"Simplicity is the ultimate sophistication" (Leonardo da Vinci)
Notice
tcomb-form is looking for maintainers. If you're interested in helping a great way to get started would just be to start weighing-in on GitHub issues, reviewing and testing some PRs.
Domain Driven Forms
The tcomb library provides a concise but expressive way to define domain models in JavaScript.
The tcomb-validation library builds on tcomb, providing validation functions for tcomb domain models.
This library builds on those two and realizes an old dream of mine.
Playground
This playground, while a bit outdated, gives you the general idea.
Benefits
With tcomb-form you simply call <Form type={Model} /> to generate a form based on that domain model. What does this get you?
- Write a lot less HTML
- Usability and accessibility for free (automatic labels, inline validation, etc)
- No need to update forms when domain model changes
Flexibility
- tcomb-forms lets you override automatic features or add additional information to forms.
- You often don't want to use your domain model directly for a form. You can easily create a form specific model with tcomb that captures the details of a particular feature, and then define a function that uses that model to process the main domain model.
Example
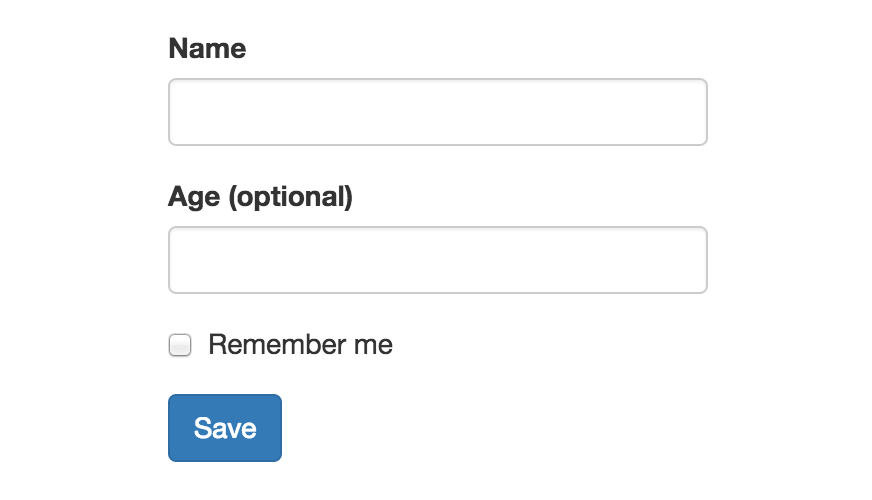
const FormSchema = t const App = ReactOutput. Labels are automatically generated.

Documentation
Browser compatibility: same as React >=0.13.0
Contributions
Thanks so much to Chris Pearce for pointing me in the right direction and for supporting me in the v0.4 rewrite.
Special thanks to William Lubelski (@uiwill), without him this library would be less magic.
Thanks to Esa-Matti Suuronen for the excellent humanize() function.
Thanks to Andrey Popp for writing react-forms, great inspiration for list management.


