Todo List App JavaScript Tutorial
A step-by-step tutorial showing you how to build a Todo List App from scratch in JavaScript.
Before you continue, try the demo: https://todomvc-app.herokuapp.com
Add a few items to the list. Double-click/tap the item to edit it. Check-off your todos and navigate the footer to filter for Active/Completed. Try and "break" it! Refresh the page and notice how your todo items are "still there" (they were saved to
localStorage!). Once you have had a "play" with the demo, come back and build it!!
todos
Why?
The purpose of this Todo List mini project is to practice your "VanillaJS" skills and consolidate your understanding of The Elm Architecture (TEA) by creating a "real world" useable App following strict Documentation and Test Driven Development.
This will show you that it's not only possible
to write docs and tests first,
you will see first hand that code is more concise,
well-documented and thus easier to maintain
and you will get your "work" done much faster.
These are foundational skills that will
pay immediate returns on the time invested,
and will continue to return "interest"
for as long as you write (and people use your) software!
It's impossible to "over-state" how vital writing tests first is to both your personal effectiveness and long-term sanity. Thankfully, by the end of this chapter, you will see how easy it is.
What?
Build a fully functional "Todo List" Application!
Along the way we will cover:
- Building an App using a pre-made CSS Styles/Framework!
- The Document Object Model (DOM) + JSDOM
- Browser Routing/Navigation
- Local Storage for Offline Support
- Keyboard event listeners for rapid todo list creation and editing!
We will be abstracting all "architecture" related ("generic") code into a "mini frontend framework" called "elmish". (elmish is inspired by Elm but only meant for educational purposes!)
The journey to creating elmish is captured in
elmish.md
and fully documented code is in elmish.js.
This means our Todo List App can be as concise
and "declarative" as possible.
Todo List?
If you are unfamiliar with Todo lists, simply put:
they are a way of keeping a list of the tasks that need to be done.
see: https://en.wikipedia.org/wiki/Time_management#Setting_priorities_and_goals
Todo Lists or "Checklists" are the best way of tracking tasks.
Atul Gawande wrote a superb book on this subject:
https://www.amazon.com/Checklist-Manifesto-How-Things-Right/dp/0312430000
Or if you don't have time to read,
watch: https://www.youtube.com/results?search_query=checklist+manifesto
TodoMVC?
If you have not come across TodoMVC before,
it's a website that showcases various "frontend" frameworks
using a common user interface (UI): a Todo List Application.

We highly recommend checking out the following links:
- Website: http://todomvc.com
- GitHub project: https://github.com/tastejs/todomvc
For our purposes we will simply be re-using the TodoMVC CSS
to make our TEA Todo List look good
(not have to "worry" about styles so we can focus on functionality).
All the JavaScript code will be written "from scratch"
to ensure that everything is clear.
Who?
This tutorial is for anyone/everyone who wants to develop their "core" JavaScript skills (without using a framework/library) while building a "real world" (fully functional) Todo List Application.
As always, if you get "stuck", please open an issue: https://github.com/dwyl/todo-list-javascript-tutorial/issues by opening a question you help everyone learn more effectively!
Prerequisites
Most beginners with basic JavaScript and HTML knowledge should be able to follow this example without any prior experience. The code is commented and the most "complex" function is an event listener. With that said, if you feel "stuck" at any point, please consult the recommend reading (and Google) and if you cannot find an answer, please open an issue!
Recommended reading:
- Test Driven Developement: https://github.com/dwyl/learn-tdd
- Tape-specific syntax: https://github.com/dwyl/learn-tape
- Elm Architecture: https://github.com/dwyl/learn-elm-architecture-in-javascript
How?
Start by cloning this repository to your localhost
so that you can follow the example/tutorial offline:
git clone https://github.com/dwyl/todo-list-javascript-tutorial.gitInstall the devDependencies so you can run the tests:
cd todo-list-javascript-tutorial && npm installNow you have everything you need to build a Todo List from scratch!
Elm(ish) ?
In order to simplify the code for our Todo List App,
we abstracted much of the "generic" code
into a "front-end micro framework" called Elm(ish).
The functions & functionality of Elm(ish) should be familiar to you
so you should be able to build the Todo List using the Elm(ish)
helper functions e.g: mount, div, input and route.
You can opt to either:
a) read the Elm(ish) docs/tutorial
elmish.md
before building the Todo List App -
this will give you both TDD practice
and a deeper understanding of building a micro framework.
i.e. "prospective learning"
b) refer the Elm(ish) docs/tutorial
elmish.md
while building the Todo List App when you "need to know"
how one of the helper functions works. i.e. "contextual learning"
c) only consult the Elm(ish) docs/tutorial
elmish.md
if you are "stuck" while building the Todo List App.
i.e. "debug learning"
The choice is yours; there is no "right" way to learn.
Testing & Documentation?
Before diving into building the Todo List App, we need to consider how we are going to test it. By ensuring that we follow TDD from the start of an App, we will have "no surprises" and avoid having to "correct" any "bad habits".
We will be using Tape and JSDOM for testing
both our functions and the final application.
If you are new to either of these tools,
please see:
https://github.com/dwyl/todo-list-javascript-tutorial
and
front-end-with-tape.md
We will be using JSDOC for documentation. Please see our tutorial if this is new to you.
Create Files
In your editor/terminal create the following files:
test/todo-app.test.jslib/todo-app.jsindex.html
These file names should be self-explanatory, but if unclear,
todo-app.test.js is where we will write the tests for our
Todo List App.
todo-app.js is where all the JSDOCs and functions
for our Todo List App will be written.
Test Setup
In order to run our test(s), we need some "setup" code that "requires" the libraries/files so we can execute the functions.
In the test/todo-app.test.js file, type the following code:
const test = ; // https://github.com/dwyl/learn-tapeconst fs = ; // to read html files (see below)const path = ; // so we can open files cross-platformconst html = fs;html; // https://github.com/rstacruz/jsdom-globalconst app = ; // functions to testconst id = 'test-app'; // all tests use 'test-app' as root elementMost of this code should be familiar to you if you have followed previous tutorials. If anything is unclear please revisit https://github.com/dwyl/learn-tape and front-end-with-tape.md
If you attempt to run the test file: node test/todo-app.test.js
you should see no output.
(this is expected as we haven't written any tests yet!)
model
The model for our Todo List App is boringly simple.
All we need is an Object with a
todos key which has an Array of Objects as it's value:
todos: id: 1 title: "Learn Elm Architecture" done: true id: 2 title: "Build Todo List App" done: false id: 3 title: "Win the Internet!" done: false todos is an Array of Objects and each Todo (Array) item
has 3 keys:
id: the index in the list.title: the title/description of the todo item.done: abooleanindicating if the item is complete or still "todo".
What about metadata ?
Metadata is a set of data that describes and gives information about other data. https://en.wikipedia.org/wiki/Metadata
There are two types of metadata in a Todo List App:
id- each todo item has anid, this is the item's position in the list.count- the count of items according to their state of completion. e.g: in the model above there are 3 todo items in thetodosArray; 2 items which are "active" (done=false) and 1 which is "done" (done=true).
Rather than storing "metadata" in the model
(e.g: the count of active and completed Todo items)
we will "compute" (derive) it "at runtime" to keep the model simple.
This may "waste" a few CPU cycles computing the count but that's "OK"!
Even on an ancient Android device
this will only take a millisecond to compute and
won't "slow down" the app or affect UX.
model Test
Given that the model is "just data"
(
it has no "methods" because Elm(ish) is
"Functional"
not
"Object Oriented"
),
there is no functionality to test.
We are merely going to test for the "shape" of the data.
In the test/todo-app.test.js file, append following test code:
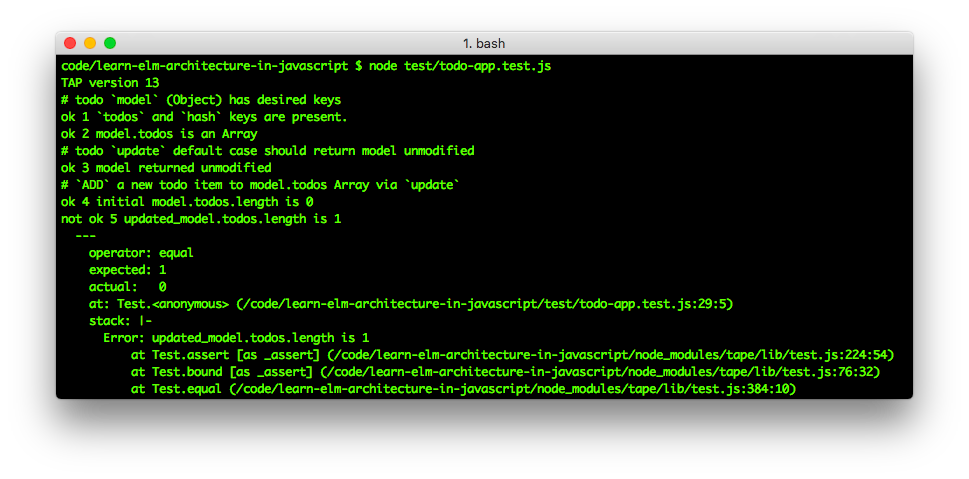
;If you run this test in your terminal:
node test/todo-app.test.jsYou should see both assertions fail:

model Implementation
Write the minimum code required to pass this test in todo-app.js.
e.g:
/** * initial_model is a simple JavaScript Object with two keys and no methods. * it is used both as the "initial" model when mounting the Todo List App * and as the "reset" state when all todos are deleted at once. */var initial_model = todos: // empty array which we will fill shortly hash: "#/" // the hash in the url (for routing) /* module.exports is needed to run the functions using Node.js for testing! *//* istanbul ignore next */if typeof module !== 'undefined' && moduleexports moduleexports = model: initial_model Once you save the todo-app.js file and re-run the tests.
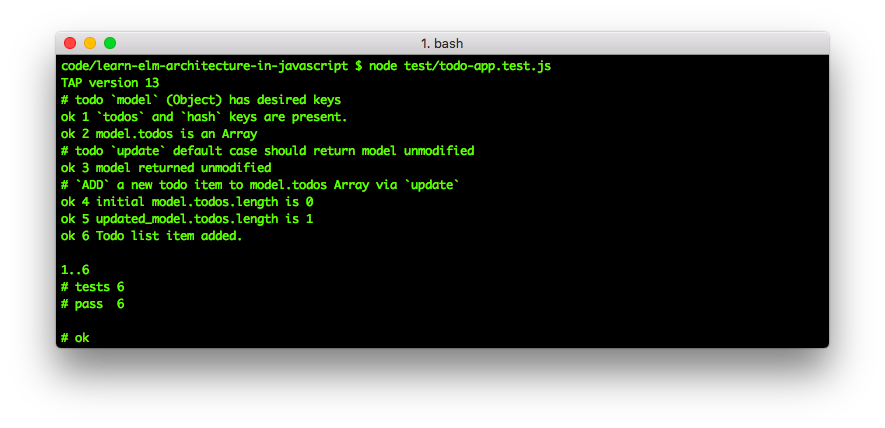
node test/todo-app.test.jsYou should expect to see both assertions passing:

We're off to a great start! Let's tackle some actual functionality next!
update
The update function is the
"brain"
of the App.
update JSDOC
The JSDOC for our update function is:
/** * `update` transforms the `model` based on the `action`. * @param * @param * @return */update Test > default case
As with the update in our counter example
the function body is a switch statement
that "decides" how to handle a request based on the action
(also known as the "message").
Given that we know that our update function "skeleton"
will be a switch statement
(because that is the "TEA" pattern)
a good test to start with is the default case.
Append the following test code in test/todo-app.test.js:
;If you run this test in your terminal:
node test/todo-app.test.jsYou should see the assertion fail:

update Function Implementation > default case
Write the minimum code necessary to pass the test.
Yes, we could just write:
{ return model; }And that would make the test pass.
But, in light of the fact that we know the update
function body will contain a switch statement,
make the test pass by returning the model unmodified in the default case.
e.g:
/** * `update` transforms the `model` based on the `action`. * @param * @param * @return */ { // default? https://softwareengineering.stackexchange.com/a/201786/211301}When you re-run the test(s) in your terminal:
node test/todo-app.test.jsYou should see this assertion pass:

Now that we have a passing test
for the default case in our update function,
we can move on to
thinking about the first (and most fundamental) piece
of functionality in the Todo List App: Adding an item to the list.
ADD an item to the Todo List
This is both the first "feature" a "user" will encounter and
by far the most used feature of a Todo List.
(by definition people add more items to their list than they finish,
to finish everything we would have to
live forever!)
ADD item Acceptance Criteria
Adding a new todo item's text should
append the todo item Object to the model.todos Array.
Such that the model is transformed (data is added) in the following way:
BEFORE:
todos: hash: "#/"AFTER:
todos: id: 1 "Add Todo List Item" done: false hash: "#/"Hold On, That Doesn't Seem "Right" How Does Todo Item Text Get Added?

While considering the "Acceptance Criteria"
for adding an item to the Todo List,
we notice that our update JSDOC
and corresponding function "signature" (defined above) as:
/** * `update` transforms the `model` based on the `action`. * @param * @param * @return */ { // default? https://softwareengineering.stackexchange.com/a/201786/211301}does not have a parameter for passing in the Todo List item Text (title),
i.e. how do we add "data" to the model...?
That's "Oh kay"! (don't panic!)
If we try to think about implementation up-front,
we would invariably be "over-thinking" things
and get "stuck" in the
"analysis paralysis"
of
"waterfall"
As you are about to see, we can easily change the function signature, in the next test without affecting our exiting (passing) test!
As you practice "DDD" & "TDD" you will begin to appreciate and even embrace the mental agility that comes from not "over-thinking" things.
Whenever you encounter a "New Requirement"
(or realise that you didn't fully consider the original requirements),
you know that your suite of tests has
"
got your
back
".
You can "refactor" a function's implementation to your heart's content,
safe in the knowledge that all your existing tests still pass.
i.e. the rest of the app "still works" exactly as expected.
We don't want to "mess with" either of the other two (existing) parameters,
both action and model have clearly defined purposes,
but we need a way to pass "data" into the update function!
With that in mind, let's amend the update JSDOC comment
and function signature to:
/** * `update` transforms the `model` based on the `action`. * @param * @param * @param * @return */ { // default? https://softwareengineering.stackexchange.com/a/201786/211301}Without making any other changes, re-run the tests:
node test/todo-app.test.jsEverything should still pass:

Congratulations! You just extended a function (signature) without affecting any existing tests.
ADD item Test
Append the following test code to your test/todo-app.test.js file:
;If you run this test in your terminal:
node test/todo-app.test.jsYou should see the assertion fail:

ADD item Implementation
With the above test as your "guide", write the bare minimum code necessary to make all assertions pass.
Sample implementation:
/** * `update` transforms the `model` based on the `action`. * @param * @param * @param * @return */ { var new_model = JSON // "clone" the model // see: https://softwareengineering.stackexchange.com/a/201786/211301 return new_model;}the case 'ADD' is the relevant code.
Was your implementation similar...?
If you were able to make it simpler, please share!
Once you have the test(s) passing e.g:

Let's move on to the next functionality!
TOGGLE a Todo item to done=true

Checking off a todo item involves changing the value of the done property
from false to true. e.g:
FROM:
todos: id: 1 "Toggle a todo list item" done: false TO:
todos: id: 1 "Toggle a todo list item" done: true Given that we have already defined our update function above,
we can dive straight into writing a test:
TOGGLE item Test
Append the following test code to your test/todo-app.test.js file:
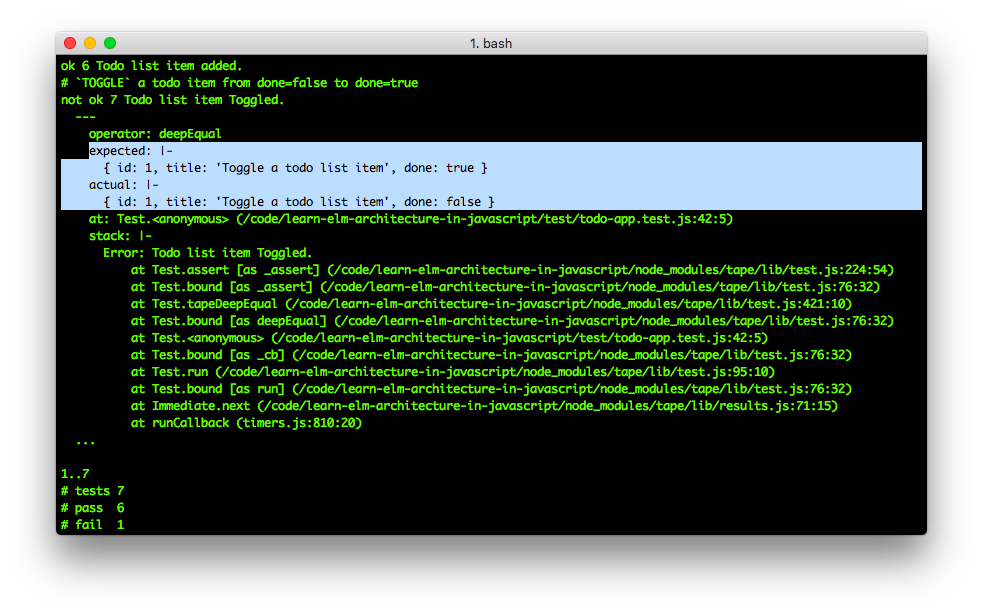
;execute the test:
node test/todo-app.test.jsYou should see something similar to the following:

TOGGLE item Implementation
With the above test as your "guide",
write the minimum code necessary to make the test pass.
(ensure that you continue to make a "copy" of the model
rather than "mutate" it)
Once you make it pass you should see:

Try to make the test pass alone (or with your pairing partner). If you get "stuck" see:
todo-app.js
Hold On, Does This Work Both Ways?
Yes, you guessed it!
Choosing to name the action as "TOGGLE"
is precisely because we don't need
to have a separate function
to "undo" an item if it has been "checked off".
Append the following test code to your test/todo-app.test.js file:
;You should not need to modify any of the code in the update function.
The above test should just pass based on the code you wrote above.
If it does not, then revise your implementation
of the TOGGLE case in update until all tests pass:

view Function
It won't have "escaped" you that so far we have not written any code that a user can actually interact with.
So far we have successfully added two case blocks in the switch statement
of our update function. We now have the two basic functions required
to both ADD a new todo list item to the model.todos Array
and check-off a todo list item as "done" using the TOGGLE action.
This is "enough" functionality to start using the todo list (ourselves)
and UX-testing it with prospective "users".
If you followed through the "Elm(ish)" tutorial
elmish.md
you will have seen that we created a sample view in the last few tests
to "exercise" the DOM element creation functions.
This means that we already know how to build a view for our Todo List App!
We "just" need to adapt the view we made in Elm(ish) to display
the data in our model.
Sample model to Render in Our view
Let's return to the sample model from above:
todos: id: 1 title: "Learn Elm Architecture" done: true id: 2 title: "Build Todo List App" done: false id: 3 title: "Win the Internet!" done: false hash: '#/' // the "route" to displayThe model contains three items in the todos Array.
The first is complete (done=true)
whereas the second and third items are still "todo" (done=false).
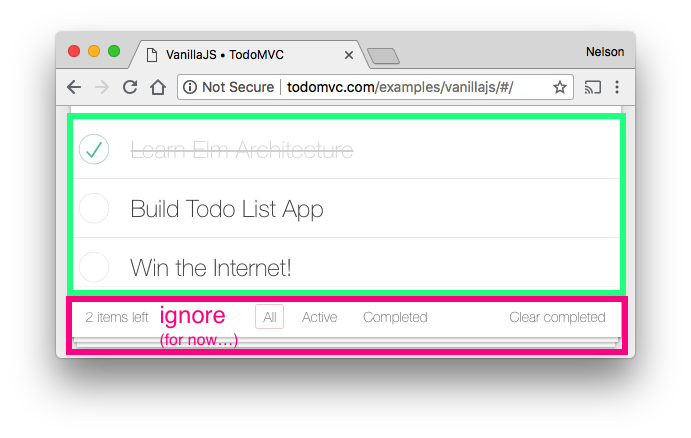
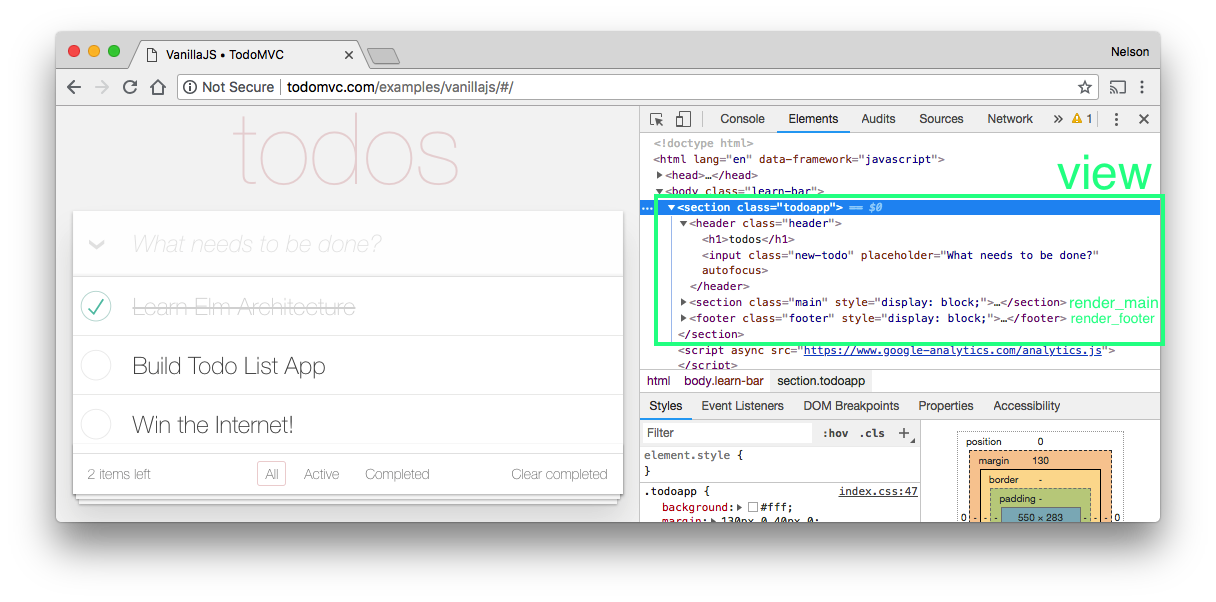
This is what this model looks like in the "VanillaJS"
TodoMVC:

Our quest in the next "pomodoro" is to re-create this
using the DOM functions we created in Elm(ish)!
Focus on Rendering The List First
For now, ignore the <footer> (below the Todo List)
and just focus on rendering the list itself.

In your web browser, open Developer Tools and inspect the HTML for the Todo list: http://todomvc.com/examples/vanillajs/

This is the HTML copied directly from the browser:
Mark all as complete Learn Elm Architecture Build Todo List App Win the Internet! Note: there is "redundant" markup in this HTML in the form of a
<div>inside the<li>, for now we are just replicating the HTML "faithfully", we can "prune" it later.
From this HTMl we can write our "Technical Acceptance Criteria":
- Todo List items should be displayed as list items
<li>in an unordered list<ul>. - Each Todo List item
<li>should contain a<div>with aclass="view"which "wraps":-
<input class="toggle" type="checkbox">- the "checkbox" that people can "Toggle" to change the "state" of the Todo item from "active" to "done" (which updates the model From:model.todos[id].done=falseTo:model.todos[id].done=true) -
<label>- the text content ("title") of the todo list item -
<button class="destroy">- the button the person can click/tap todeletea Todo item.
-
Todo List view Test Assertions
Given the model (above),
- There is a
<ul class="todo-list">with 3<li>(list items) rendered in theview. - The first
<li>has an<input type="checkbox">which is checked (done=true) - The remaining
<li>'shave<input type="checkbox">that are unchecked (done=false)
Let's "tackle" the first assertion first:
Render a Single Todo List Item Using render_list Test
It's always a good idea to "break apart" a test into smaller tests
because it means we will write smaller
(and thus more maintainable) "composable" functions.
With that in mind, let's add the following test to test/todo-app.test.js:
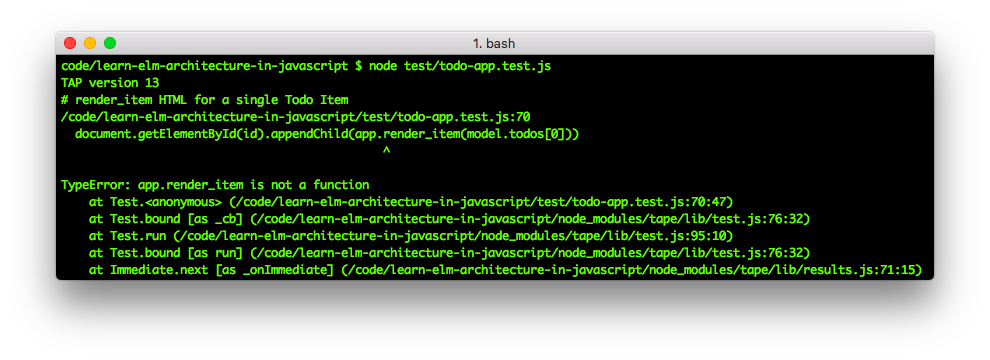
test;After saving the test/todo-app.test.js file, if you attempt to run it:
node test/todo-app.test.jsyou will see something like this:

render_list Implementation
Given the test above, I added the following code to my todo-app.js file:
/* if require is available, it means we are in Node.js Land i.e. testing! *//* istanbul ignore next */if typeof require !== 'undefined' && thiswindow !== this var a button div empty footer input h1 header label li mount route section span strong text ul = ; /** * `render_item` creates an DOM "tree" with a single Todo List Item * using the "elmish" DOM functions (`li`, `div`, `input`, `label` and `button`) * returns an `<li>` HTML element with a nested `<div>` which in turn has the: * `<input type=checkbox>` which lets users to "Toggle" the status of the item * `<label>` which displays the Todo item text (`title`) in a `<text>` node * `<button class="destroy">` lets people "delete" a todo item. * see: https://github.com/dwyl/learn-elm-architecture-in-javascript/issues/52 * @param * @return * @example * // returns <li> DOM element with <div>, <input>. <label> & <button> nested * var DOM = render_item({id: 1, title: "Build Todo List App", done: false}); */ { return // </li> }Add the render_item to the module.exports at the end of the file:
if typeof module !== 'undefined' && moduleexports moduleexports = model: initial_model update: update render_item: render_item // export so that we can unit test This will make the test pass:

Now that we have a render_item function
that renders a single <li> (todo list item),
we can create another function which uses the render_item in a "loop",
to create several <li> nested in a <ul>.
render_main Test
Append the following test code to your test/todo-app.test.js file:
;If you attempt to run this test:
node test/todo-app.test.jsyou will see something like this:

Given your knowledge of implementing the render_item function above,
and your skills with JavaScript loops, create your render_main function,
to make the tests pass.
If you get "stuck" there is a reference implementation in:
todo-app.js
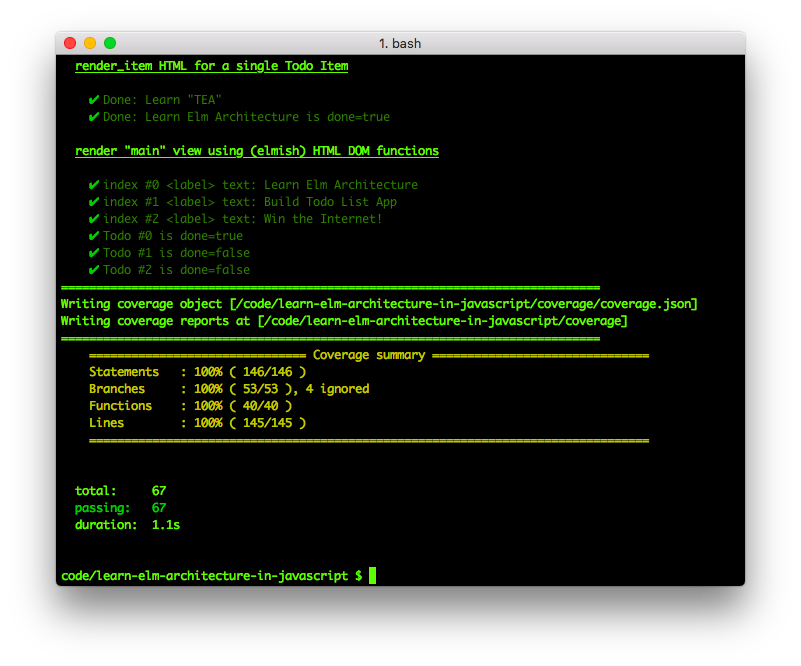
All our tests pass and we have 100% test coverage:

This means we are writing the "bare minimum" code necessary
to meet all acceptance criteria (requirements),
which is both faster and more maintainable!
Onwards!
<footer> Element issues/53
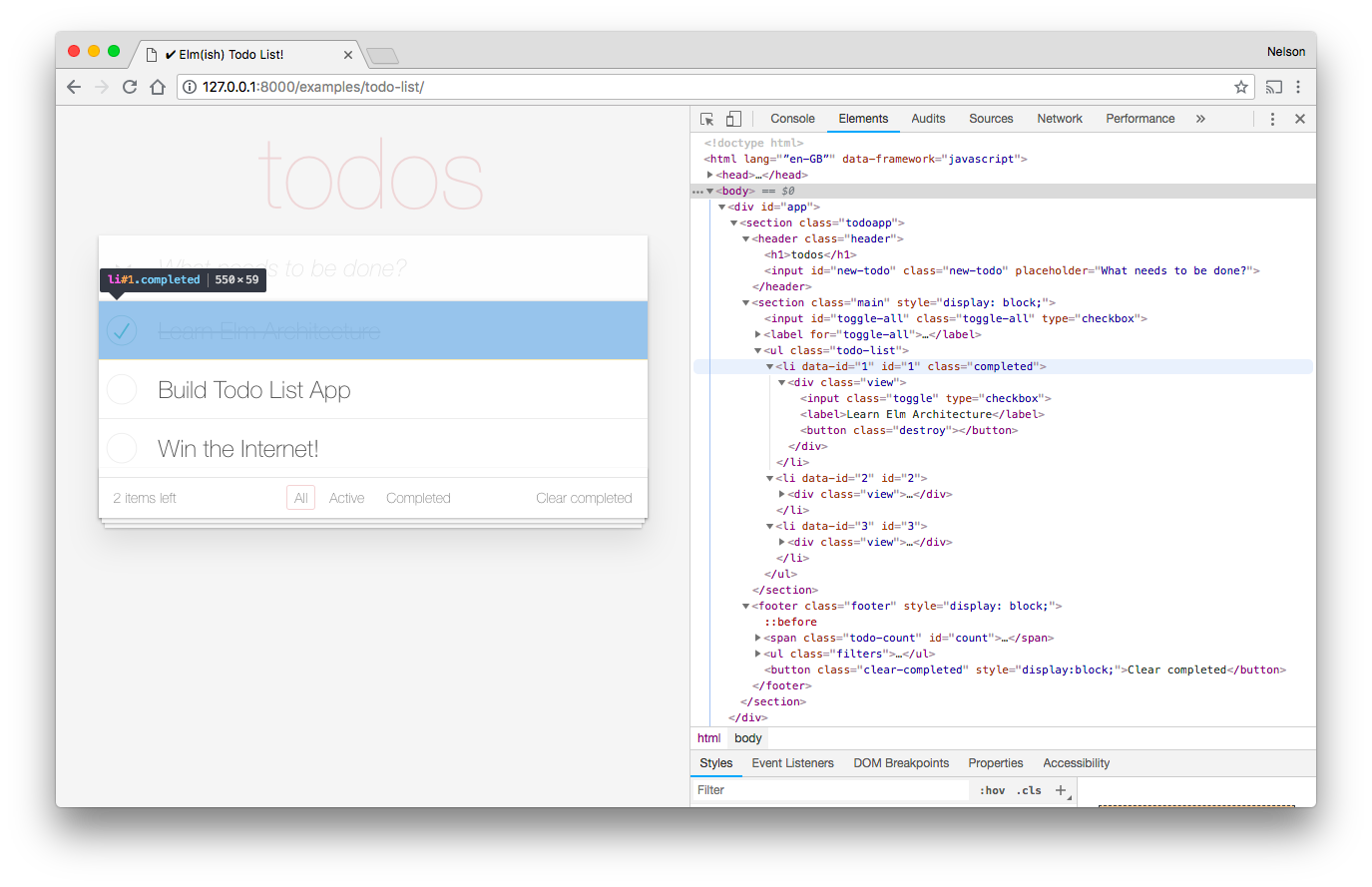
Referring again to the rendered HTML on http://todomvc.com/examples/vanillajs as our "guide":

Dev Tools > Elements (inspector)

Copy-paste the rendered HTML
"copy-pasted" of the rendered HTML from the Dev Tools:

2 items left All Active Completed Clear completed Technical Acceptance Criteria
These are the criteria (checklist) as described in issues/53:
-
render_footerreturns a<footer>DOM element which can be rendered directly to thedocumentor nested in another DOM element. -
<footer>contains:-
<span class="todo-count">which contains- a
textnode with: "{count}item(s) left". pseudocode:{model.todos.filter( (i) => { i.done==false })}item{model.todos.length > 1 ? 's' : '' }left
- a
-
<ul>containing 3<li>with the following links (<a>):- Show
All:<a href="#/" class="selected">All</a>-
class="selected"should only appear on the selected menu/navigation item. this should be "driven" by themodel.hashproperty.
-
- Show
Active:<a href="#/active">Active</a> - Show
Completed:<a href="#/completed">Completed</a>
- Show
-
<button class="clear-completed" style="display: block;">will Clear allCompleteditems. sample code:
new_model.todos = model.todos.filter(function(item) { return item.done === false })
-
Estimate Time Required to Write render_footer Function
"armed" with the acceptance criteria checklist
and the
"informative prior"
(the experience we have already gained)
from building the previous view functions
render_item and render_main
we estimate with reasonable confidence
that it will take us
25 minutes (one "pomodoro)
to:
- Craft the
JSDOCcomment documenting therender_footerfunction so that all future developers will easily understand what the function does. - Write a (unit) test covering the acceptance criteria (test first!)
- Write the (bare minimum) code to pass the test assertions.
Note On Time Estimates: if it takes longer than 25 mins "budget", don't panic or feel like you have "failed", it's not a "problem" ... it's just "more data" (knowledge/experience) that you can incorporate into improving future estimates! over time you will get really good at estimating, this is just a starting point
render_footer JSDOC Comment Documentation
Here is a sample comment which documents the render_footer function:
/** * `render_footer` renders the `<footer class="footer">` of the Todo List App * which contains count of items to (still) to be done and a `<ul>` "menu" * with links to filter which todo items appear in the list view. * @param * @return * @example * // returns <footer> DOM element with other DOM elements nested: * var DOM = render_footer(model); */Write your own JSDOC or add these lines to your todo-app.js file.
render_footer Test
Here is a sample test you can add to your test/todo-app.test.js file:
(if you feel confident in your TDD skills,
you could try to write your own test/assertions...)
test;Run this test:
node test/todo-app.test.jsyou will see something like this:

render_footer Implementation
Given the docs and test above, attempt to write the render_footer function.
Note: for now we are not "concerned" with what happens when the "Clear completed"
<buton>is clicked/tapped. We will "cover" that below. For now, focus on rendering the DOM.
If you get "stuck" trying to make the tests pass, first keep trying!
Then "ask a friend" and finally, consult the reference implementation in:todo-app.js
For good measure, we add a second test to check our "pluarisation":
;This test should pass without any further code needing to be written.
Once you have written the code to pass the tests, you should see something like this:

view Function
Now that we have the individual ("lower order") functions
render_main
#51,
render_item
#52,
and render_footer
#53
for rendering the sections of the todo app,
we can write the view function to render the entire app!
With the main and footer "partial" views built,
the overall view is quite simple:

To save on repetition, and illustrate just how simple
the view is,
this is the "HTML" with the
<section class"main"> and <footer class="footer">
partials replaced by invocations
to the respective functions
render_main and render_footer:
todos render_main(model) render_footer(model)view Acceptance Criteria
The view displays:
-
<section class="todo-app">inside which the app is rendered. -
<h1>containing the title text "todos". -
<input class="new-todo">has placeholder text "What needs to be done?" -
<ul class="todo-list">list of todo items haszeroitems by default (based on theinitial_model) -
<footer>count is Zero when the app is first rendered with no todos in themodel.
view JSDOC Comment Documentation
Here is a sample JSDOC comment you can add to your todo-app.js file:
/** * `view` renders the entire Todo List App * which contains count of items to (still) to be done and a `<ul>` "menu" * with links to filter which todo items appear in the list view. * @param * @return * @example * // returns <section class="todo-app"> DOM element with other DOM els nested: * var DOM = view(model); */These should be pretty familiar to you by now. If you feel comfortable extending it with more detail, go for it!
view Tests
A sample test for the view function
you can add to your test/todo-app.test.js file:
(if you feel confident in your TDD skills,
you could try to write your own test/assertions...)
test;Run this test:
node test/todo-app.test.jsyou will see something like this ("Red"):

view Function Implementation
You should have the knowledge & skill
to write the view function and make the test pass.
If you get "stuck" trying to make the tests pass, first keep trying!
Then "ask a friend" and finally, consult the reference implementation in:todo-app.js
When you run npm test you should see something like this:

Checkpoint!
So far we have made a lot of progress with our Todo List App quest, however if we were to stop working on this now we would have nothing to show a "user". Users can't interact with functions, even those with great test coverage!
What we need is to start putting all the pieces together into a functioning app!
Mount the App in index.html
Open your index.html file
and ensure that the following lines are in the <body>:
<!-- CSS Styles are 100% optional. but they make it look *much* nicer --> <!-- Below this point is all related to the Tests for the App --> <!-- Create a test-app div to mount the app -->For a complete "snapshot" of the index.html file here,
see: index.html
If you run the project with command npm start
and navigate to: http://127.0.0.1:8000/
You should see:

So the view looks like a TodoMVC Todo List
(mostly thanks to the imported CSS),
however we still cannot interact with the app.
Next we're going to move to "wiring-up" the functionality to construct the UX.
Functionality - The Fun Part!
With all the "foundation" well defined and tested, we can confidently move on to building out the features people using the app will interact with!
Requirements?
Take a look at this list of test output: https://github.com/tastejs/todomvc/tree/master/tests#example-output
TodoMVC
1. No Todos
✓ should hide #main and #footer (201ms)
2. New Todo
✓ should allow me to add todo items (548ms)
✓ should clear text input field when an item is added (306ms)
✓ should trim text input (569ms)
✓ should show #main and #footer when items added (405ms)
3. Mark all as completed
✓ should allow me to mark all items as completed (1040ms)
✓ should allow me to clear the completion state of all items (1014ms)
✓ complete all checkbox should update state when items are completed (1413ms)
4. Item
✓ should allow me to mark items as complete (843ms)
✓ should allow me to un-mark items as complete (978ms)
✓ should allow me to edit an item (1155ms)
✓ should show the remove button on hover
5. Editing
✓ should hide other controls when editing (718ms)
✓ should save edits on enter (1093ms)
✓ should save edits on blur (1256ms)
✓ should trim entered text (1163ms)
✓ should remove the item if an empty text string was entered (1033ms)
✓ should cancel edits on escape (1115ms)
6. Counter
✓ should display the current number of todo items (462ms)
7. Clear completed button
✓ should display the number of completed items (873ms)
✓ should remove completed items when clicked (898ms)
✓ should be hidden when there are no items that are completed (893ms)
8. Persistence
✓ should persist its data (3832ms)
9. Routing
✓ should allow me to display active items (871ms)
✓ should allow me to display completed items (960ms)
✓ should allow me to display all items (1192ms)
✓ should highlight the currently applied filter (1095ms)
27 passing (1m)
We are going to write each one of these tests and then
1. No Todos, should hide #footer and #main
Add the following test to your test/todo-app.test.js file:
test;Run the test with:
node test/todo-app.jsYou should see the following output:

Make it Pass!
Simply replace the instances of "style=display: block;" in the view code
with a reference to a "computed style" e.g:
// Requirement #1 - No Todos, should hide #footer and #mainvar display = "style=display:" + modeltodoslength > 0 ? + "block" : "none";You should see:

Testing it in your web browser you should see the desired result:

If you get stuck trying to make the test pass, see: todo-app.js
Recommended reading on CSS visibility:hidden vs. display:none
the difference is important for UI:
https://stackoverflow.com/questions/133051/what-is-the-difference-between-visibilityhidden-and-displaynone
2. New Todo, should allow me to add todo items
The second batch of tests involves adding a new todo item to the list:
2. New Todo
✓ should allow me to add todo items (548ms)
✓ should clear text input field when an item is added (306ms)
✓ should trim text input (569ms)
✓ should show #main and #footer when items added (405ms)
Let's create a test with these 4 assertions.
Add the following code/test to your test/todo-app.test.js file:
// Testing localStorage requires "polyfil" because:// https://github.com/jsdom/jsdom/issues/1137 ¯\_(ツ)_/¯// globals are usually bad! but a "necessary evil" here.globallocalStorage = globallocalStorage ? globallocalStorage : { const value = thiskey; return typeof value === 'undefined' ? null : value; } { thiskey = value; } { delete thiskey }localStorage; ;Run the test with:
node test/todo-app.jsYou should see the following output:

Todo List subscriptions
So far in the Todo List App
we have not implemented any subscriptions,
however, in order to "listen" for the [Enter] key "event"
(to add a Todo List item), we need to dive into event listeners.
Thankfully, we touched upon this while building Elm(ish),
if you need a recap, see:
elmish.md#subscriptions-for-event-listeners
Try to make the "2. New Todo" batch of tests pass
by creating (and exporting) a subscriptions function
in your lib/todo-app.js file.
If you get "stuck", checkout the sample code:
todo-app.js > subscriptions
Once you see the tests passing:

Let's add some interaction!
3. Mark all as completed
The third batch of tests involves "Toggling" all todos as "done=true":
3. Mark all as completed
✓ should allow me to mark all items as completed
✓ should allow me to clear the completion state of all items
✓ complete all checkbox should update state when items are completed
Luckily, given that we know how to use a boolean value, these three assertions can be "solved" with minimal code. Let's create a test with these 3 assertions.
Add the following code/test to your test/todo-app.test.js file:
test;Yes, it's a "big" test with several assertions. We prefer to keep them "clustered" together because they test the functionality as a "block". Some people prefer to split the assertions out into individual unit tests, our advice to the "practical developer" is: be pragmatic! If you are testing the functionality and the test is legible, there's no "harm" in having several assertions.
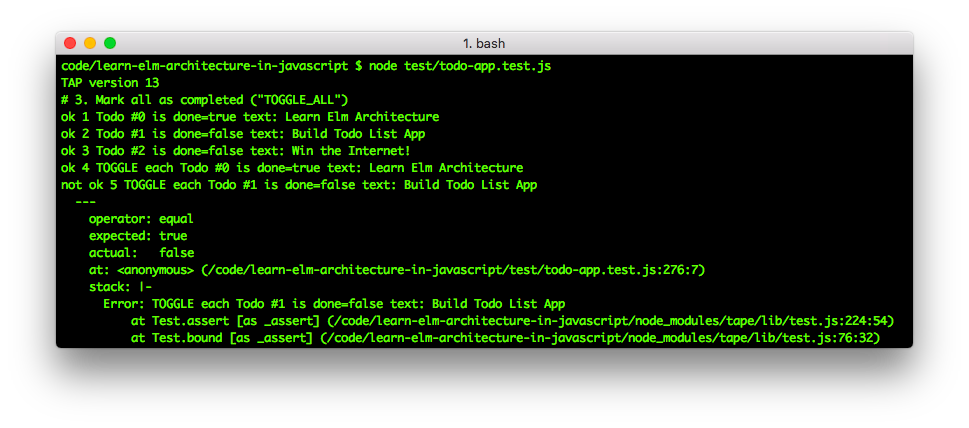
If you attempt to run the test file:
node test/todo-app.test.jsYou will see something like this:

While there may appear to be "many" assertions in this test, in reality there are only two bits of functionality.
Firstly, we need a new case
in the update switch statement: TOGGLE_ALL.
and second we need to add a couple of lines to our TOGGLE
block to check if all todos are done=true or done=false.
In the case where all todos are done=true we should reflect
this in the "state" of the toggle-all checkbox.
The easiest way of representing this in the model is
with a new property, e.g: model.all_done=true
when all todos are done=true.
The only other thing we need to update is the render_main
function to include signal('TOGGLE_ALL') in the attributes array.
Try and make this test pass by yourself before consulting the
sample code:
lib/todo-app.js
4. Item (Toggle, Edit & Delete)
4. Item
✓ should allow me to mark items as complete (843ms)
✓ should allow me to un-mark items as complete (978ms)
✓ should allow me to edit an item (1155ms)
✓ should show the remove button on hover
Of these requirements, we already have the first two "covered"
because we implemented the TOGGLE feature (above).
We can add another "proxy" test just for "completeness":
test;You should not need to write any additional code in order to make this test pass; just run it and move on.

4.1 DELETE an Item
should show the remove button on hover
Acceptance Criteria
- should show the
<button class="destroy">on hover (over the item) ... thankfully the TodoMVC CSS handles this for us, we just need ourviewto render the<button> - Clicking/tapping the
<button class="destroy">sends thesignal('DELETE', todo.id, model) - The
DELETEupdate case receives thetodo.idand removes it from themodel.todosArray.
DELETE Item Test
Append the following test code to your test/todo-app.test.js file:
test;If you run the tests node test/todo-app.test.js
you should now see:

The first two assertions are optional and should (always) pass given that they rely on functionality defined previously. The second two will only pass once you make them pass!
DELETE Item Implementation
The first step is to add an invocation of signal('DELETE' ...)
to the render_item view rendering function. Specifically the
button line:
Add the signal function invocation:
simply adding this function invocation as an Array element will set it
as an onclick attribute for the <button>
therefore when the user clicks the button it will
"trigger" the signal function with the appropriate arguments.
There is no "magic" just code we tested/wrote earlier.
Second we need to add a case statement
to the update function.
You should attempt to "solve" this yourself.
There is no "right" answer, there are at least
5 ways of solving this, as always, you should write the code
that you feel is most readable.
If you get "stuck" or want to confirm your understanding
of the implementation of the DELETE functionality,
check the code in todo-app.js > update
function.
Rather bizarrely the edit functionality is mentioned both in the Item and Editing sections.
should allow me to edit an item
This is kinda meaningless as an assertion. What does "edit an item" actually mean?
(we have expanded the acceptance criteria below...)
5. EDIT an Item
Editing a Todo List item is (by far) the most "advanced" functionality in the TodoMVC app because it involves multiple steps and "dynamic UI".
Don't panic! Just because something has "more steps" than we have seen before, doesn't mean we should be "overwhelmed" by its' complexity. We just need to "break it down" into "bitesize chunks"!
Note: the most "difficult" part of implementing the "edit an item" functionality is having a "mental picture" of the UX so that we can write the tests first and isolate the required functions (update actions) from the keyboard/mouse interactions. i.e. breaking down the steps into distinct "units".
First let's review the TodoMVC "Editing" test assertions:
EDIT Item Test Titles & Acceptance Criteria
5. Editing
✓ should hide other controls when editing (718ms)
✓ should save edits on enter (1093ms)
✓ should save edits on blur (1256ms)
✓ should trim entered text (1163ms)
✓ should remove the item if an empty text string was entered (1033ms)
✓ should cancel edits on escape (1115ms)
Further reading of the TodoMVC Spec: https://github.com/tastejs/todomvc/blob/master/app-spec.md#item reveals the following acceptance criteria:
- Double-click on Item
<label>title</label>to begin editing (that item) - Render an
<input class="edit">if in "editing mode" (see screenshot and markup below)- Add
class="editing"to<li>when editing - Remove (don't add)
class="editing"from<li>when no longer editing.
- Add
- Set the
item.idas theidof the<input class="edit">so that we know which item is being edited. - Add
caseinkeyupEvent Listener for[Enter]keyup (seesubscriptionsabove) if we are in "editing mode", get the text value from the<input class="edit">instead of<input id="new-todo">so that we update the existing Todo Item title (text). - When
[Enter]is pressed while in "editing mode", "dispatch" theSAVEaction:signal('SAVE')- If the
<input class="edit">is blank,deletethe todo item.
- If the
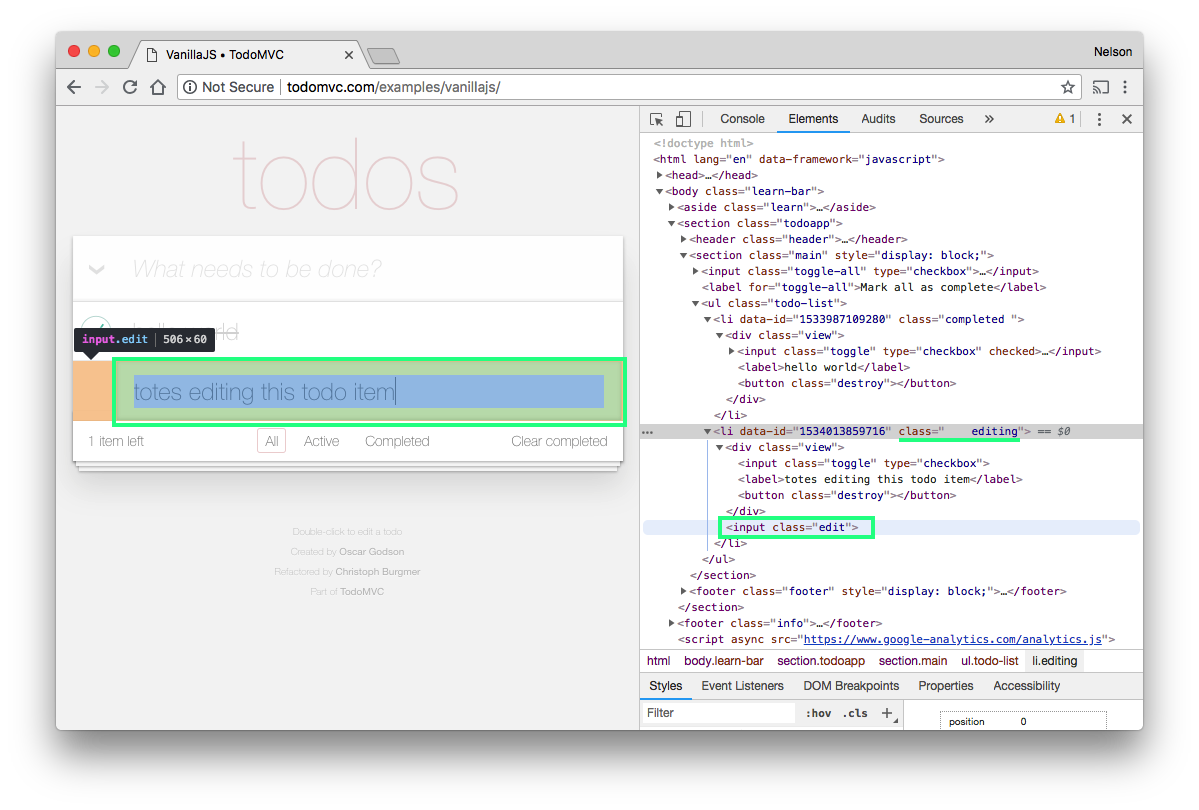
By inspecting the DOM for the VanillaJS TodoMVC example:
http://todomvc.com/examples/vanillajs
we can see that two things change in the DOM when in "editing mode":
<li class="editing">the CSSclass="editing"is added to the todo list item being edited.<input class="edit">is inserted into the DOM inside the<li>so the item title can be edited.

Here is the sample HTML in "editing mode"
(copy-pasted) from the VanillaJS TodoMVC implementation
the <li> is being edited (as per screenshot above):
<ul class="todo-list"> <li data-id="1533987109280" class="completed "> <div class="view"> <input class="toggle" type="checkbox" checked=""> <label>hello world</label> <button class="destroy"></button> </div> </li> <li data-id="1534013859716" class="editing"> <div class="view"><input class="toggle" type="checkbox"> <label>totes editing this todo item</label> <button class="destroy"> </button> </div> <input class="edit"> </li></ul>From the HTML/DOM we can see that "editing" a Todo item is deceptively simple from a markup perspective, we just need to know which item we are editing and render the appropriate tags/classes.
Three Steps to EDIT an Item
There are three steps to Editing a Todo List item:
- Trigger the "double-click" event listener/handler
1.1. Receiving the
singal('EDIT', item.id)activates "editing mode". - Edit the todo list item's
titleproperty - Save the updated item
title:singal('SAVE', item.id)
For these three steps there are two update actions: EDIT and SAVE
which will require two new case statements in the update function.
Note: there is a "fourth" step which is "Cancelling" an edit, which we will cover in section 5.5 below, but for now we are only considering the "happy path" which results in a successful edit.
5.1 render_item view function with "Edit Mode" <input class="edit">
In order to edit an item the render_item function
will require 3 modifications:
- Add the
signal('EDIT', item.id)as anonclickattribute to<label>so that when a<label>is (double-)clicked themodel.editingproperty is set by theupdatefunction (see below). - Apply the
"class=editing"to the list item which is being edited. - Display the
<input class="edit">with the Todo list item title as it'svalueproperty.
5.2 render_item "Edit Mode" Test
For the above modifications (requirements) we can write a single test
with four assertions. Append the following code to test/todo-app.test.js:
test;There is quite a lot to "unpack" here, but the main gist is that
based on the model.editing key being set to 2, our render_item function,
will add the editing CSS class to the <li> element and render an
<input> with CSS class edit.
The TodoMVC style sheet (todomvc-app.css) will take care of displaying
the input correctly.
Setting the onclick attribute of the <label> element
to whatever is passed in as the third argument of redner_item
i.e. the signal will mean that a specific action will be dispatched/triggered
when the <label> element is clicked.
SPOILER ALERT: If you want to try to make the "Edit Mode" Test assertions pass without reading the "solution", do it now before proceeding to the reading the implementation section.
5.2 render_item "Edit Mode" Implementation
Given that there are 4 assertions that need to pass
and we know there are 3 changes that need to be made
to the render_item function,
rather than leaving you (the reader) wondering "where do I start?!",
here is the code that makes the tests pass:
Before:
{ return // </li> }After:
{ return // </li> }Let's walk through the three code changes made:
- Adding
"class=editing"to the<li>based onmodel.editingis the simplest code modification, similar to the conditional attributeclass=completedon the previous line.
model && modelediting && modelediting === itemid ? "class=editing" : ""We include the check for model && model.editing because if either of these
two are undefined there's no need to keep checking.
Only if the model.editing matches the item.id
(the todo list item being rendered) do we render the "class=editing".
Only one todo list item title will be edited at once,
so this will only match (at most) one item in the model.todos array.
- Setting the
signal('EDIT', item.id)
Why do we need the typeof signal (type-checking)...?
Why can't we just write this:
Given that signal is the final argument to the render_item function,
it is considered an optional argument.
If for any reason the render_item function is invoked without the singal
parameter, then attempting to invoke signal('EDIT', item.id)
will result in a ReferenceError: signal is not defined which will
"crash" the app fatally.
If you are the only person who is going to write code that will invoke
render_item, you don't need to "worry" about the typeof signal
because there is "no need" for type-checking the signal;
surely you won't forget to invoke it with a valid signal ...
however we always approach our JavaScript code a
"defensive programming"
perspective
because we know from experience
that banking on the
"happy path"
in JS code
is like driving without a seatbelt;
you might be "fine" most of the time, but when something "bad" happens,
you will go flying through the windscreen and have a really bad day!

If you want to avoid having to do manual "type-checking",
use Elm, it does all this for you transparently.
- Append the
<input class="edit">to the<li>if in "editing mode":
) // </li>The reason we use .concat is to allow us to
optionally render the element or nothing then append it to the
Array of child elements nested in the <li>.
An alternative to using .concat() could be an empty div node:
model && modelediting && modelediting === itemid ? // editing? : // empty element.This is because attempting to return anything other than a DOM element will result in the following error:
TypeError: Argument 1 of NodeappendChild does not implement interface NodeWe are not "fans" of having "empty" elements in the DOM, it's "sloppy".
Hence the concat() approach which results in "clean" DOM.
At this point our test assertions all pass:
node test/todo-app.test.js
But we are building a visual application and are not seeing anything ...
Visualise Editing Mode?
Let's take a brief detour to visualise the progress we have made.
Open the index.html file
and alter the contents of the <script> tag:
Then in your terminal, start the live-server:
npm startIn your browser, vist: http://127.0.0.1:8000/
You should see that the third todo list item is in "editing mode":

Nothing will happen (yet) if you attempt to "save" any changes.
Let's work on the case (handler) for signal('EDIT', item.id)
which will handle the "double-click" event and set model.editing.
5.2 Double-Click item <label> to Edit
The TodoMVC spec for item https://github.com/tastejs/todomvc/blob/master/app-spec.md#item includes the line:
Double-clicking the <label> activates editing mode, by toggling the .editing class on its <li>Note: the sample TodoMVC Browser Tests: https://github.com/tastejs/todomvc/tree/master/tests#example-output does not include a test-case for double-clicking. We are going to add one below for "extra credit".
Since Double-clicking/tapping is the only way to edit a todo item, we feel that it deserves a test.
How do we Track Double-Clicking?
When we don't know how to do something, a good place to start is to search for the keywords we want, e.g: "JavaScript detect double-click event" for which the top result is the following StackOverflow Q/A: https://stackoverflow.com/questions/5497073/how-to-differentiate-single-click-event-and-double-click-event
Reading though all the answers, we determine that the most relevant (to us) is: https://stackoverflow.com/a/16033129/1148249 (which uses "vanilla" JS):
Note: when you find a StackOverflow question/answer helpful, upvote to show your appreciation!
click meGiven that we are using the Elm Architecture to manage the DOM,
we don't want a function that alters the DOM.
So we are going to borrow the logic from this example but simplify it.
Since we are not mutating the DOM by setting data-dblclick attributes,
we won't need to remove the attribute using a setTimeout,
5.2 'EDIT' update case Test
In keeping with our TDD approach,
our first step when adding the case expression
for 'EDIT' in the update function is to write a test.
Append following test code to your test/todo-app.test.js file:
test;If you attempt to run this test: node test/todo-app.test.js
you will see output similar to the following:

Let's write the code necessary to make the test assertions pass! If you want to try this yourself based on the StackOverflow answer (above), go for it! (don't scroll down to the "answer" till you have tried...)
5.2 'EDIT' update case Implementation
Given our "research" (above) of how to implement a "double-click" handler,
we can write the 'EDIT' case as the following:
case 'EDIT': // this code is inspired by: https://stackoverflow.com/a/16033129/1148249 // simplified as we are not altering the DOM! if new_modelclicked && new_modelclicked === data && Date - 300 < new_modelclick_time // DOUBLE-CLICK < 300ms new_modelediting = data; console; else // first click new_modelclicked = data; // so we can check if same item clicked twice! new_modelclick_time = Date; // timer to detect double-click 300ms new_modelediting = false; // reset console; break;If you ignore/remove the console.log lines (which we are using for now!),
the code is only a few lines long:
case 'EDIT': // this code is inspired by: https://stackoverflow.com/a/16033129/1148249 // simplified as we are not altering the DOM! if new_modelclicked && new_modelclicked === data && Date - 300 < new_modelclick_time // DOUBLE-CLICK < 300ms new_modelediting = data; else // first click new_modelclicked = data; // so we can check if same item clicked twice! new_modelclick_time = Date; // timer to detect double-click 300ms new_modelediting = false; // reset break;The main "purpose" of this code is to detect if a <label> was clicked
twice in the space of 300 milliseconds and apply the item.id to
the model.editing property so that we know which <li> to render in
"editing mode".
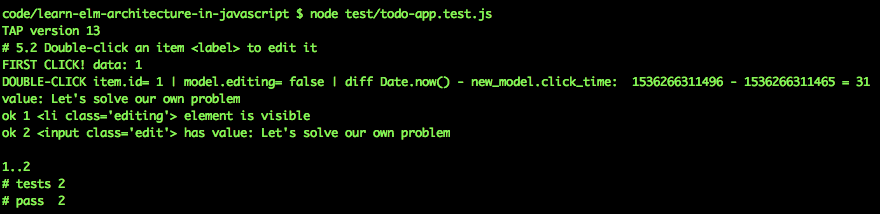
Run the test and watch it pass: node test/todo-app.test.js

In this case the time between the two clicks was 31 milliseconds, so they will count as a "double-click"!
If a <label> is clicked slowly, the model.editing will not be set,
and we will not enter "editing mode".
Let's add a quick test for the scenario
where two clicks are more than 300ms apart.
Append following test code to your test/todo-app.test.js file:
test;There is no need to write any code to make this test pass, this is merely an additional test to confirm that our check for the time between clicks works; clicks spaced more than 300ms will not count as "double-click".

5.3 'SAVE' a Revised Todo Item Title after Editing it
Once you are done editing a todo list item title, you want to save your changes!
5.3 'SAVE' update case Test
Append following test code to your test/todo-app.test.js file:
test;If you attempt to run this test: node test/todo-app.test.js
you will see output similar to the following:

5.3 'SAVE' update case Implementation
The first step in the implementation is to create the 'SAVE' case
in update function:
case 'SAVE': var edit = document0; var value = editvalue; var id = ; // End Editing new_modelclicked = false; new_modelediting = false; if !value || valuelength === 0 // delete item if title is blank: return ; // update the value of the item.title that has been edited: new_modeltodos = new_modeltodos; break;The second step is triggering this case in the subscriptions
event listener for keyup:
Before:
document;After:
document;When you run the tests: node test/todo-app.test.js
they should now pass:

5.4 'SAVE' a Blank item.title deletes the item Test
Our mini-mission is to make the following TodoMVC test assertion pass:
✓ should remove the item if an empty text string was entered (1033ms)
Append following test code to your test/todo-app.test.js file:
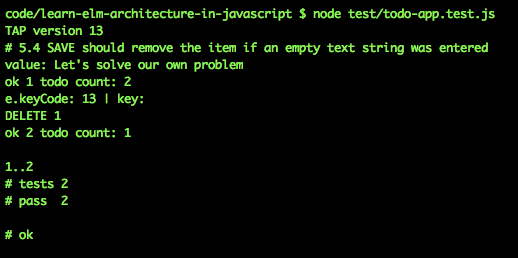
test;If you attempt to run this test: node test/todo-app.test.js
you will see output similar to the following:

5.4 'SAVE' a Blank item.title deletes the item Implementation
To make this test pass we just need to add a couple of lines to the
'SAVE' case in the update function:
if !value || valuelength === 0 // delete item if title is blank: return ;when you re-run the tests, they will pass:

5.5 'CANCEL' edit on [esc] Key Press
When a user presses the esc key, editing should be "cancelled" without saving the changes:
✓ should cancel edits on escape
5.5 'CANCEL' edit on [esc] Test
Append following test code to your test/todo-app.test.js file:
test;If you attempt to run this test: node test/todo-app.test.js
it should fail.
5.5 'CANCEL' edit on [esc] Implementation
To make this test pass we first need to add a 'CANCEL'
case to the update function:
case 'CANCEL': new_modelclicked = false; new_modelediting = false; break;Second we need to trigger the 'CANCEL' action
when the [esc] key is pressed, so we need to add a case
to the switch(e.keyCode) { in the subscriptions event listener:
Before:
document;After:
document;when you re-run the tests, they will pass:

6. Counter
✓ should display the current number of todo items
6. Counter Test
Append following test code to your test/todo-app.test.js file:
test;Thankfully, the counter was already implemented above so this test already passes:

Just keep on movin'
7. Clear Completed Button
When items are complete we should be able to delete them in bulk.
✓ should display the number of completed items
✓ should remove completed items when clicked
✓ should be hidden when there are no items that are completed
7. Clear Completed Button Test
Append following test code to your test/todo-app.test.js file:
test;7. Clear Completed Button Implementation
First we need to update the button section in the render_footer function
to include the done count:
Before:
After:
Seconde we need to add a 'CLEAR_COMPLETED' case to the update function:
case 'CLEAR_COMPLETED': new_modeltodos = new_modeltodos; break;The tests should pass:

8. Persistence > Save Todo List items to localStorage
✓ should persist its data
8. Persistence Test
We have already covered saving the model
to localStorage in detail (above),
we are adding a "proxy" test for completeness:
test;Again, this test should already pass:

9. Routing
The following assertions:
✓ should allow me to display active items
✓ should allow me to display completed items
✓ should allow me to display all items
✓ should highlight the currently applied filter
'SHOW_ALL'the default view.'SHOW_ACTIVE'item.done === false'SHOW_COMPLETED'item.done === true
9. Routing Test
Append following test code to your test/todo-app.test.js file:
test;9. Routing Implementation
Given that we are using "hash" based routing, where the content of the app changes in response to the hash portion of the URL implementing routing is a matter of filtering the Todo List items in response to the hash.
There 3 steps to implementing this:
-
Create an Event Listener for the
window.onhashchangeevent which invokessignal('ROUTE'). -
Create a
'ROUTE'case in theupdatefunction which sets themodel.hashvalue. -
Based on the
model.hashvalue defined above, filter themodel.todos.
Since this is the final quest in the TodoMVC/Todo List App, the we encourage you to attempt to write this before/without looking at the "solution".
Remember that you only want to write the minimum code necessary to make the test assertions pass.
If you get "stuck" consult the code in todo-app.js.
9.1 Routing Event Listener
Add the following event listener to your subscriptions
to "listen" for when the URL hash changes:
window { ;}9.2 ROUTE case
Add the 'ROUTE' case
to your update function:
case 'ROUTE': new_modelhash = window && windowlocation && windowlocationhash ? windowlocationhash : '#/'; break;OR, if you are confident that your app
will always run in a Web Browser with a window.location.hash property:
case 'ROUTE': new_modelhash = windowlocationhash; break;But Why...?
Question: Why do we "copy" the window.location.hash
to model.hash instead of just "getting" it from window.location.hash
each time we need to know what the hash is?
Answer: technically, we could avoid having
the 'ROUTE' case in update completely
and just use the window.location.hash
instead of model.hash,
the reason we add this "step"
is that we want to have a "single source of truth" in the model.
This is a good habit to have
as it makes debugging your application
much easier because you know exactly
what the "full state" of the application is/was at any point in time.
You will often read/hear the expression "easier to reason about", all this means is that you can "work through" something in your head without getting "confused" by having "too many things to keep track of".
9.3 Filter the model.todos based on model.hash
We need to do the filtering "non-destructively",
so it needs to happen in the view function render_main
(just before rendering).
render_main function Before (without filter):
{ // Requirement #1 - No Todos, should hide #footer and #main var display = "style=display:" + modeltodos && modeltodoslength > 0 ? "block" : "none"; // console.log('display:', display); return // </section> } render_main function After (with model.hash filter):
{ // Requirement #1 - No Todos, should hide #footer and #main var display = "style=display:" + modeltodos && modeltodoslength > 0 ? "block" : "none"; // console.log('display:', display); return // </section> }The important lines are:
Array.filter returns a new Array
(it does not "mutate" the Array it is filtering)
so we will only see the todo items that match the hash in the URL.
'#/active' means any todos which are not yet done i.e. !done
and '#/completed' are the items which are done=true.
If the URL hash does not match either of these two filters,
then simply "show everything".
Question: is this "logic in the view"...?
Answer: Yes, it is presentation logic. Theviewfunction, **render_mainin this case is merely filtering the data non-destructively before rendering it. UsingArray.filteris a "fancy" (concise) way of writing anifstatement.ifstatements are "OK" in views because they are "conditional presentation logic" i.e. only show this sectionifa certain variable is set.
By usingArray.filterfollowed byArray.mapwe render a subset of themodel.todoswithout "mutating" themodel.todosArray. In other words if the URL hash is'#/completed'the user only wants to see the "completed" items, we don't want to "lose" the todos that are not yet complete, we just want to "hide" them temporarily, if we were to apply this filter in theupdatefunction it would "lose" the other todos (i.e. destroy the data!) the best way to filter data non-destructively is in the view
Done!
In your terminal, run:
npm startYou should have a fully-featured Todo list App!

Try out your Todo List App!
If you found this tutorial useful, please "star" the project on GitHub ⭐️ to show your appreciation and share it with others in the community who might find it useful! Thanks! ✨
Consider sharing your creation with your friends by deploying it to Heroku! https://github.com/dwyl/learn-heroku



