Virtual BIT Network
BIT WebVPN 登录与转换。
> npm install YDX-2147483647/virtual-BIT-network # from GitHub程序界面
import VirtualBIT, { cli } from 'virtual-bit-network'
const proxy = new VirtualBIT({ username, password })
await proxy.sign_in(cli.display_captcha_then_ask_from_command_line({ width: '80%' }))
const response = await proxy.fetch('dzb.bit.edu.cn')VirtualBIT.fetch()会自动转换 URL,添加 cookie。
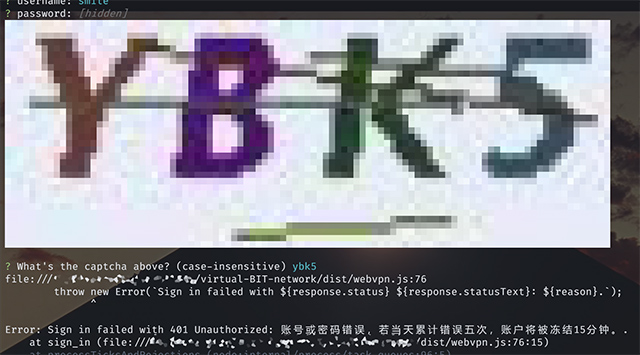
CLI 命令行界面
> npm exec virtual-bit-network # or `npm exec bit-webvpn`
? username: 1120○○○○○○
? password: [input is hidden]
✓ Signed in.
? Test which website? (eg. dzb.bit.edu.cn) dzb.bit.edu.cn
Got “北京理工大学党委办公室/行政办公室”.由于网站规定,连续输错三次及以上,一般会需要验证码。
严重参考
-
flwfdd/BIT101(MIT License)
可能遇到的问题
VirtualBIT.prototype.fetch只转换 URL,添加 cookie,除此以外什么也不做。——这无法解决全部问题。
具体案例:“数学实验中心”通知
前方玄学。
-
mec(数学实验中心)新闻公告的 API 会检查请求头的 Referer,必须在 mec.bit.edu.cn 下才行。
(
encrypt_URL转换后的也可以,但 https://webvpn.bit.edu.cn 本身不行。) -
校内可直接访问。
-
校外直接访问会炸。
-
(校外)若先用
proxy.fetch访问任意网址,就能正常访问了。“任意网址”可以是 dzb(党政部)、百度、必应,甚至 mec 主站(http://mec.bit.edu.cn)!
-
若把“访问任意网址”换成延时,仍无法正常访问。
下面这段程序会打印 mec 某则通知的标题。
需要先设置
username、password。
import VirtualBIT, { cli, encrypt_URL } from './index.js'
const proxy = new VirtualBIT({ username, password })
await proxy.sign_in(cli.display_captcha_then_ask_from_command_line({ width: '80%' }))
// ↓玄学
await proxy.fetch('http://dzb.bit.edu.cn/')
await proxy.fetch('http://mec.bit.edu.cn/pcmd/ajax.php?vpn-12-o1-mec.bit.edu.cn&act=getmanage_nologin&w=新闻公告', {
headers: {
Referer: encrypt_URL('http://mec.bit.edu.cn'),
},
}).then(r => r.json())
// @ts-ignore
.then(json => console.log(json.data.data[0].jmtitle))
// 输出示例:
// 2022年全国大学生数学建模竞赛报名通知(8月5日更新)