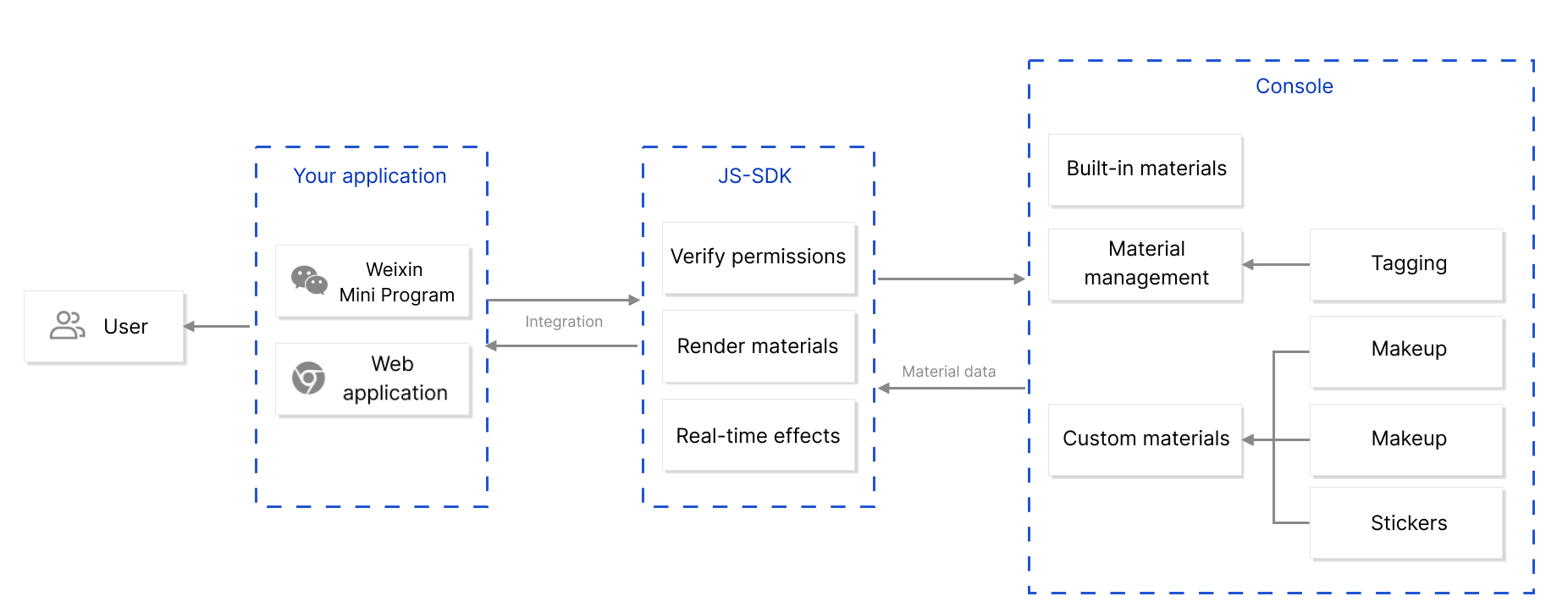
The main function of this SDK is to provide you with fast and secure access to Web AR Face Filters, and to use all features.
The SDK implements a concise and non-invasive interface for access. You only need to initialize the instance and add the rendering node to your page to quickly achieve Web Beauty Effects functionality.
This SDK provides SDKs for the Web and WeChat Mini Programs using npm packages.
npm install tencentcloud-webar
We provide two initialization methods: Built-in Camera and Custom Stream.
- Built-in Camera and Player: Utilizes built-in camera and player encapsulation, with simple and rapid invocation.
- Custom Stream Integration: Suitable for scenarios where there is a need to maintain media streams or require higher flexibility and controllability.
All materials of the SDK are compatible with both WeChat Mini Program and Web, with consistent calling methods. For details, please refer to Setting Beauty and Effects.
Achieve virtual background effects with portrait segmentation capability. For details, please refer to Using Portrait Segmentation (Virtual Background).
Animoji expressions and VR virtual avatar functions. For details, please refer to Using Expressions and Virtual Avatars.
Refer to the API Documentation.
| Browser | Supported Platforms |
|---|---|
| Chrome | Desktop, Android, iOS |
| Safari | Desktop, Android, iOS |
| FireFox | Desktop, Android, iOS |
| QQ webview | Android |
| WeChat webview | Android/iOS WeChat 8.0.16 and above |
| WeChat Mini Program | Android/iOS WeChat 8.0.16 and above |
For more platform compatibility information, please refer to Product Overview - Web.
Please refer to Quick Start.
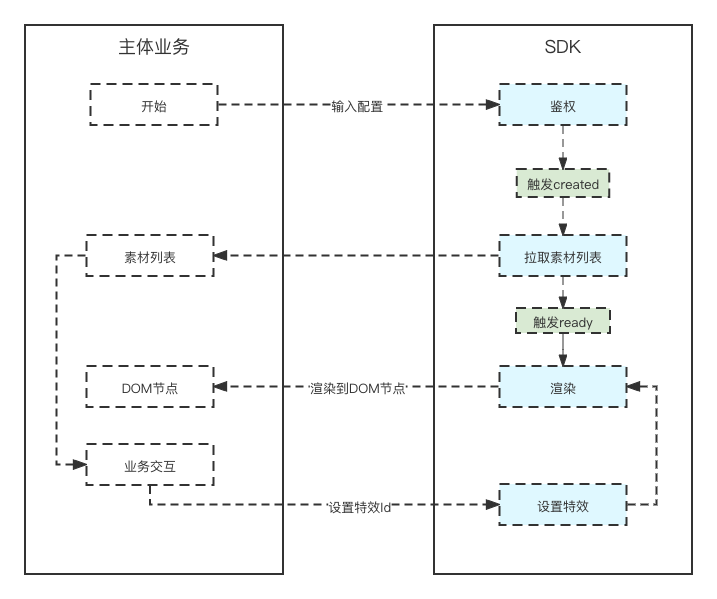
本 SDK 主要功能在于提供给您快速、安全地接入 Web 美颜特效,并使用所有功能。
SDK 实现了简洁低侵入性的接口提供接入,您只需要初始化实例,将渲染节点添加到自己的页面即可快速实现 Web 美颜特效功能。
本SDK使用npm包提供Web端与微信小程序的SDK。
npm install tencentcloud-webar
本 SDK 在微信小程序和 Web 端的初始化方式略有差异。
- 小程序接入请参见 小程序端接入。
- Web 端我们提供了内置 Camera 与自定义流两种初始化方式。
SDK 的所有素材均兼容微信小程序端与 Web 端,调用方式一致,详情可参见 设置美颜和特效。
借助人像分割能力实现虚拟背景效果,详情可参见 使用人像分割(虚拟背景)。
Animoji 表情和 VR 虚拟形象功能,详情可参见 使用表情和虚拟形象。
参见 API文档。
| 浏览器 | 支持平台 |
|---|---|
| Chrome | 桌面端、Android、iOS |
| Safari | 桌面端、Android、iOS |
| FireFox | 桌面端、Android、iOS |
| QQ webview | Android |
| 微信 webview | Android/iOS 微信8.0.16以上 |
| 微信小程序 | Android/iOS 微信8.0.16以及上 |
更多平台兼容相关信息,请参考 产品概述 - Web 端
请参见 快速上手。