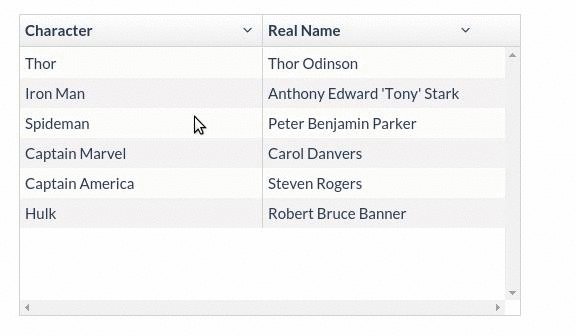
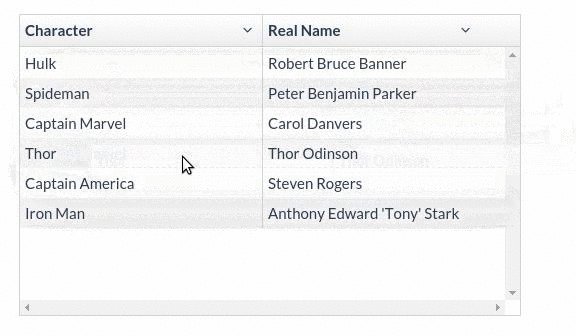
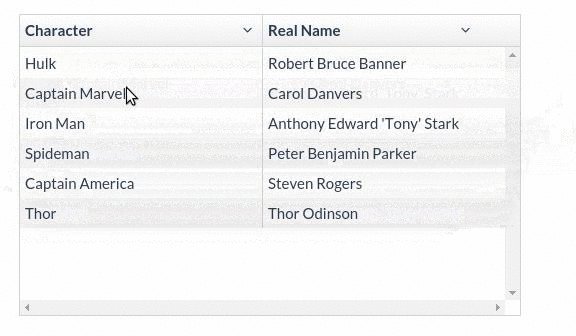
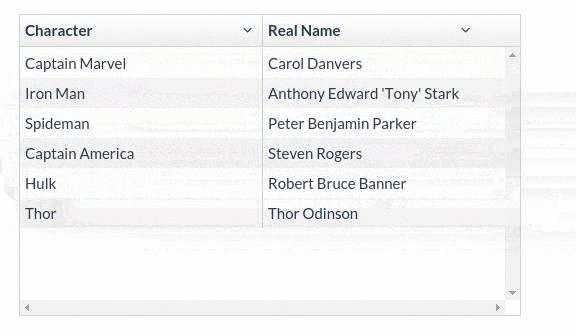
Draggable rows plugin for ui-grid


Play with HTML5 drag and drop in angular ui-grid.

Checkout our codepen collection http://codepen.io/collection/nmykqV/
Install
Install using npm
npm install ui-grid-draggable-rowsInstall using bower
bower install ui-grid-draggable-rowsAdd plugin as dependency to your module
angular;Usage
To add drag and drop functionality you have to insert ui-grid-draggable-rows directive to your table.
Now, you have to add draggable wrapper to your rowTemplate. If you have your own template just replace the inner div.
$scope.gridOptions = { rowTemplate: ''};To add action after dropping row register new listener on rowDropped event.
$scopegridOptions { gridApidraggableRowson;};To enable using a "handle" for dragging the rows, add the useUiGridDraggableRowsHandle property to your gridOptions and add this class to your handle: ui-grid-draggable-row-handle.
$scopegridOptionsuseUiGridDraggableRowsHandle = true;Additional styling
When you drag a row over others they get additional css class ui-grid-draggable-row-over. This plugin has default styling for these elements. If you are using less you could import styles into your application.
;If you are using clear css just put these styles into your stylesheet.
List of events
| Event | Listener | Original event | Description |
|---|---|---|---|
| rowDragged | function(info, rowElement) | onDragStart | Fired once during start dragging |
| rowEnterRow | function(info, rowElement) | onDragEnter | Fired when draggable row enter on other row |
| rowOverRow | function(info, rowElement) | onDragOver | Fired when draggable row is over other row |
| rowLeavesRow | function(info, rowElement) | onDragLeave | Fired when draggable row leaves other row |
| rowFinishDrag | function() | onDragEnd | Fired after finish dragging |
| beforeRowMove | function(from, to, data) | Fired before a row's index is changed | |
| rowDropped | function(info, targetElement) | onDrop | Fired when row is dropping to other row |
To listen these events just register new listener via ui-grid API.
info is an object with the following properties
draggedRow: domElement // The dragged row element draggedRowEntity: object // The object the dragged row represents in the grid data (`row.entity`) targetRow: domElement // The target row element targetRowEntity: object // The object the target row represents in the grid data position: string // String that indicates whether the row was dropped // above or below the drop target (determined by half row height) // eg. 'above' or 'below' fromIndex: int // Original position of dragged row in sequence toIndex: int // New position of dragged row in the sequence$scopegridData { gridApidraggableRowson;};Public methods
| Method | Description |
|---|---|
| setDragDisabled(boolean) | Enable or disable drag 'n drop functionality |
All public methods are accessible through dragndrop object from gridApi. See example below
$scopegridData { gridApidragndrop;};Handling grouping
In order to handle grouping you have to manually set the 'from' grouping value to that of the 'to' as shown below.
$scopegridData { gridApidraggableRowson;};Todo
- automatically insert the required template row
- write test (better late than never)
- improve documentation
Support
Project is currently maintained by codewave.eu.
Author
Plugin ui-grid-draggable-rows has been originally developed by Szymon Krajewski.
License
The MIT License © 2015 - 2016

