testcafe-reporter-html
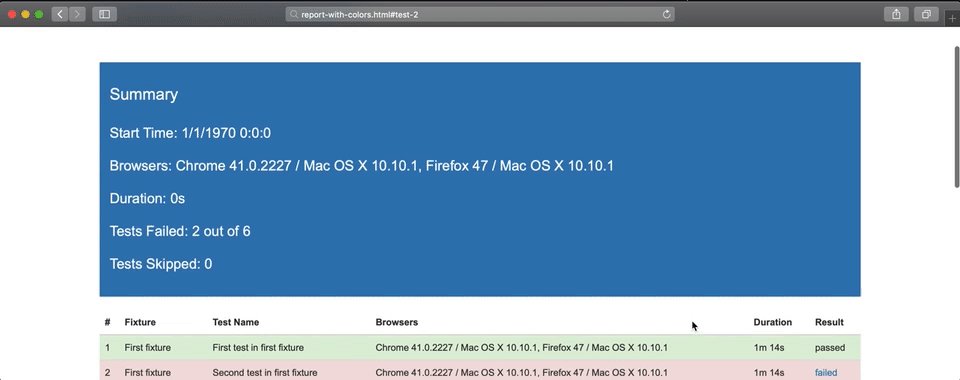
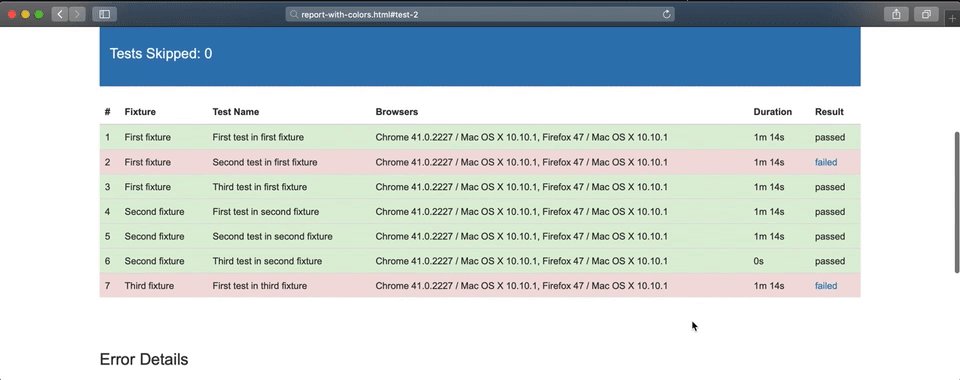
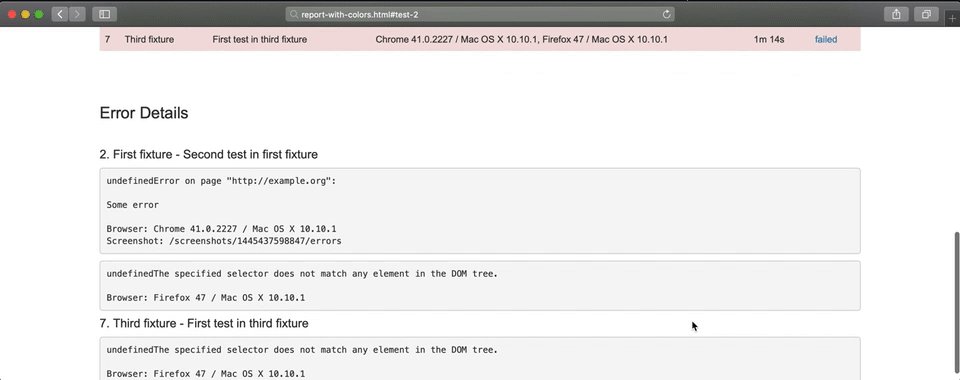
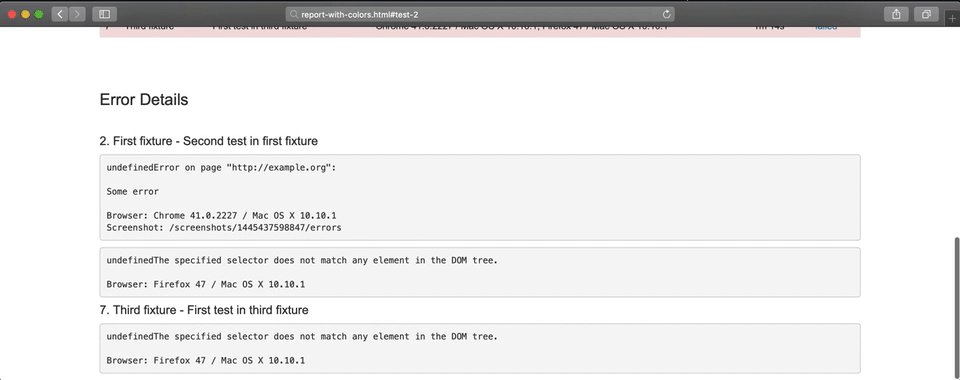
PICUS' HTML reporter generator for TestCafe automated tests. It provides an HTML report of a TestCafe task(s) execution, as well as feedback on the errors, if these occurred. Also it provides an easy way to view the screenshots from failing tests.

Table of Contents
Installation and setup
1. Install package
$ npm install testcafe-reporter-html2. Add the reporter flag to your test task runner
$ testcafe chrome test_folder/ --reporter html3. Configure the output file
By default the html is written to stdout. To write the html to a file use the TestCafe build-in method:
$ testcafe chrome test_folder/ --reporter html:path/to/my/file.htmlContributing
If you'd like to contribute a feature or bugfix: Thanks! To make sure your fix/feature has a high chance of being included, please read the following guidelines:
- Post a pull request.
- Make sure there are tests! We will not accept any patch that is not tested. It's a rare time when explicit tests aren't needed. If you have questions about writing tests for testcafe-reporter-html, please open a GitHub issue.
Please see CONTRIBUTING.md for more details on contributing and running test.
Thank you to all the contributors!
By participating in this project, you agree to abide by the PICUS code of conduct.

