method, cb, options) =>
- void
addListener(event, listener) =>
# event
"error"
addListener(event, listener) =>
# event
"upgrade"
addListener(event, listener) =>
# event
"message"
addListener(event, listener) =>
# event
"open"
# listener()
listener() =>
- void
addListener(event, listener) =>
# event
"ping" | "pong"
addListener(event, listener) =>
# event
"unexpected-response"
# listener(request, response)
listener(request, response) =>
- void
addListener(event, listener) =>
# event
string | symbol
addListener(event, listener) =>
# close(code, data)
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2663 number#
code
close(code, data) =>
- void
# emit(eventName, args) – Synchronously calls each of the listeners registered for the event namedeventName, in the order they were registered, passing the supplied arguments
to each.
Returns true if the event had listeners, false otherwise.
const EventEmitter = require('events')
const myEmitter = new EventEmitter()
// First listener
myEmitter.on('event', function firstListener() {
console.log('Helloooo! first listener')
})
// Second listener
myEmitter.on('event', function secondListener(arg1, arg2) {
console.log(`event with parameters ${arg1}, ${arg2} in second listener`)
})
// Third listener
myEmitter.on('event', function thirdListener(...args) {
const parameters = args.join(', ')
console.log(`event with parameters ${parameters} in third listener`)
})
console.log(myEmitter.listeners('event'))
myEmitter.emit('event', 1, 2, 3, 4, 5)
// Prints:
// [
// [Function: firstListener],
// [Function: secondListener],
// [Function: thirdListener]
// ]
// Helloooo! first listener
// event with parameters 1, 2 in second listener
// event with parameters 1, 2, 3, 4, 5 in third listener# eventName
string | symbol
# args
any []
emit(eventName, args) =>
- boolean
# eventNames() – Returns an array listing the events for which the emitter has registered
listeners. The values in the array are strings or Symbols.
const EventEmitter = require('events')
const myEE = new EventEmitter()
myEE.on('foo', () => {})
myEE.on('bar', () => {})
const sym = Symbol('symbol')
myEE.on(sym, () => {})
console.log(myEE.eventNames())
// Prints: [ 'foo', 'bar', Symbol(symbol) ]eventNames() =>
- string | symbol []
# getMaxListeners() – Returns the current max listener value for the EventEmitter which is either
set by emitter.setMaxListeners(n) or defaults to {@link defaultMaxListeners}.
getMaxListeners() =>
- number
# listenerCount(eventName) – Returns the number of listeners listening to the event named eventName.
string | symbol#
eventName – The name of the event being listened for
listenerCount(eventName) =>
- number
# listeners(eventName) – Returns a copy of the array of listeners for the event named eventName.
server.on('connection', stream => {
console.log('someone connected!')
})
console.log(util.inspect(server.listeners('connection')))
// Prints: [ [Function] ]# eventName
string | symbol
listeners(eventName) =>
-
Function []
off(event, listener) =>
# event
"error"
# listener(this, err)
listener(this, err) =>
- void
off(event, listener) =>
# event
"upgrade"
# listener(this, request)
listener(this, request) =>
- void
off(event, listener) =>
# event
"message"
# listener(this, data, isBinary)
listener(this, data, isBinary) =>
- void
off(event, listener) =>
# event
"open"
off(event, listener) =>
# event
"ping" | "pong"
off(event, listener) =>
# event
"unexpected-response"
# listener(this, request, response)
listener(this, request, response) =>
- void
off(event, listener) =>
# event
string | symbol
# listener(this, args)
listener(this, args) =>
- void
off(event, listener) =>
on(event, listener) =>
# event
"error"
# listener(this, err)
listener(this, err) =>
- void
on(event, listener) =>
# event
"upgrade"
# listener(this, request)
listener(this, request) =>
- void
on(event, listener) =>
# event
"message"
# listener(this, data, isBinary)
listener(this, data, isBinary) =>
- void
on(event, listener) =>
# event
"open"
on(event, listener) =>
# event
"ping" | "pong"
on(event, listener) =>
# event
"unexpected-response"
# listener(this, request, response)
listener(this, request, response) =>
- void
on(event, listener) =>
# event
string | symbol
# listener(this, args)
listener(this, args) =>
- void
on(event, listener) =>
once(event, listener) =>
# event
"error"
# listener(this, err)
listener(this, err) =>
- void
once(event, listener) =>
# event
"upgrade"
# listener(this, request)
listener(this, request) =>
- void
once(event, listener) =>
# event
"message"
# listener(this, data, isBinary)
listener(this, data, isBinary) =>
- void
once(event, listener) =>
# event
"open"
once(event, listener) =>
# event
"ping" | "pong"
once(event, listener) =>
# event
"unexpected-response"
# listener(this, request, response)
listener(this, request, response) =>
- void
once(event, listener) =>
# event
string | symbol
# listener(this, args)
listener(this, args) =>
- void
once(event, listener) =>
# pause() – Pause the websocket causing it to stop emitting events. Some events can still be
emitted after this is called, until all buffered data is consumed. This method
is a noop if the ready state is CONNECTING or CLOSED.
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2684
pause() =>
- void
# ping(data, mask, cb)
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2664 ping(data, mask, cb) =>
- void
# pong(data, mask, cb)
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2665 pong(data, mask, cb) =>
- void
# prependListener(eventName, listener) – Adds the listener function to the beginning of the listeners array for the
event named eventName. No checks are made to see if the listener has
already been added. Multiple calls passing the same combination of eventNameand listener will result in the listener being added, and called, multiple
times.
server.prependListener('connection', stream => {
console.log('someone connected!')
})Returns a reference to the EventEmitter, so that calls can be chained.
# eventName – The name of the event.
string | symbol
prependListener(eventName, listener) =>
# prependOnceListener(eventName, listener) – Adds a one-timelistener function for the event named eventName to the_beginning_ of the listeners array. The next time eventName is triggered, this
listener is removed, and then invoked.
server.prependOnceListener('connection', stream => {
console.log('Ah, we have our first user!')
})Returns a reference to the EventEmitter, so that calls can be chained.
# eventName – The name of the event.
string | symbol
prependOnceListener(eventName, listener) =>
# rawListeners(eventName) – Returns a copy of the array of listeners for the event named eventName,
including any wrappers (such as those created by .once()).
const emitter = new EventEmitter()
emitter.once('log', () => console.log('log once'))
// Returns a new Array with a function `onceWrapper` which has a property
// `listener` which contains the original listener bound above
const listeners = emitter.rawListeners('log')
const logFnWrapper = listeners[0]
// Logs "log once" to the console and does not unbind the `once` event
logFnWrapper.listener()
// Logs "log once" to the console and removes the listener
logFnWrapper()
emitter.on('log', () => console.log('log persistently'))
// Will return a new Array with a single function bound by `.on()` above
const newListeners = emitter.rawListeners('log')
// Logs "log persistently" twice
newListeners[0]()
emitter.emit('log')# eventName
string | symbol
rawListeners(eventName) =>
-
Function []
# removeAllListeners(event) – Removes all listeners, or those of the specified eventName.
It is bad practice to remove listeners added elsewhere in the code,
particularly when the EventEmitter instance was created by some other
component or module (e.g. sockets or file streams).
Returns a reference to the EventEmitter, so that calls can be chained.
# event
string | symbol
removeAllListeners(event) =>
removeEventListener(method, cb) =>
- void
# method
"close"
removeEventListener(method, cb) =>
- void
# method
"error"
removeEventListener(method, cb) =>
- void
# method
"open"
removeEventListener(method, cb) =>
- void
# removeListener(event, listener)
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2857 #
event
"close"
removeListener(event, listener) =>
# event
"error"
removeListener(event, listener) =>
# event
"upgrade"
removeListener(event, listener) =>
# event
"message"
removeListener(event, listener) =>
# event
"open"
# listener()
listener() =>
- void
removeListener(event, listener) =>
# event
"ping" | "pong"
removeListener(event, listener) =>
# event
"unexpected-response"
# listener(request, response)
listener(request, response) =>
- void
removeListener(event, listener) =>
# event
string | symbol
removeListener(event, listener) =>
# resume() – Make a paused socket resume emitting events. This method is a noop if the ready
state is CONNECTING or CLOSED.
src/.fastpm/-/vite@3.0.4/dist/node/index.d.ts#L2689
resume() =>
- void
send(data, cb) =>
- void
# data
any
# options
{
}