<twitter-status>
Twitter Status Web Component
Examples
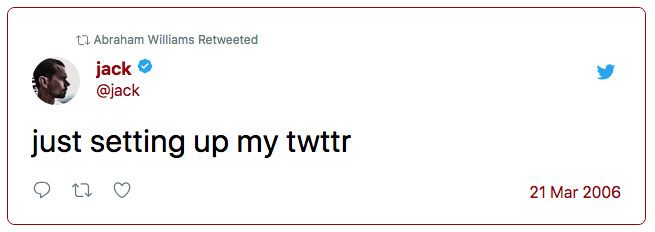
Base example
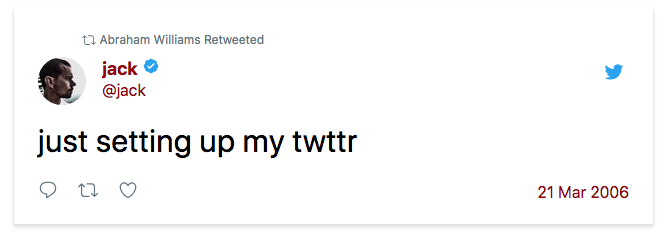
Example with attached image
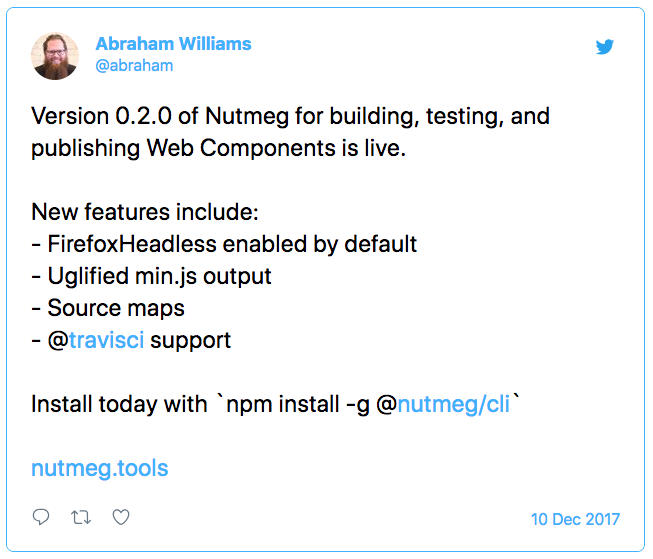
Example with hyperlinked hashtags/mentions/URLs and links colored from profile settings.
Install
Load directly from unpkg:
<script async src="https://unpkg.com/twitter-status@latest/dist/twitter-status.min.js"></script>Or installed as a dependency:
npm install twitter-statusAnd imported:
import 'twitter-status';Polyfill
twitter-status relies on the shadow DOM and custom elements standards. You will likely need a polyfill until browser support is more ubiquitous.
Polyfills can be loaded via unpkg directly.
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@2/bundles/webcomponents-sd-ce.js"></script>Or installed as a dependency:
npm install @webcomponents/webcomponentsjsAnd imported:
import '@webcomponents/webcomponentsjs/bundles/webcomponents-sd-ce';Usage
<twitter-status> takes a single value status that must be the full response of GET statuses/show/:id with the parameters include_entities=true and tweet_mode=extended.
You can embed the tweet in the HTML as a JSON string:
<twitter-status status="{\"id_str\":\"20\",...}"></twitter-status>Or set the property in JS:
<twitter-status></twitter-status>
<script>
document.querySelector('twitter-status').status = { "id_str": "20", ... };
</script>Theme
You can theme the borders. Here is an card example.
<style>
twitter-status.card {
box-shadow: 0 3px 4px 1px rgba(0, 0, 0, .08), 0 1px 1px 1px rgba(0, 0, 0, .05);
border-radius: 2px;
border-width: 0;
}
</style>
<twitter-status class="card" status="{\"id_str\":\"20\",...}"></twitter-status>Reasons
Why use <twitter-status> instead of Twitter's embedded tweets?
- Open source - If you don't like something about it you can customize it to fit your exact needs.
- Lightweight
- A minimal <twitter-status> example comes in at 33KB before compression. (With more to save)
- A minimal Twitter Embed example comes in at 121KB before compression.
- Security - You can perform a security audit of <twitter-status> and know exactly what you are shipping. You don't have to worry about loading Twitter's JavaScript.
- Privacy - <twitter-status> only loads embedded images and videos from Twitter's CDN. You don't have to worry about loading Twitter's JavaScript.
- Native web component - <twitter-status> is built with standardized web APIs that will work out of the box with most frameworks.
- No framework dependancies - Because it's based on native web components, it does not have a dependency on Angular, React, or any other framework.
- Custom URL handling (coming soon) - When a user click on a #hashtag, @mention, etc, you can configure it that they stay within your site.
- Cached data - If you are a news organization or displaying tweets from politicians, you can continue displaying deleted tweets.
- Well tested - <twitter-status> as a nice suit of tests to make sure everything continues to render correctly.
Limitations of <twitter-status>
- Web component polyfills - Shadow DOM and custom elements are not supported in all browsers, if you are not already using web components the pollyfills may add additional data cost.
- Twitter cards - Twitter fetches data about links and embeds those in tweets. The data is not available via the API so <twitter-status> does not have access.
- Status object - <twitter-status> requires the full tweet object. If you only have an ID you'll have to make a request to the Twitter API before using the component.
- Activity counts - Because the status objects may be stale, like, retweet, and reply counts are not displayed.
- Open source - This project is not backed by any financing so work gets done as time permits. There are known status types that are not supported yet.
What other options are there?
- Twitter's official embedded tweets
- react-tweet-embed
- react-tweet
-
react-twitter-widgets - various Twitter widgets (timeline, share etc.) including
Tweet - react-twitter-embed - various widgets, including status embed
<twitter-user>
Looking for a way to embed users? Check out <twitter-user>.
Notes
TwitterStatus is released under an MIT license.
TwitterStatus is not affiliated Twitter, Inc.
Built, tested, and published with Nutmeg.