tinyjs-cli
简介
Tiny.js 本地开发工具,使用命令行快速创建互动项目、 生成资源配置文件等。
功能一览
-h, --help 查看帮助信息
-V, --version 查看版本信息
init 初始化 Tiny.js 项目
plugin 初始化 Tiny.js 插件库
resource resources.js 生成器
texture-compressor [options] 压缩纹理生成器环境准备
-
nodejs,npm
安装
使用 npm 安装 tinyjs-cli:
$ npm install tinyjs-cli -g快速上手
初始化 Tiny.js 项目
- 打开命令行工具输入
$ tiny init- 按照提示步骤逐步输入信息
注意:
项目名为必填项,如果不填,将使用当前目录,但是会检测此目录是否是空目录。
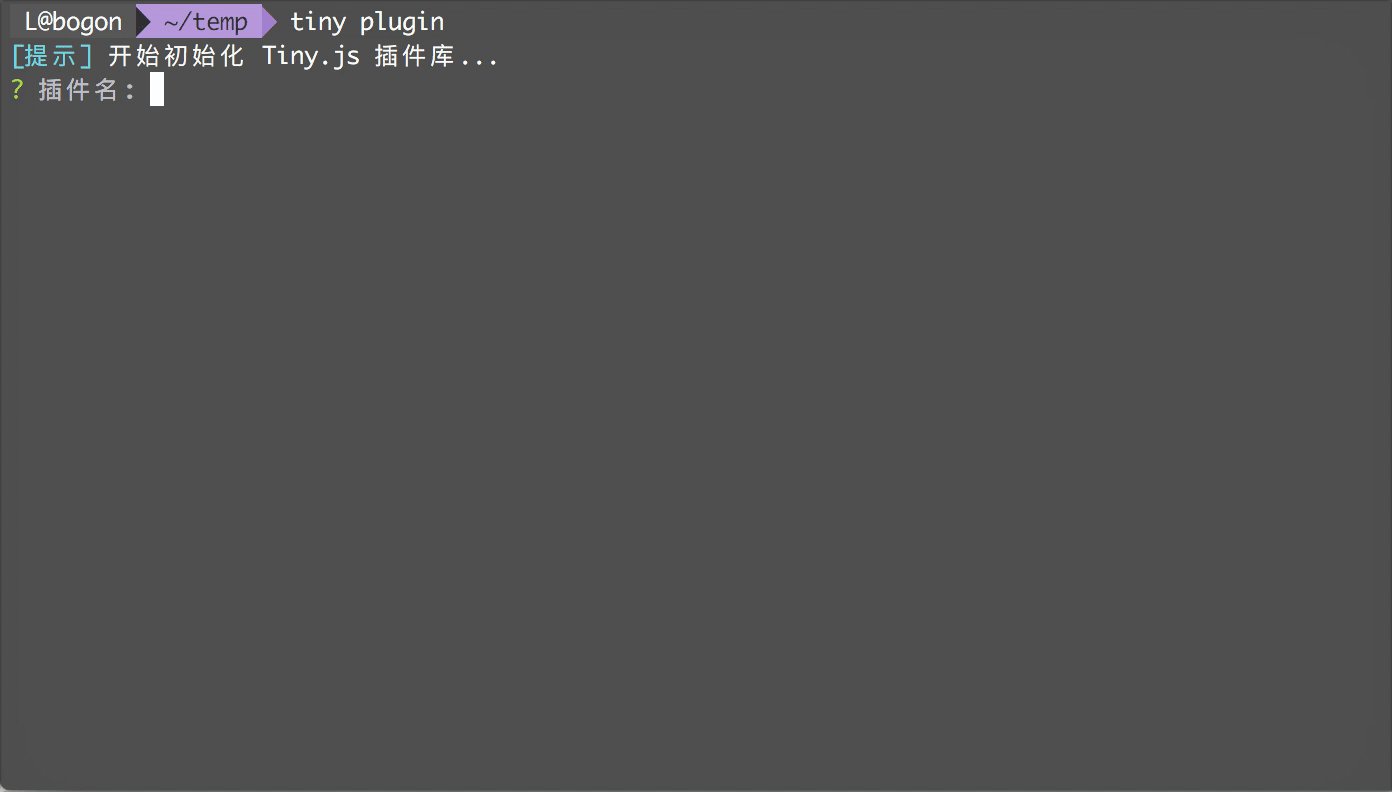
初始化 Tiny.js 插件库
- 打开命令行工具输入
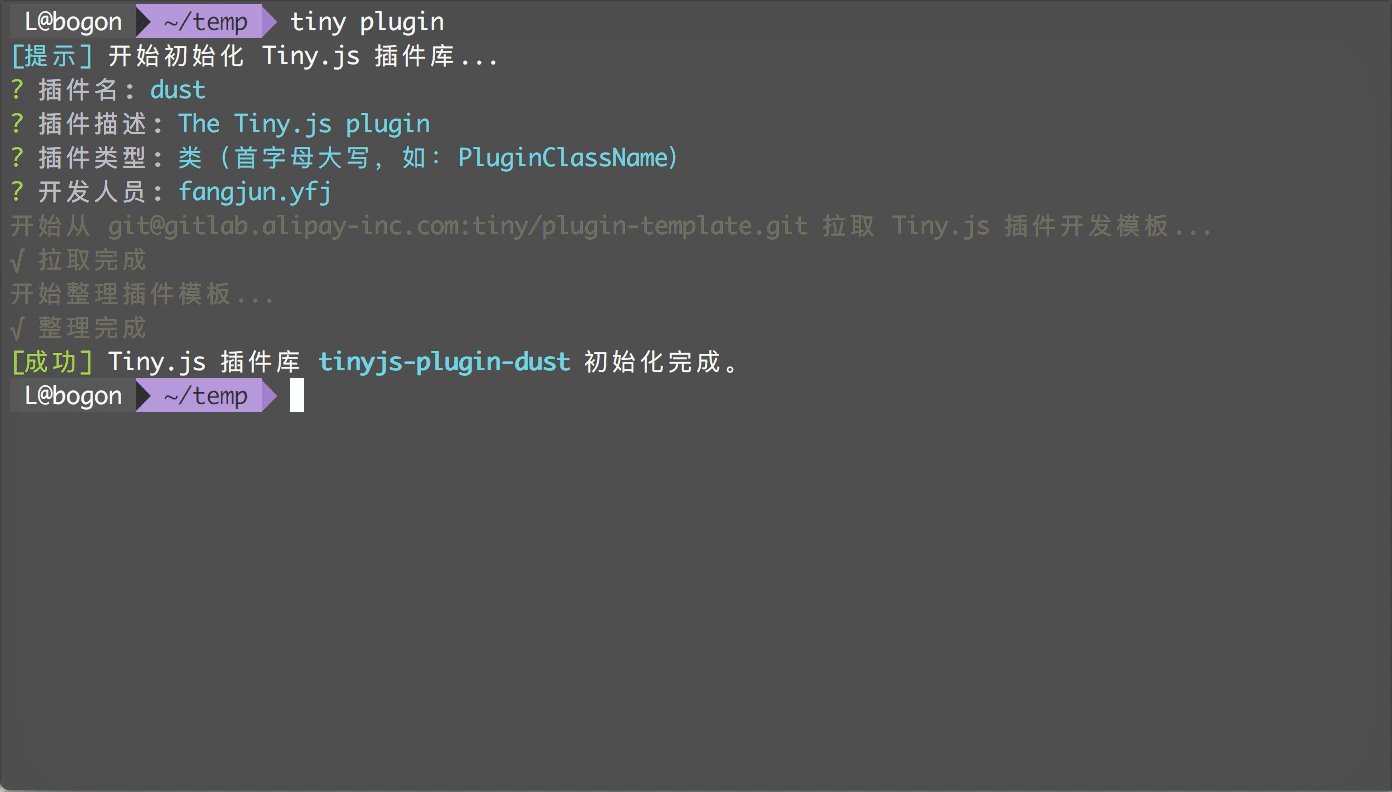
$ tiny plugin- 按照提示步骤逐步输入信息
注意:
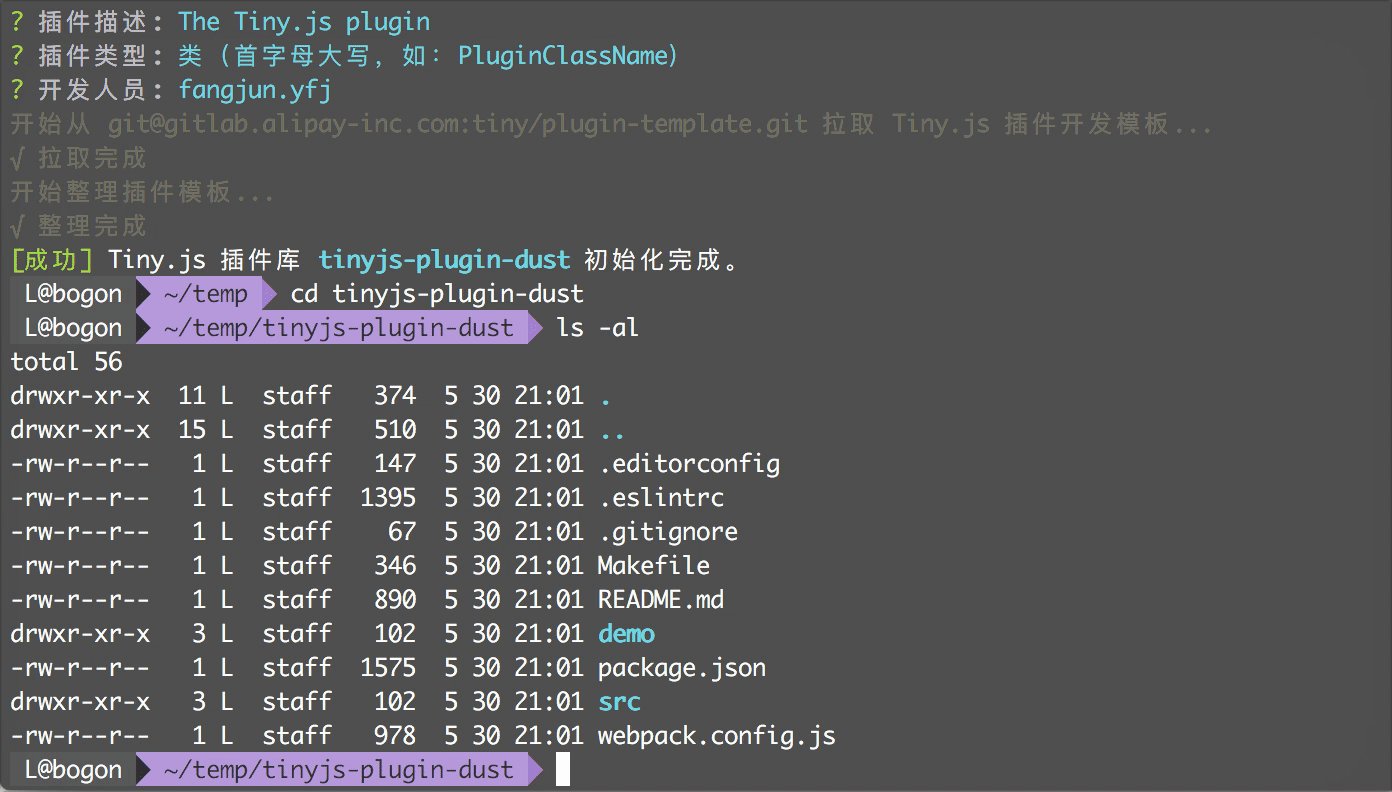
插件名为必填项,会自动在开头补充tinyjs-plugin-,比如:输入dust,实际插件名是tinyjs-plugin-dust插件类型实际上是选择插件是作为 Class 开发,还是作为 Module 开发。
资源文件管理
tiny-cli 提供一套资源管理方案,执行 tiny resource 一键管理,非常方便易用。
生成 resources.js
配置 tiny-app.config.js 文件:
module.exports = {
...
/**
* 资源文件所在项目目录,如果就在根目录,此参数给空即可,如果不是,格式如:“alipay/tiny/games/”
*/
appFold: '',
/**
* 生成的资源配置文件,只扫描 <res> 目录下的资源
*/
resourceName: 'resources.js',
/**
* 生成的资源配置模版
*
* 默认是:
* var RESOURCES = {
* <% list.forEach(function(item, i){ %>
* '<%= item.name %>': '<%= item.path %>',
* <% }); %>
* };
*
* 也可以输出成 ES6:
* <% list.forEach(function(item, i){ %>
* import <%= item.name %> from '<%= item.path %>';
* <% }); %>
* export {
* <% list.forEach(function(item, i){ %>
* <%= item.name %>,
* <% }); %>
* };
*/
resourceTemplate: '', //为空会使用默认模版
...
};-
appFold:资源文件所在的项目目录,比如:项目目录是
myFirstGame,那么就会去找myFirstGame/res下的所有目录及里面的资源。是的,res是规定,项目下没有就无效 -
resourceName: 资源配置文件名,默认是
resources.js,那么执行tiny resource就会在myFirstGame/src下生成resources.js,文件内容规则会按照resourceTemplate配置的模版输入 -
resourceTemplate:生成的资源配置模版,输入的变量是
list: [{name, path}],其中name会转换文件后缀为全大写,并移除资源文件名中的空格和"-"等(/\s|-|\./ig),如:info-bubble 1.png=>infobubble1PNG
使用资源文件:
var sprite = Tiny.Sprite.fromImage(RESOURCES['infobubble1PNG']);
// 或
var sprite = new Tiny.Sprite(Tiny.TextureCache['infobubble1PNG']);
// resourceTemplate 为 ES6 的模版
const sprite = new Tiny.Sprite(Tiny.TextureCache[infobubble1PNG])生成 tileset 文件
此功能依赖 ImageMagick,所以使用之前请确认是否已经安装,识别方法:
which convert或which identify。 如果没有安装,OSX 设备可以通过 brew 快速安装:brew install imagemagick
假设我们的资源文件目录为:
.
├── frame
│ ├── animals
│ │ ├── ant.png
│ │ ├── bee.png
│ │ └── bird.png
│ └── enemies
│ ├── 1.png
│ ├── 2.png
│ └── 3.png
└── images
├── bg.png
├── cloud.png
├── logo.png
└── mask.png
配置 tiny-app.config.js 文件:
module.exports = {
...
/**
* tileset 通用配置,会 Assign 这个,对于多个 tileset 较友好
*/
tilesetDefault: {
fold: 'res/images', //默认为:{appFold}/res/images,自定义如:res/images/animals
name: '', //默认为:tileset
trim: false, //是否移除图片周边的透明空白,默认为:false
padding: 2, //图片与图片的间距,默认为:0
outFold: '', //默认为:{appFold}/res/tileset
},
tileset: [ {
fold: 'res/frame/animals',
name: 'mole_tile',
trim: true,
padding: 10,
outFold: 'res/animals',
}, {
fold: 'res/frame/enemies',
}, {
fold: '',
name: 'vendor',
} ],
...
};-
tilesetDefault:
tileset的通用配置,方便配置多个 tileset- fold:资源集合所在目录
- name:生成的 tileset 文件名
- trim:是否移除子图片周围的透明空白
- padding:每个子图片直接的间距
- outFold:生成的文件输出目录
- tileset:各个 tileset 的配置数组
执行 tiny resource 后的目录结构为:
.
├── animals
│ ├── mole_tile.json
│ └── mole_tile.png
├── frame
├── images
└── tileset
├── tileset_enemies.json
├── tileset_enemies.png
├── vendor.json
└── vendor.png
假设我们的项目目录是 myFirstGame,在根目录下执行 tiny resource 就会在 myFirstGame/res/animals 下生成两个文件 mole_tile.json 和 mole_tile.png,生成的文件的文件名就是 tiny-app.config.js 里配置的 tileset -> name。
其中 mole_tile.png 是一张雪碧图,是组合了 tileset -> fold 下的所有图片,mole_tile.json 是各个子图片的相关属性的定义,使用的方式也很简单。
了解更多,请移步 进阶文档「显示对象->精灵->使用 tileset」
生成压缩纹理
tiny-cli 提供一套压缩纹理的生成方案,执行 tiny texture-compressor 一键生成,非常方便易用。
在生成之前,你需要告诉生成器你想对哪些文件/目录下的文件进行操作,通过以下两种方法都可以:
- 扩展参数:直接在命令后带上文件名或目录名,多个用空格分割,如:
tiny texture-compressor res/xxxtiny texture-compressor res/xxx res/xxx.png
- 配置文件:通过在配置文件
tiny-app.config.js添加字段compressedTexture即可,如:compressedTexture: 'res/xxx'compressedTexture: ['res/xxx', 'res/xxx.png']
- 压缩率:在命令后追加
-q low或--quality low来选择你需要的压缩纹理质量,可选值:low, medium, high,默认值:medium - 纹理类型:在命令后追加
-f basis或--format basis来选择你想要的压缩纹理类型,可选值:basis|astc|pvr(多个以,分割,不设置默认为所有)
默认情况下,生成器会同时生成 astc/pvr 两种格式的 ktx 文件和 basis 格式文件,方便你在多个支持的环境下自动使用。
其他
Tiny.js 是一款轻量级 HTML5 2D 互动引擎,了解更多?