⚡ useForm
Form hook made blazing fast and easy.
The most unopinionated form hook.
Installation
npm i --save use-form-react# or yarn add use-form-reactHave a good to use form in 10 seconds

Usage
Basic Usage
check basic example
import useForm from 'use-form-react' const Form = const onSubmit onChange inputs = return <div> <div>Hello inputsname</div> <form => <input ="name" = = /> <button ="submit">Sign in</button> </form> </div> ;Advance Usage
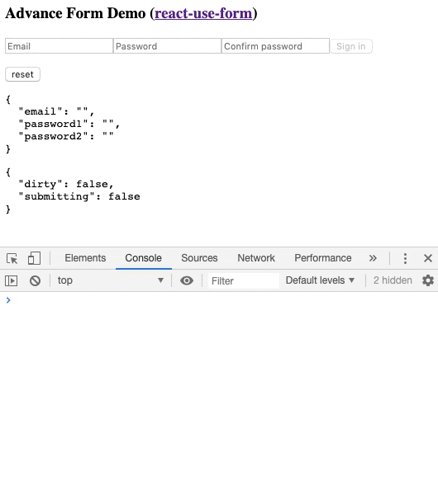
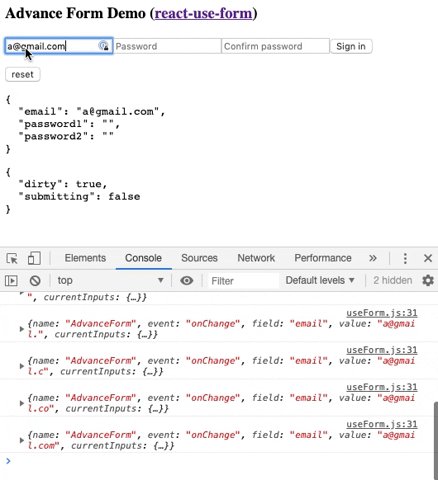
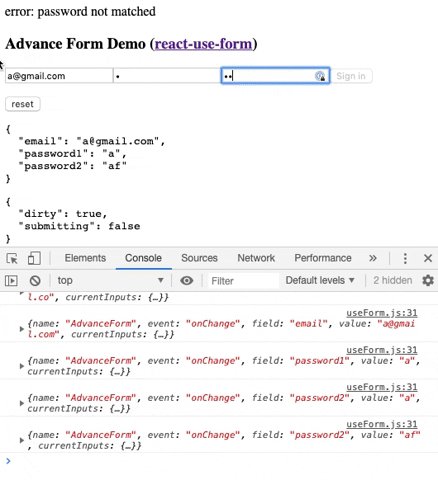
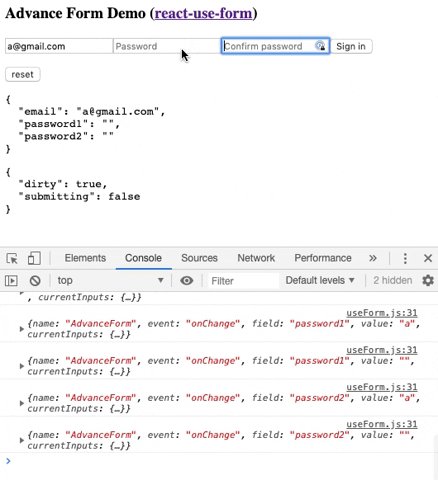
check advance example
import React useEffect from 'react';import useForm from 'use-form-react' const SignUp = const options = initialValues: 'email': '' 'password1': '' 'password2': '' console debug: true const onSubmit onChange inputs dirty submitting reset = ; return <form => <input ='email' ="email" = ="Email" = /> <input ='password' ="password1" = ="Password" = /> <input ='password' ="password2" = ="Confirm password" = /> <button = ="submit">Sign up</button> </form> ;}To Do
- better test case
- debounce the error
- built-in validation
License
MIT
