vc-popup-center-menu
模仿微信上下居中弹出菜单~ 增加了类似metro的按压特效~
添加依赖
> yarn add vc-popup-center-menu || npm i vc-popup-center-menu || cnpm i vc-popup-center-menu --by=yarn引入
// 这里名字可以随意 Vue在具体页面中使用
thiscenterMenu = ...config propsData: {} thiscenterMenu thiscenterMenue为事件Event, 比如click时候取得的evt, 与一些定位方法相关 config可参考popup-base/readme.md
propsData配置定义
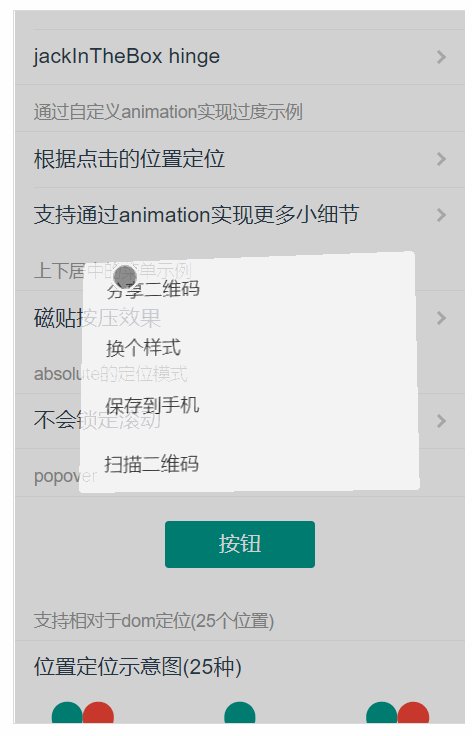
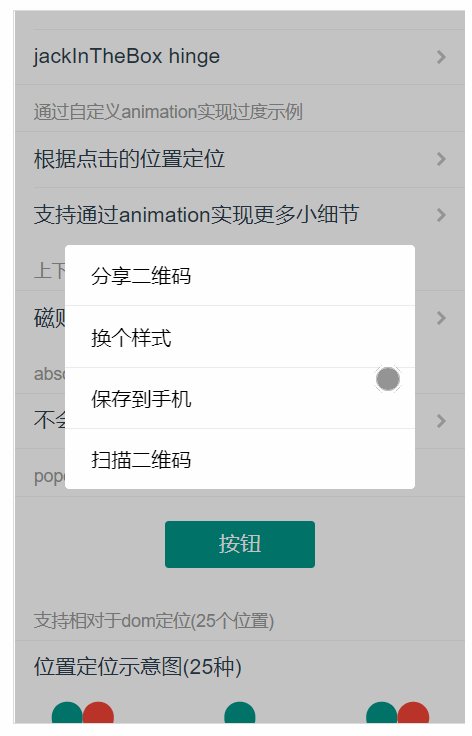
e: Object // 从open(e, {})传进来的e items: type: Array required: true example: name: String click: Function name: '扫描' console ... 效果预览

License
MIT 一起来扣细节~