THiNKNET Maps

thinknetmaps Library สำหรับการใช้งานแผนที่ดิจิตอลบนเว็บไซต์ด้วย Javascript มีฟังก์ชันรองรับการแสดงผล และ Interaction บนแผนที่ พร้อมกับ Map Style ที่มีให้เลือกใช้กว่า 10 แบบ
Official Site : https://maps.thinknet.co.th
For Developers : https://developer-maps.thinknet.co.th สำหรับจัดการ API Key และรับสิทธิ์การเข้าถึง THiNKNET Maps บน Application ของคุณ
ดูตัวอย่างเพิ่มเติมได้ที่: DEMO
📣 Upcoming Releases
- ปรับปรุงฟังก์ชัน addLine
- แก้ไขรูปทรงของ line และ polygon ได้
📌 Release Notes 1.1.0-rc2
- ปรับปรุงการจัดการ Event listener ของ Marker และ Popup ในแผนที่
- ฟังก์ชัน getMarker สำหรับเรียกข้อมูล Marker ที่ id นั้น
- ฟังก์ชัน getAllMarker สำหรับเรียกข้อมูล Marker ทั้งหมด
- ฟังก์ชัน removeMarker สำหรับการลบ Marker บนแผนที่
- ยกเลิกการใช้งาน ฟังก์ชัน addMarkerArray
- ยกเลิกการใช้งาน ฟังก์ชัน addMarkerImageArray
- Syntax autocomplete
- ย้าย option description ของ Marker เข้าไปใน Popup option
- ฟังก์ชัน addPopup สำหรับการเพิ่ม Popup ให้ Marker
- แก้ไขแผนที่ไม่สามารถใช้งานได้ เมื่อเปิดหลายแผนที่ในหน้าเว็บเดียวกัน
- แก้ไขโลโก้ไม่แสดง เมื่อเปิดหลายแผนที่ในหน้าเว็บเดียวกัน
- แก้ไข Popup ไม่แสดงบนแผนที่
- แก้ bug ฟังก์ชัน clearEventScroll ไม่สามารถใช้งานได้
📋 Features
- แสดงแผนที่บนเว็บไซต์
- การกำหนดการแสดงภาษาบนแผนที่
- Map Style
- Scrolling protection
- Marker
- Geometry
- API Document
📥 ติดตั้ง THiNKNET Maps
ติดตั้งผ่าน NPM
$ npm install thinknetmaps --saveจากนั้นนำ thinknetmaps เข้าสู่โปรเจค
const thinknetmaps = หรือดาวน์โหลดจาก THiNKNET Maps Server สำหรับใช้บน HTML
🔌 เริ่มใช้งาน THiNKNET Maps API
เริ่มต้นสร้างแผนที่
สร้าง div สำหรับเป็นพื้นที่ให้ render map ลงบนหน้าเว็บ และก่อนที่จะใช้ THiNKNET Maps คุณต้องทำการสร้าง app_id และ api_key จาก THiNKNET Maps
เพื่อนำมาใช้งานกับแผนที่ของคุณ
ชื่อของ container จะต้องตรงกับ ID ของ div ที่ใช้แสดงแผนที่ และคุณก็สามารถใช้ชื่อ container อื่นๆได้เช่นกัน
THiNKNET Maps initial options
| Property | Description | Type | Default |
|---|---|---|---|
| container | ID ของ container ที่จะใช้ render map | string | map |
| app_id | Application ID ของคุณ | string | - |
| api_key | API key ของคุณ | string | - |
| center | จุดเริ่มต้นของแผนที่ | object | { lng: 100.49, lat: 13.72 } |
| zoom | ระดับการซูมขณะเริ่มแผนที่ จะต้องอยู่ระหว่าง 1 - 22 | integer | 9 |
| navigationCtrl | แสดงแถบปรับมุมมองของแผนที่ | boolean | false |
| protectScroll | ป้องกันการเลื่อนโดนแผนที่ | boolean | false |
การเรียกใช้ฟังก์ชันแผนที่ ทุกฟังก์ชันจะต้องเรียกหลังจากที่แผนที่ load เสร็จแล้ว ด้วยการเรียกฟังก์ชันใน map.on('load', function...) ดังนี้
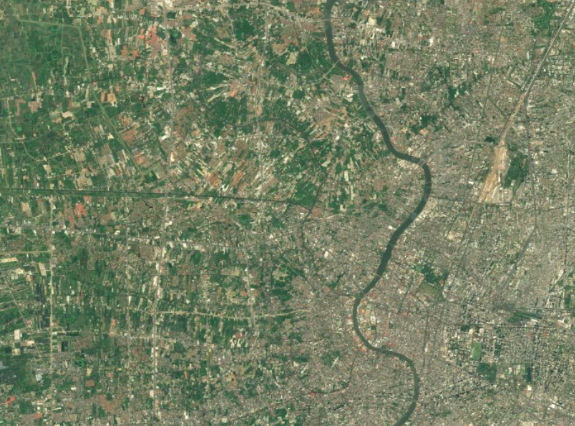
mapMap Styles
รายชื่อ Map Style

เปลี่ยน Map Style
สามารถเปลี่ยน Map Style ได้ 2 ทาง คือ
ผ่านทาง Initial map
const map = container: 'map' // div's id for render map app_id: 'YOUR_APP_ID' api_key: 'YOUR_API_KEY' style: 'MAP_STYLE'ผ่านทางฟังก์ชั่น setStyle
mapProtected Scrolling

const map = container: 'map' app_id: 'YOUR_APP_ID' api_key: 'YOUR_API_KEY' protectScroll: true;Marker
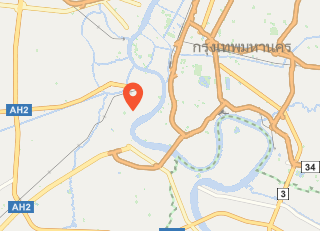
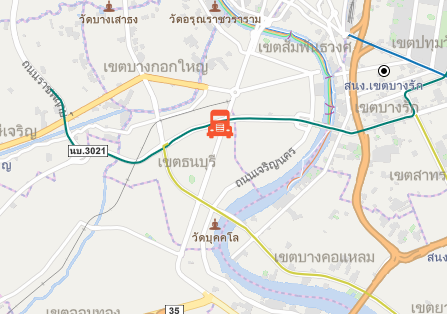
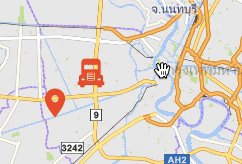
- addMarker
- addMarkerImage
- addMarker with popup
- addPopup
- setMarker
- removeMarker
- clearMarker
- getMarker
- getAllMarker
map.addMarker(options)
| Property | Description | Type | Default |
|---|---|---|---|
| id | ระบุ ID ให้แต่ละ marker ( ห้ามซ้ำเด็ดขาด ) | string | (Random ID) |
| lat | latitude ของ Marker | number | - |
| lng | longitude ของ Marker | number | - |
| offset | ระยะห่างของ icon กับพิกัดของ Marker | number[] | [0, 0] |
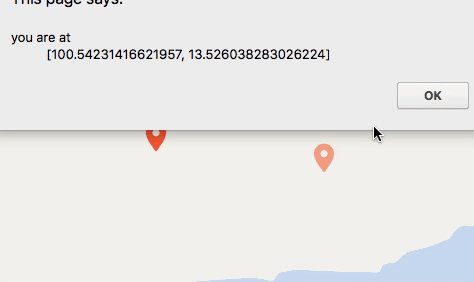
| onClick | event ที่จะเกิดขึ้นเมื่อผู้ใช้ click | function | - |
| icon | เปลี่ยน Icon | string | - |
| draggable | ทำให้ Marker สามารถลากวางได้ | boolean | false |
| onDragEnd | event ที่จะเกิดขึ้นเมื่อผู้ใช้ drag เสร็จสิ้น | function | - |
| popup | แสดง Popup บน Marker | object | - |
เพิ่ม Marker ลงบนแผนที่

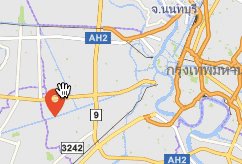
mapIcon Marker
เพิ่ม Marker ในลักษณะ icon ที่มาจาก THiNKNET Maps

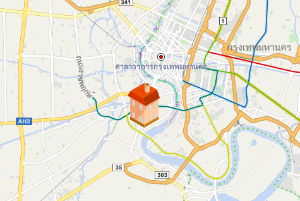
mapmap.addMarkerImage(options)
เพิ่ม Marker ที่เป็นรูปภาพ โดยเป็น URL ของรูป
| Property | Description | Type | Default |
|---|---|---|---|
| url | URL รูปภาพ | string | - |

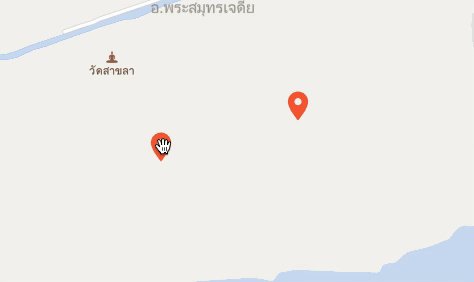
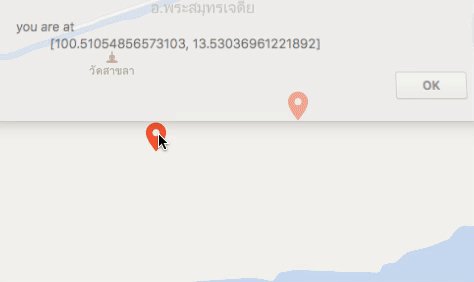
mapDraggable Marker

mapmap.addMarker(options) กับ Popup
| Property | Description | Type | Default |
|---|---|---|---|
| description | คำอธิบายเมื่อ Popup แสดงขึ้น | string | - |
| action | เมื่อ action นี้ถูกเรียก popup จะแสดง มี 2 รูปแบบคือ click และ hover |
string | click |
| offset | ระยะห่างของ Popup กับพิกัดของ Marker | number[] | [0, 0] |
เพิ่ม Popup ลงใน Marker

mapmap.addPopup(options)
| Property | Description | Type | Default |
|---|---|---|---|
| id | ID ของ Marker ที่ จะเพิ่ม Popup | string | - |
| description | คำอธิบายเมื่อ Popup แสดงขึ้น | string | - |
| action | เมื่อ action นี้ถูกเรียก Popup จะแสดง มี 2 รูปแบบคือ click และ hover |
string | click |
| offset | ระยะห่างของ Popup กับพิกัดของ Marker | number[] | [0, 0] |
เพิ่ม Popup ลงใน Marker ผ่านฟังก์ชัน (.addPopup)
mapmap.setMarker(options) ปรับตำแหน่ง Marker
| Property | Description | Type | Default |
|---|---|---|---|
| id | ID ของ Marker ที่ต้องการ update | string | - |
| lat | latitude ของ Marker | number | - |
| lng | longitude ของ Marker | number | - |
ตัวอย่าง
HTML
บางนา บางมด บางบอนJavascript
mapmap.removeMarker(id) ลบ Marker
| Property | Description | Type | Default |
|---|---|---|---|
| id | ID ของ Marker ที่ต้องการลบออก | string | - |

mapmap.clearMarker()
ลบ Marker ทั้งหมดในแผนที่
mapmap.getMarker(id)
เรียกขอ Marker ตาม ID ที่ต้องการ
| Property | Description | Type | Default |
|---|---|---|---|
| id | ID ของ Marker | string | - |
map.getAllMarker()
เรียกขอ Marker ทั้งหมด
Geometry
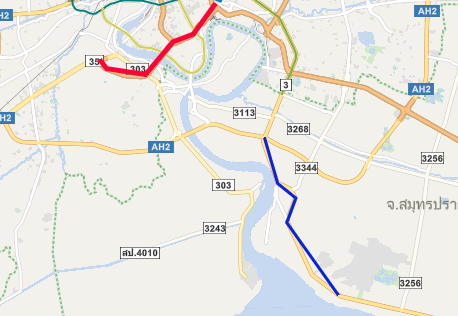
map.addLine(options)
วาดเส้นลงแผนที่
| Property | Description | Type | Default |
|---|---|---|---|
| id | ระบุ ID ให้แต่ละ Line (ห้ามซ้ำเด็ดขาด) | string | (Random ID) |
| coordinates | Array ของพิกัดแต่ละจุด (เพื่อที่จะวาดเส้นต้องมีมากกว่า 1 จุด) | array(number[]) | - |
| style | รูปแบบของเส้น | object | - |
Line style
| Property | Description | Type | Default |
|---|---|---|---|
| lineWidth | ความหนาของเส้น | number | - |
| color | รหัสสีของเส้น | string | - |
ตัวอย่างการวาดเส้น โดยการเพิ่มตำแหน่ง (lng, lat) ลงใน Array อย่างเป็นลำดับ

mapmap.addPolygon(options)
วาด Polygon ลงบนแผนที่
| Property | Description | Type | Default |
|---|---|---|---|
| id | ระบุ ID ให้แต่ละ Polygon (ห้ามซ้ำเด็ดขาด) | string | (Random ID) |
| coordinates | Array ของพิกัดแต่ละจุด (เพื่อที่จะวาด Polygon ต้องมีมากกว่า 2 จุด) | array(number[]) | - |
วาด Polygon โดยการเพิ่มตำแหน่ง (lat, lng) ลงใน Array อย่างเป็นลำดับ

map💡 Code ตัวอย่าง
DEMO 