The best DatePicker and DataPicker for React Native.


Getting Started
First, cd to your RN project directory, and install RNMK through rnpm . If you don't have rnpm, you can install RNMK from npm with the command npm i -S rnkit-actionsheet-picker and link it manually (see below).
iOS
-
####React Native < 0.29 (Using rnpm)
rnpm install rnkit-actionsheet-picker -
####React Native >= 0.29
$npm install -S rnkit-actionsheet-picker$react-native link rnkit-actionsheet-picker
Manually
- Add
node_modules/rnkit-actionsheet-picker/ios/RNKitASPickerView.xcodeprojto your xcode project, usually under theLibrariesgroup - Add
libRNKitASPickerView.a(fromProductsunderRNKitASPickerView.xcodeproj) to build target'sLinked Frameworks and Librarieslist
Android
-
####React Native < 0.29 (Using rnpm)
rnpm install rnkit-actionsheet-picker -
####React Native >= 0.29
$npm install -S rnkit-actionsheet-picker$react-native link rnkit-actionsheet-picker
Manually
- JDK 7+ is required
- Add the following snippet to your
android/settings.gradle:
include ':rnkit-actionsheet-picker'project(':rnkit-actionsheet-picker').projectDir = new File(rootProject.projectDir, '../node_modules/rnkit-actionsheet-picker/android/app') - Declare the dependency in your
android/app/build.gradle
dependencies { ... compile project(':rnkit-actionsheet-picker')} - Import
import io.rnkit.actionsheetpicker.ASPickerViewPackage;and register it in yourMainActivity(or equivalent, RN >= 0.32 MainApplication.java):
@Overrideprotected List<ReactPackage> { return Arrays.;}Finally, you're good to go, feel free to require rnkit-actionsheet-picker in your JS files.
Have fun! 🤘
Basic Usage
Import library
import { DatePicker, DataPicker } from 'rnkit-actionsheet-picker';
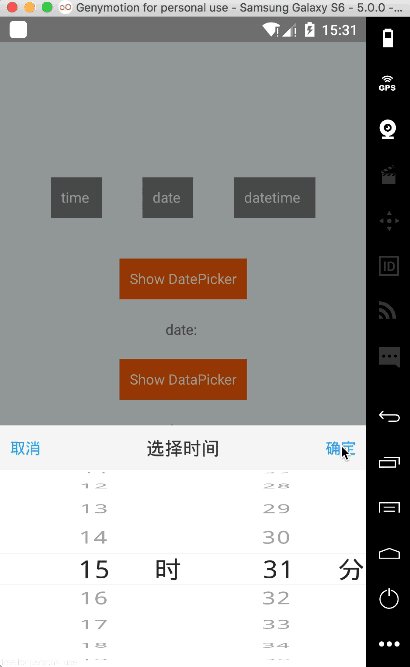
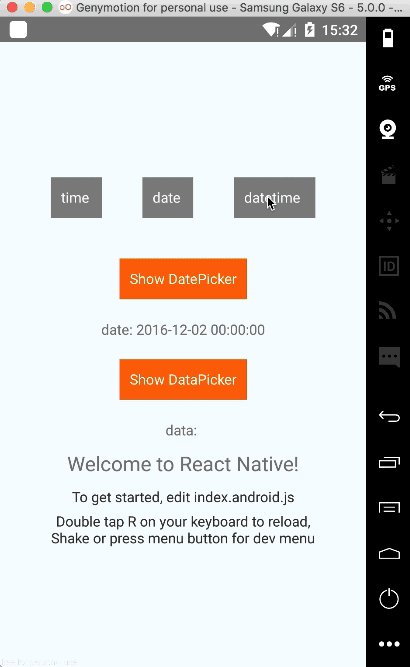
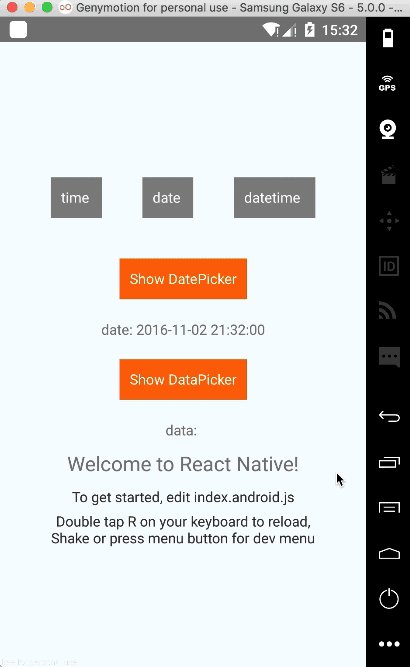
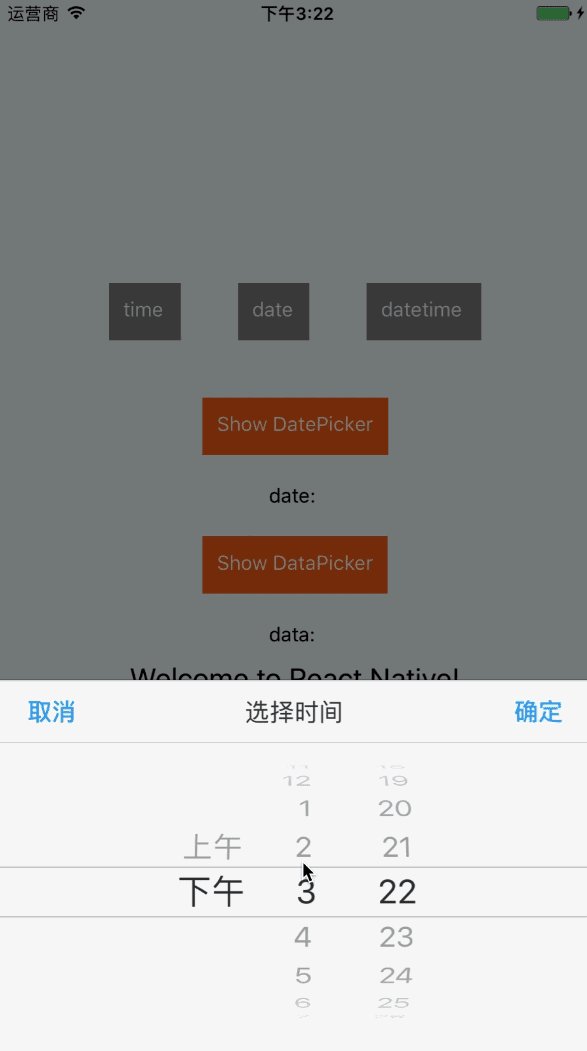
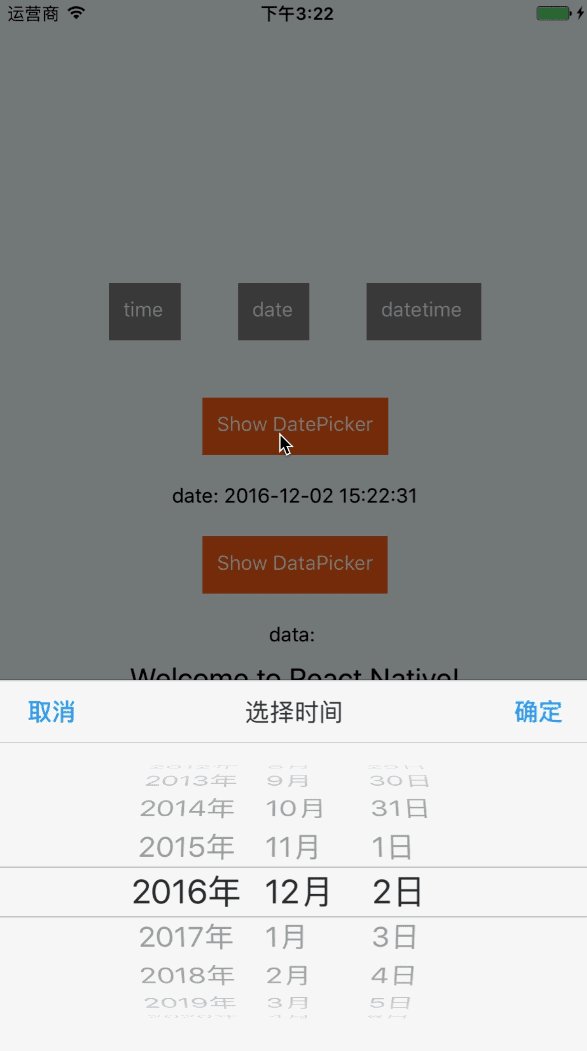
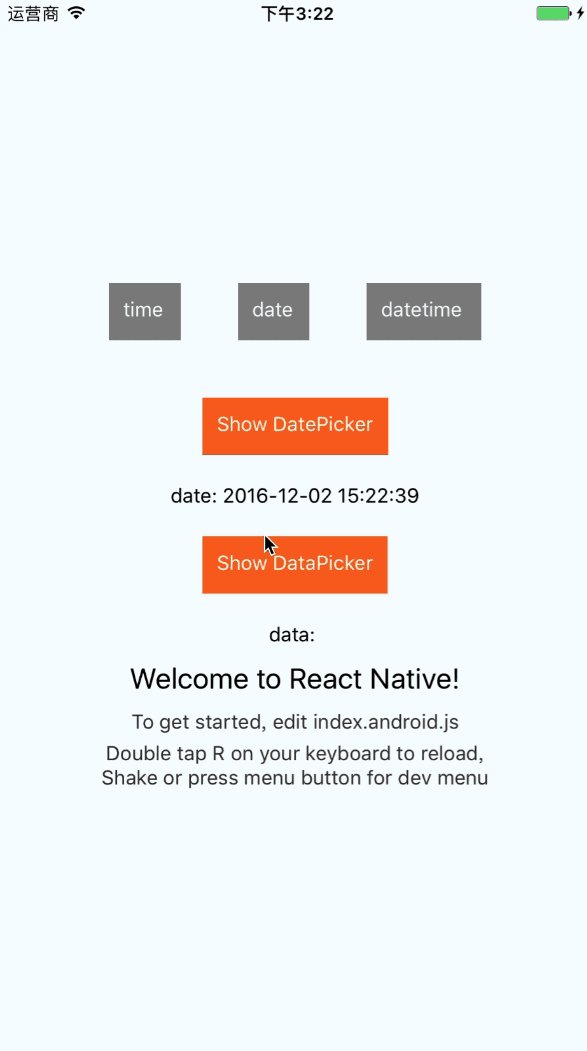
DatePicker
DatePicker Params
| Key | Type | Default | Description |
|---|---|---|---|
| titleText | string | '选择时间' | |
| titleTextColor | string | '#393939' | |
| doneText | string | '确定' | |
| doneTextColor | string | '#269ff7' | |
| cancelText | string | '选择时间' | |
| cancelTextColor | string | '#269ff7' | |
| minimumDate | string | '1900-01-01 00:00:00' | |
| maximumDate | string | '2222-12-12 23:59:59' | |
| selectedDate | string | ||
| datePickerMode | string | 'datetime' | time、date、datetime |
| onPickerConfirm | Fun | return selectedDate | |
| onPickerCancel | Fun | ||
| onPickerDidSelect | Fun | iOS only |
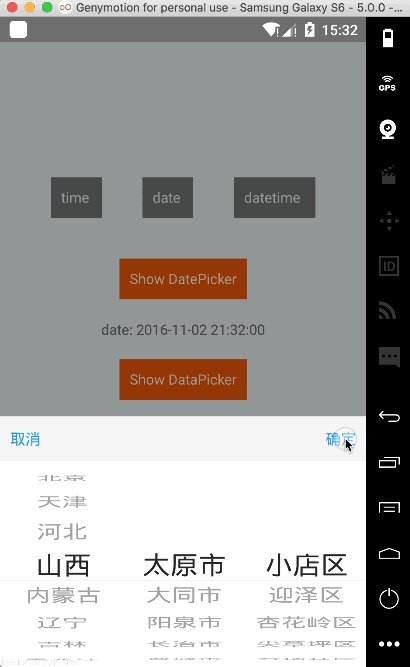
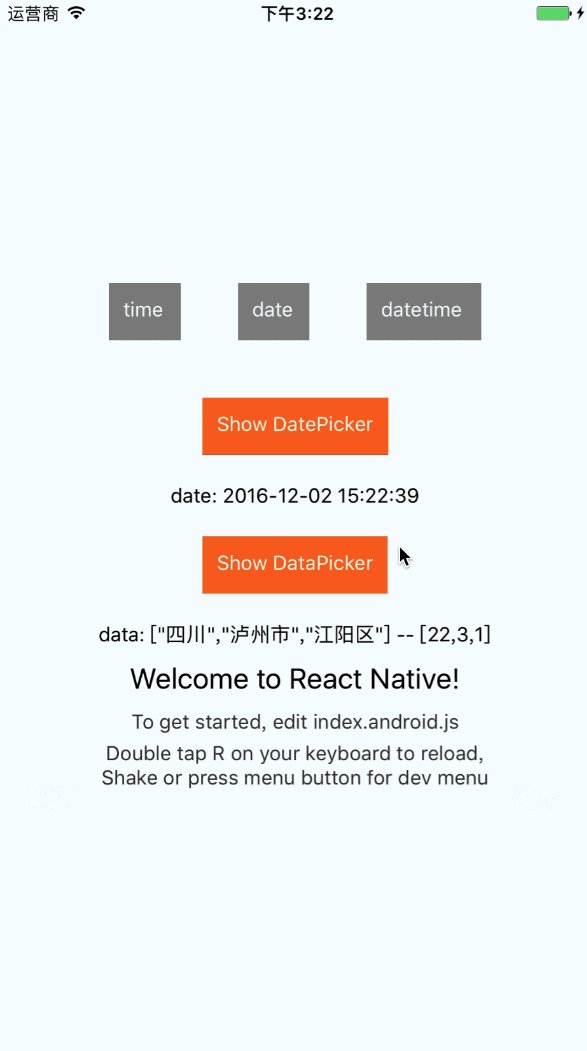
DataPicker
DataPicker Params
| Key | Type | Default | Description |
|---|---|---|---|
| titleText | string | '选择时间' | |
| titleTextColor | string | '#393939' | |
| doneText | string | '确定' | |
| doneTextColor | string | '#269ff7' | |
| cancelText | string | '选择时间' | |
| cancelTextColor | string | '#269ff7' | |
| yearText | string | '年' | android only |
| monthText | string | '月' | android only |
| dayText | string | '日' | android only |
| hoursText | string | '时' | android only |
| minutesText | string | '分' | android only |
| secondsText | string | '秒' | android only |
| wheelBgColor | string | '滚轮背景颜色' android only | |
| titleBgColor | string | '标题栏背景颜色'android only | |
| doneCancelSize | int | 17 | '确定取消按钮大小'android only |
| titleSize | int | 18 | '标题文字大小'android only |
| contentSize | int | 18 | '内容文字大小'android only |
| cancelEnabel | boolean | true | '是否能取消'android only |
| isCenterLable | boolean | true | '是否只显示中间的label'android only |
| outTextColor | string | '分割线以外的文字颜色'android only | |
| centerTextColor | string | '分割线之间的文字颜色'android only | |
| dividerColor | string | '分割线的颜色'android only | |
| shadeBgColor | string | '遮罩层背景色'android only | |
| lineSpacingMultiplier | float | 1.6f | '条目间距倍数'android only |
| dividerType | string | '分割线类型:fill or wrap'android only | |
| isCyclic | boolean | false | '滚轮是否循环' android only |
| numberOfComponents | int | 1 | |
| dataSource | array | ||
| defaultSelected | array | ||
| onPickerConfirm | Fun | return selectedData、selectedIndex | |
| onPickerCancel | Fun | ||
| onPickerDidSelect | Fun | selectedData、selectedIndex (iOS only) |
Contribution
- @simamn The main author.
Thanks
@saiwu-bigkoo - Android-PickerView 仿iOS的PickerView控件,有时间选择和选项选择并支持一二三级联动效果 @skywinder - ActionSheetPicker-3.0 Quickly reproduce the dropdown UIPickerView / ActionSheet functionality on iOS.
Questions
Feel free to contact me or create an issue
made with ♥



