ReactNative: Native File Selector (Android/iOS)
If this project has helped you out, please support us with a star
This library is a ReactNative Bridge around native libraries. It allows you to natively select/pick file from device file system:
| Android: nbsp-team/MaterialFilePicker/ |
|---|
 |
Note: It allows you to pick file without using Intent/Third Party Software
| iOS: marmelroy/FileBrowser |
|---|
Note: It allows you to select only local files associate to app sandbox.
📖 Getting started
$ npm install react-native-file-selector --save
RN60 >= RNFS V1 >
RN60 above please use
react-native-file-selectorV1 and above
- iOS
iOS Prerequisite: Please make sure
CocoaPodsis installed on your system
- Add the following to your `Podfile` -> `ios/Podfile` and run pod update:
use_native_modules!
pod 'RNFileSelector', :path => '../node_modules/react-native-file-selector/ios'
use_frameworks!
pod 'FileBrowser', :git => 'https://github.com/prscX/FileBrowser'
-
Android
-
Add below snippet in your app
build.gradlefile
allprojects {
repositories {
maven {
url "http://dl.bintray.com/lukaville/maven"
}
...
}
}
- Add below color attributes in your app
res/color.xml. You can provide your own color codes
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
RN60 < RNFS V1 <
RN60 below please use
react-native-file-selectorV.0.*
$ react-native link react-native-file-selector
Android
- Add below snippet in your app
build.gradlefile
repositories {
maven {
url "http://dl.bintray.com/lukaville/maven"
}
maven { url "https://maven.google.com" }
...
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://maven.google.com" }
...
}
}
Note: This library is supported Android 27 > above
- Add below color attributes in your app
res/color.xml. You can provide your own color codes
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
iOS
-
After
react-native link react-native-file-selector, please verifynode_modules/react-native-file-selector/ios/containsPodsfolder. If does not exist please executepod installcommand onnode_modules/react-native-file-selector/ios/, if any error => trypod repo updatethenpod install -
After verification, open your project and create a folder 'RNFileSelector' under Libraries.
-
Drag
node_modules/react-native-file-selector/ios/pods/Pods.xcodeprojectinto RNFileSelector, as well as the RNFileSelector.xcodeproject if it does not exist. -
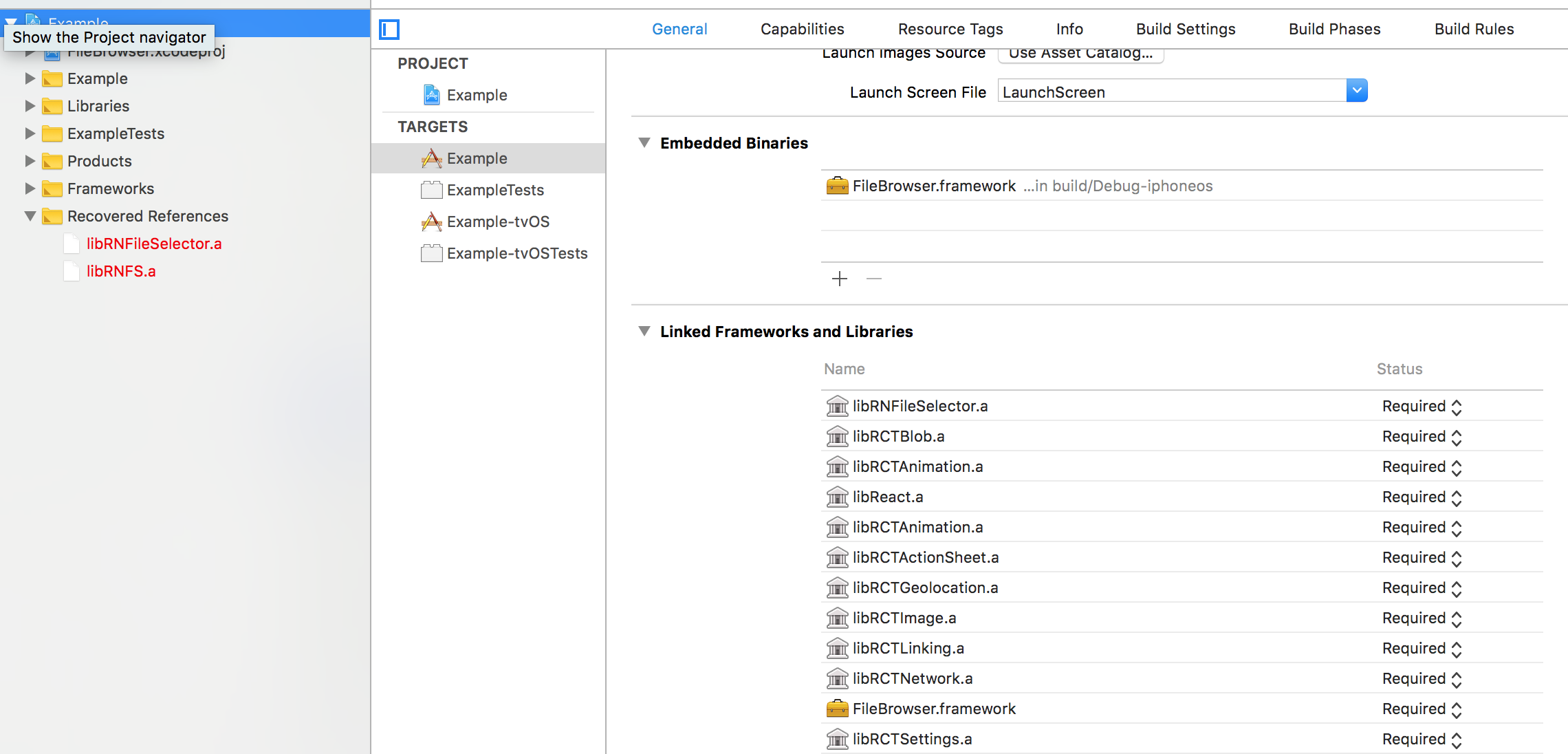
Add the
FileBrowser.frameworkinto your project'sEmbedded Binariesand make sure the framework is also in linked libraries. -
Go to your project's
Build Settings -> Frameworks Search Pathand add${BUILT_PRODUCTS_DIR}/FileBrowsernon-recursive. -
Add below snippet in your app
AppDelegate.m. This basically adds navigation controller in order to push list of files screen
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:rootViewController];
navigationController.navigationBar.hidden = YES;
self.window.rootViewController = navigationController;
// self.window.rootViewController = rootViewController;
- Now build your iOS app through Xcode
💻 Usage
import RNFileSelector from 'react-native-file-selector';
- API Way
RNFileSelector.Show(
{
title: 'Select File',
onDone: (path) => {
console.log('file selected: ' + path)
},
onCancel: () => {
console.log('cancelled')
}
}
)- React Way
<RNFileSelector title={"Select File"} visible={this.state.visible} onDone={() => {
console.log("file selected: " + path);
}} onCancel={() => {
console.log("cancelled");
}}/>
💡 Props
| Prop | Type | Default | Note |
|---|---|---|---|
title |
string |
Title on the toolbar | |
closeMenu |
string |
true | Color of tint |
hiddenFiles: Android |
bool |
false | If true it shows hidden files as well |
path |
string |
Path of directory | |
filter |
string |
Filter to sort the files | |
filterDirectories: Android |
bool |
Filter should be applied on directories or not | |
onDone |
func |
Function called when file is selected | |
onCancel |
func |
Function called when file selector is closed without selecting any file | |
visible |
bool |
false | To invoke file selector |
Note
- Filter
- Android: Please find regex/Pattern for defining filter
- iOS: Array of file extension needs to be ignore
✨ Credits
- Android: nbsp-team/MaterialFilePicker/
- iOS: marmelroy/FileBrowser
🤔 How to contribute
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
💫 Where is this library used?
If you are using this library in one of your projects, add it in this list below.
📜 License
This library is provided under the Apache License.
RNFileSelector @ prscX
💖 Support my projects
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
-
Starring and sharing the projects you like
🚀 -
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks!
❤️
prscX.github.io
</ Pranav >