🚫💩 lint-staged 



Run linters against staged git files and don't let 💩 slip into your code base!
Why
Linting makes more sense when running before committing your code. By doing that you can ensure no errors are going into repository and enforce code style. But running a lint process on a whole project is slow and linting results can be irrelevant. Ultimately you only want to lint files that will be committed.
This project contains a script that will run arbitrary npm and shell tasks with a list of staged files as an argument, filtered by a specified glob pattern.
Related blogs posts
If you've written one, please submit a PR with the link to it!
Installation and setup
npm install --save-dev lint-staged husky- Install and setup your linters just like you would do normally. Add appropriate
.eslintrc,.stylelintrc, etc. - Update your
package.jsonlike this:
{ "scripts": {+ "precommit": "lint-staged" },+ "lint-staged": {+ "*.js": ["eslint --fix", "git add"]+ }}Now change a few files, git add some of them to your commit and try to git commit them.
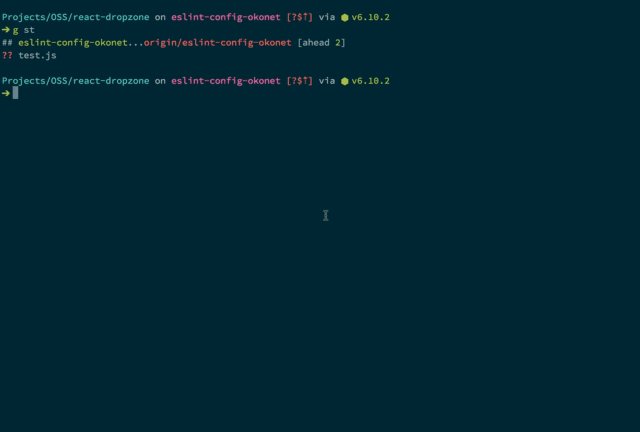
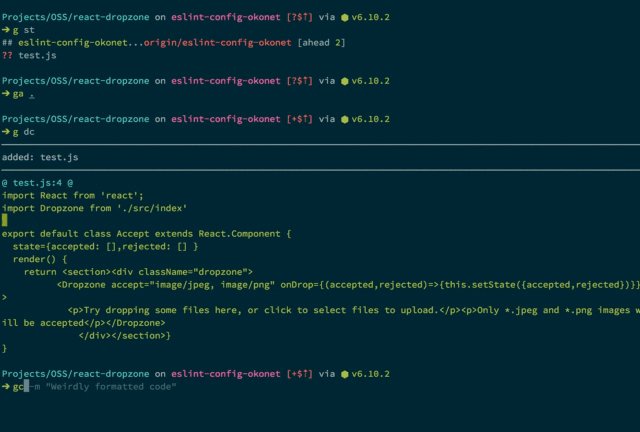
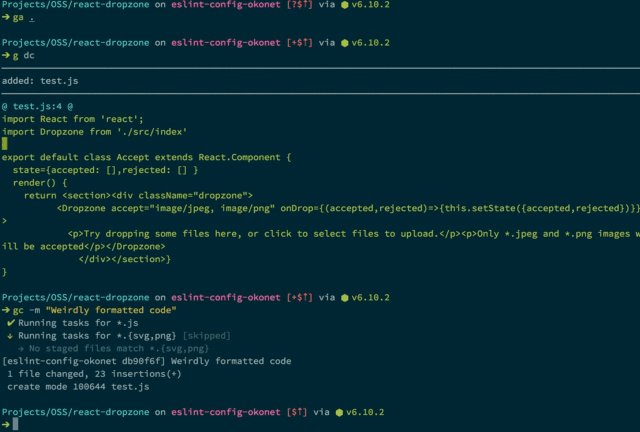
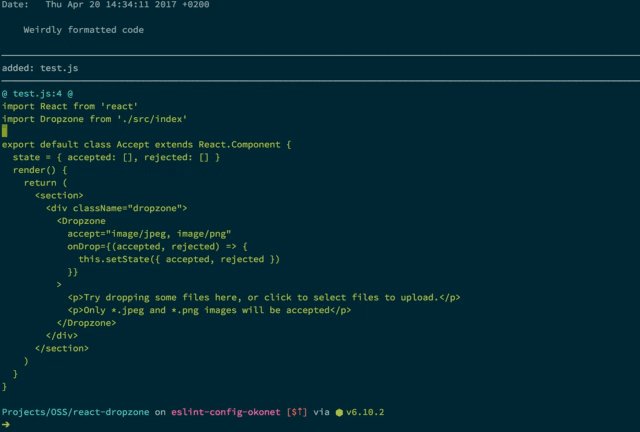
And this is how it looks like in action:

See examples and configuration below.
I recommend using husky to manage git hooks but you can use any other tool.
NOTE:
If you're using commitizen and having following npm-script
{ commit: git-cz },precommithook will run twice before commitizen cli and after the commit. This buggy behaviour is introduced by husky.To mitigate this rename your
commitnpm script to something non git hook namespace like, for example{ cz: git-cz }
Configuration
Starting with v3.1 you can now use different ways of configuring it:
lint-stagedobject in yourpackage.json.lintstagedrcfile in JSON or YML formatlint-staged.config.jsfile in JS format- Pass a configuration file using the
--configor-cflag
See cosmiconfig for more details on what formats are supported.
Lint-staged supports simple and advanced config formats.
Simple config format
Should be an object where each value is a command to run and its key is a glob pattern to use for this command. This package uses minimatch for glob patterns.
package.json example:
.lintstagedrc example
This config will execute npm run my-task with the list of currently staged files passed as arguments.
So, considering you did git add file1.ext file2.ext, lint-staged will run the following command:
npm run my-task -- file1.ext file2.ext
Advanced config format
To set options and keep lint-staged extensible, advanced format can be used. This should hold linters object in linters property.
Options
linters—Object— keys (String) are glob patterns, values (Array<String> | String) are commands to execute.concurrent— true — runs linters for each glob pattern simultaneously. If you don’t want this, you can setconcurrent: falsechunkSize— Max allowed chunk size based on number of files for glob pattern. This is important on windows based systems to avoid command length limitations. See #147subTaskConcurrency—1— Controls concurrency for processing chunks generated for each linter. Execution is not concurrent by default(see #225)verbose— false — runs lint-staged in verbose mode. Whentrueit will use https://github.com/SamVerschueren/listr-verbose-renderer.globOptions—{ matchBase: true, dot: true }— minimatch options to customize how glob patterns match files.
Filtering files
It is possible to run linters for certain paths only by using minimatch patterns. The paths used for filtering via minimatch are relative to the directory that contains the .git directory. The paths passed to the linters are absolute to avoid confusion in case they're executed with a different working directory, as would be the case when using the gitDir option.
// .js files anywhere in the project "*.js": "eslint" // .js files anywhere in the project "**/*.js": "eslint" // .js file in the src directory "src/*.js": "eslint" // .js file anywhere within and below the src directory "src/**/*.js": "eslint"What commands are supported?
Supported are both local npm scripts (npm run-script), or any executables installed locally or globally via npm as well as any executable from your $PATH.
Using globally installed scripts is discouraged, since lint-staged may not work for someone who doesn’t have it installed.
lint-staged is using npm-which to locate locally installed scripts, so you don't need to add { "eslint": "eslint" } to the scripts section of your package.json. So in your .lintstagedrc you can write:
Pass arguments to your commands separated by space as you would do in the shell. See examples below.
Starting from v2.0.0 sequences of commands are supported. Pass an array of commands instead of a single one and they will run sequentially. This is useful for running autoformatting tools like eslint --fix or stylefmt but can be used for any arbitrary sequences.
How to use lint-staged in a multi package monorepo?
Starting with v5.0, lint-staged automatically resolves the git root without any additional configuration. You configure lint-staged as you normally would if your project root and git root were the same directory.
If you wish to use lint-staged in a multi package monorepo, it is recommended to install husky in the root package.json.
lerna can be used to execute the precommit script in all sub-packages.
Example repo: sudo-suhas/lint-staged-multi-pkg.
Reformatting the code
Tools like ESLint/TSLint or stylefmt can reformat your code according to an appropriate config by running eslint --fix/tslint --fix. After the code is reformatted, we want it to be added to the same commit. This can be done using following config:
Starting from v3.1, lint-staged will stash you remaining changes (not added to the index) and restore them from stash afterwards. This allows you to create partial commits with hunks using This is still not resolvedgit add --patch.
Examples
All examples assuming you’ve already set up lint-staged and husky in the package.json.
Note we don’t pass a path as an argument for the runners. This is important since lint-staged will do this for you. Please don’t reuse your tasks with paths from package.json.
ESLint with default parameters for *.js and *.jsx running as a pre-commit hook
Automatically fix code style with --fix and add to commit
This will run eslint --fix and automatically add changes to the commit. Please note, that it doesn’t work well with committing hunks (git add -p).
Automatically fix code style with prettier for javascript + flow or typescript
Stylelint for CSS with defaults and for SCSS with SCSS syntax
Run PostCSS sorting, add files to commit and run Stylelint to check
Minify the images and add files to commit
More about imagemin-lint-staged
imagemin-lint-staged is a CLI tool designed for lint-staged usage with sensible defaults.
See more on this blog post for benefits of this approach.