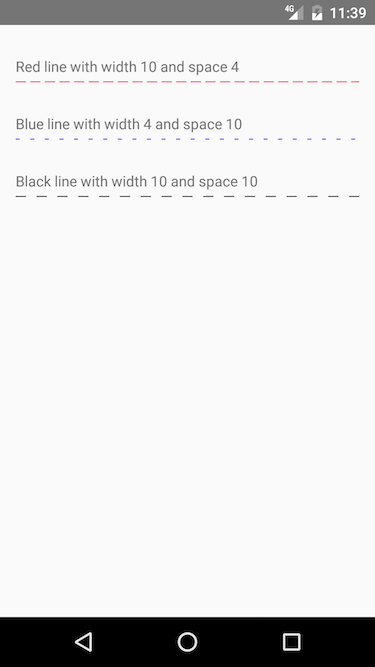
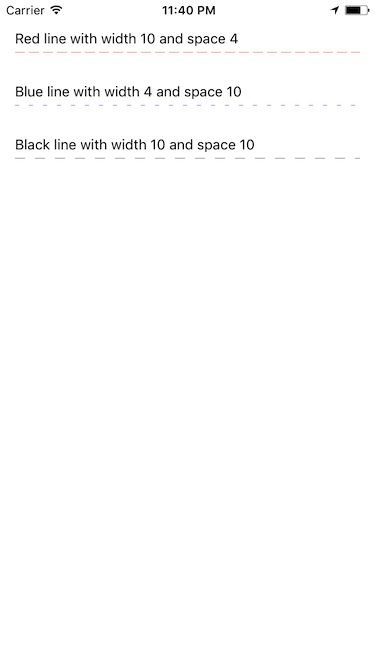
tipsi-dash-line
React Native Component for drawing dashed line.
Compatibility
This package is now built for React Native 0.40 or greater!
Installation
Run npm install --save tipsi-dash-line to add the package to your app's dependencies.
Please do not forget to run react-native link tipsi-dash-line
Usage
{ return <View style=stylescontainer> <DashLine dashColor="#ff0000" dashLineWidth=10 dashLineSpace=4/> </View> } const styles = StyleSheet Examples