
TS-StyleCop
TS-StyleCop provides value by enforcing a common set of style rules for TypeScript code. TS-StyleCop intend to be a single, consistent set of rules. Developers also will be able to implement their own rules.
Based on C# StyleCop.
UNDER CONSTRUCTION
Install
npm install -g tscop
Usage
tscop hello.ts
Example
- Having the following file (test.ts):
var Myvar = 1; public : string return null; -
Executing TS-StypeCop to this file:
tscop test.ts -
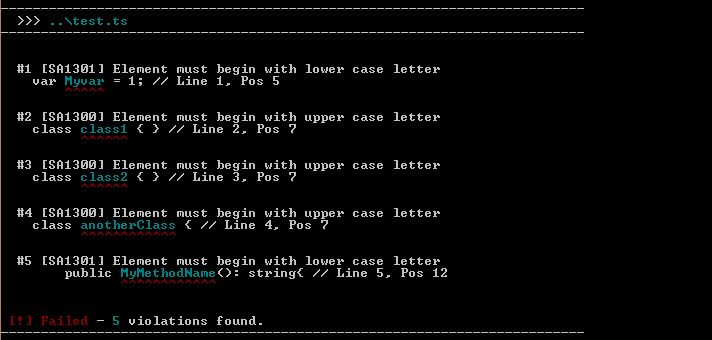
The command output will be:

Suppressing rules
To suppress a rule you need to put a line comment with the following syntax:
// SuppressMessage -> SA1300:ElementMustBeginWithUpperCaseLetterWith this the TS-StyleCop will ignore this rule validation to the first element after this comment. Example:
// SuppressMessage -> SA1300:ElementMustBeginWithUpperCaseLetter public { //... }// test... The output will be:
#1 [SA1301] Element must begin with lower case letter
public Methid(){ // Line 3, Pos 12
^^^^^^
#2 [SA1300] Element must begin with upper case letter
class className2 { } // Line 8, Pos 7
^^^^^^^^^^
[!] Failed - 2 violations found.
NOTE: The
className1validation was ignored
Build
- Install Node if you haven't already (http://nodejs.org/)
- At the root folder run
npm install - Install grunt cli (http://gruntjs.com/). To do this, run
npm install -g grunt-cli - At the root folder run
grunt
TS-StyleCop rules
The implemented rules until now are:
- Naming Rules (SA13)* Rules which enforce naming requirements for members, types, and variables.
- SA1300: The name of a TypeScript element does not begin with an upper-case letter.
- SA1301: The name of a TypeScript element does not begin with an lower-case letter.
I'm working on porting and adapt all this rules: http://www.stylecop.com/docs/StyleCop Rules.html
Roadmap
- Add unit tests
- Improving the interface to create rules
- IMplement a set of rules
- Refactor the code
- Create a VisualStudio plugin
- ...
Creating a custom rule
Pending...

