uldu
Ultra lightweight utility to create DOM nodes.
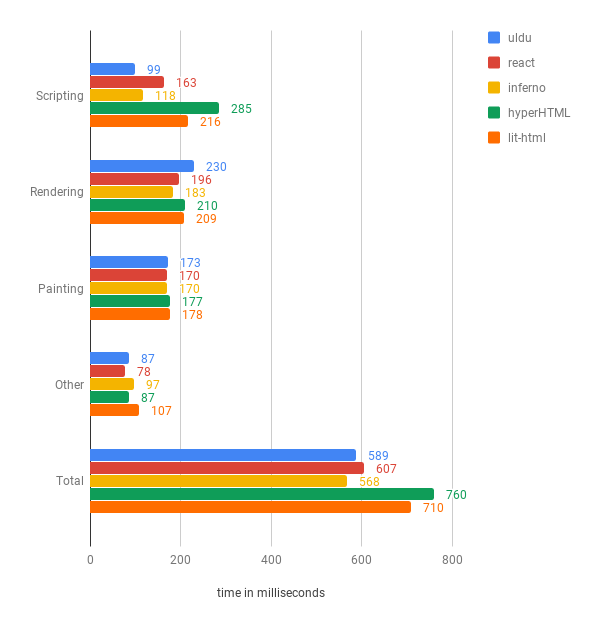
Performance Tests
- Test document uldu
- Test document react
- Test document inferno
- Test document hyperHTML
- Test document lit-html
Tested with Chrome dev tools:
- reload document
- start recording performance
- create 10 calendars
- update the year 10 times, e.g. switch 5 times to the next year and 5 times to the previous year in the first calendar
- stop recording
(Clicking the lib title performs these actions automatically)
This aims to somehow reflect the lifetime of an application, create a view and update the whole view at least once. In the case of uldu there is no dom diffing, just replacing an outdated view.
Average of 10 records :

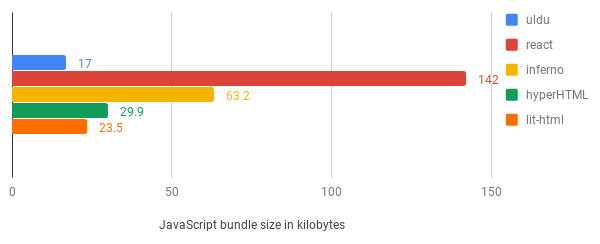
JavaScript bundle size of the test documents:

Basic Usage
;A DOM node with some text:
; A paragraphOptional attributes:
; A paragraphNested nodes:
; This is awesomeDocument fragments:
; Paragraph 1 Paragraph 2Text nodes:
;This is really awesomeMore advanced example
CalendarTemplates = class static { return 'div' 'class': 'calendar' this this ; } static { const todayStr = WEEK_DAYS_LONGtodayday MONTH_NAMEStodaymonth Stringtodaydate ; return 'header' 'span' 'data-handler': 'previous-year' 'i' 'class': 'material-icons' 'chevron_left' 'h1' todayStr 'span' 'data-handler': 'next-year' 'i' 'class': 'material-icons' 'chevron_right' ; } static { const tables = Array ; return 'section' ...tables; } static { const weeksOfMonth = ; const weekDays = ; const weekLabels = weekDays; const weekRows = weeksOfMonth; const holidaysList = this; return 'table' 'caption' 'span' 'class': 'month-name' MONTH_NAMESmonth 'span' 'class': 'year-number' Stringyear 'thead' 'tr' 'th' 'Week' ...weekLabels 'tbody' ...weekRows holidaysListlength === 0 ? : 'tfoot' 'tr' 'td' 'colspan': '8' holidaysList ; } static { const weekNumber weekDays = week; const weekRow = weekDays; return 'tr' 'td' 'span' 'class': 'week-number' StringweekNumber ...weekRow ; } static { const holidaysOfMonth = holidays; return holidaysOfMonthlength === 0 ? : 'ul' 'class': 'holidays' ...holidaysOfMonth ; }