
Tapeworm allows you to the DOM as a reporter when testing in the browser using tape.
Tapeworm adds three features to tape.
- Spits the test results into the DOM.
- Colors the background and favicon; green for passing, red for failing, yellow for pending.
- Adds an
t.htmlmethod, where you can inject any arbitrary html into the DOM.
Screenshots
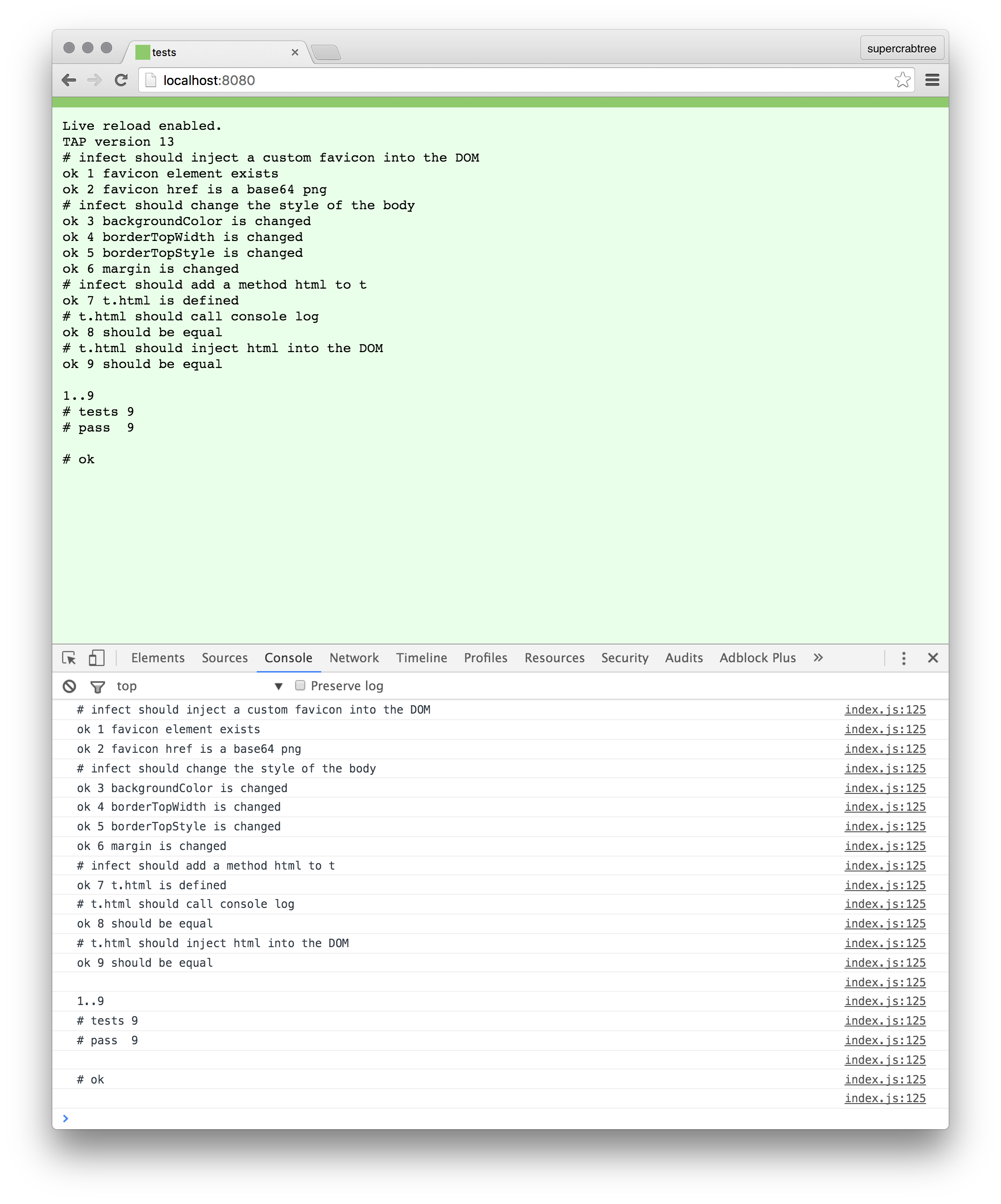
Passing

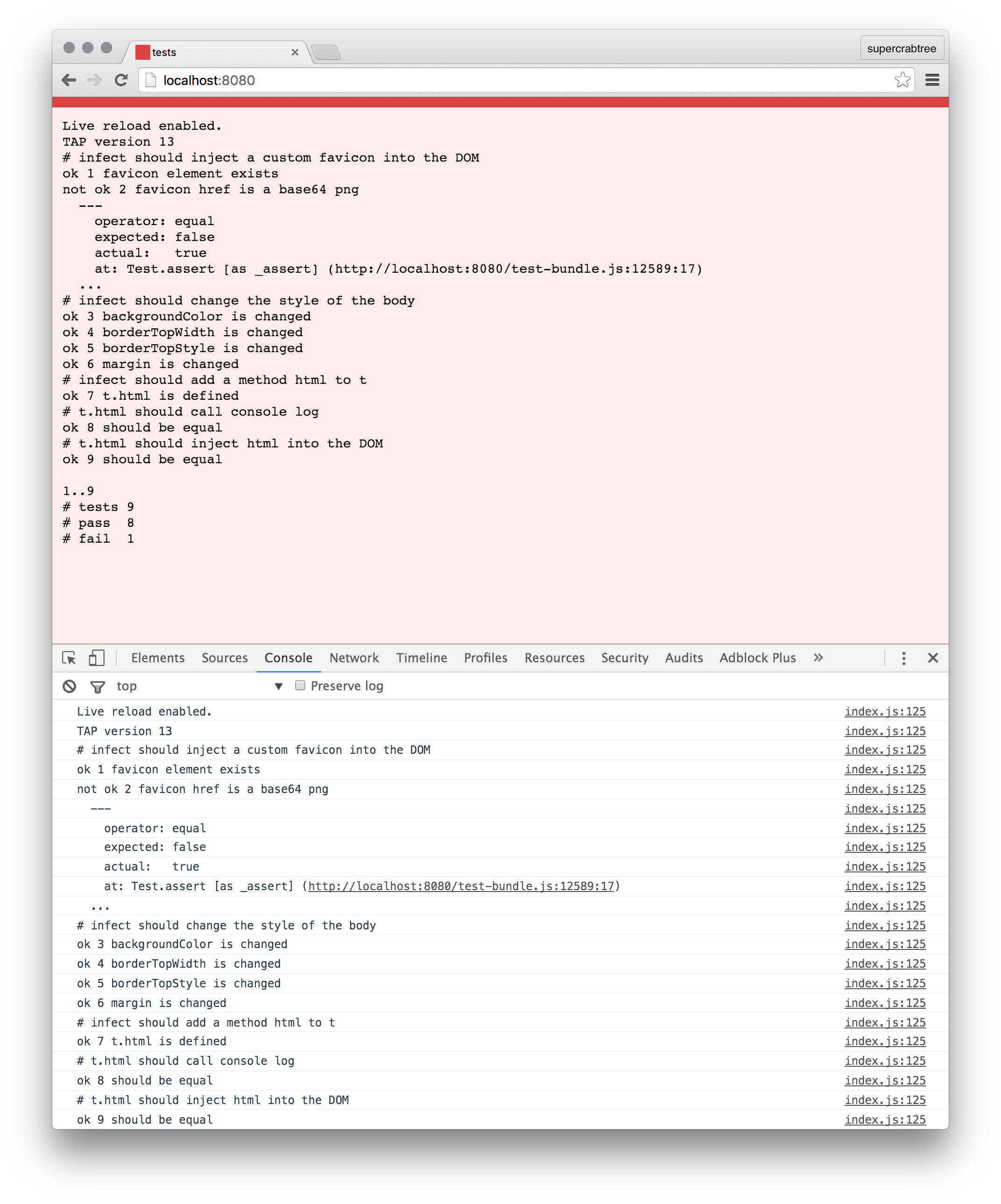
Failing

t.html
This is the main reason that tapeworm exists. By allowing you to add your own html you gain a really powerful test reporter.
Take these two images for example:


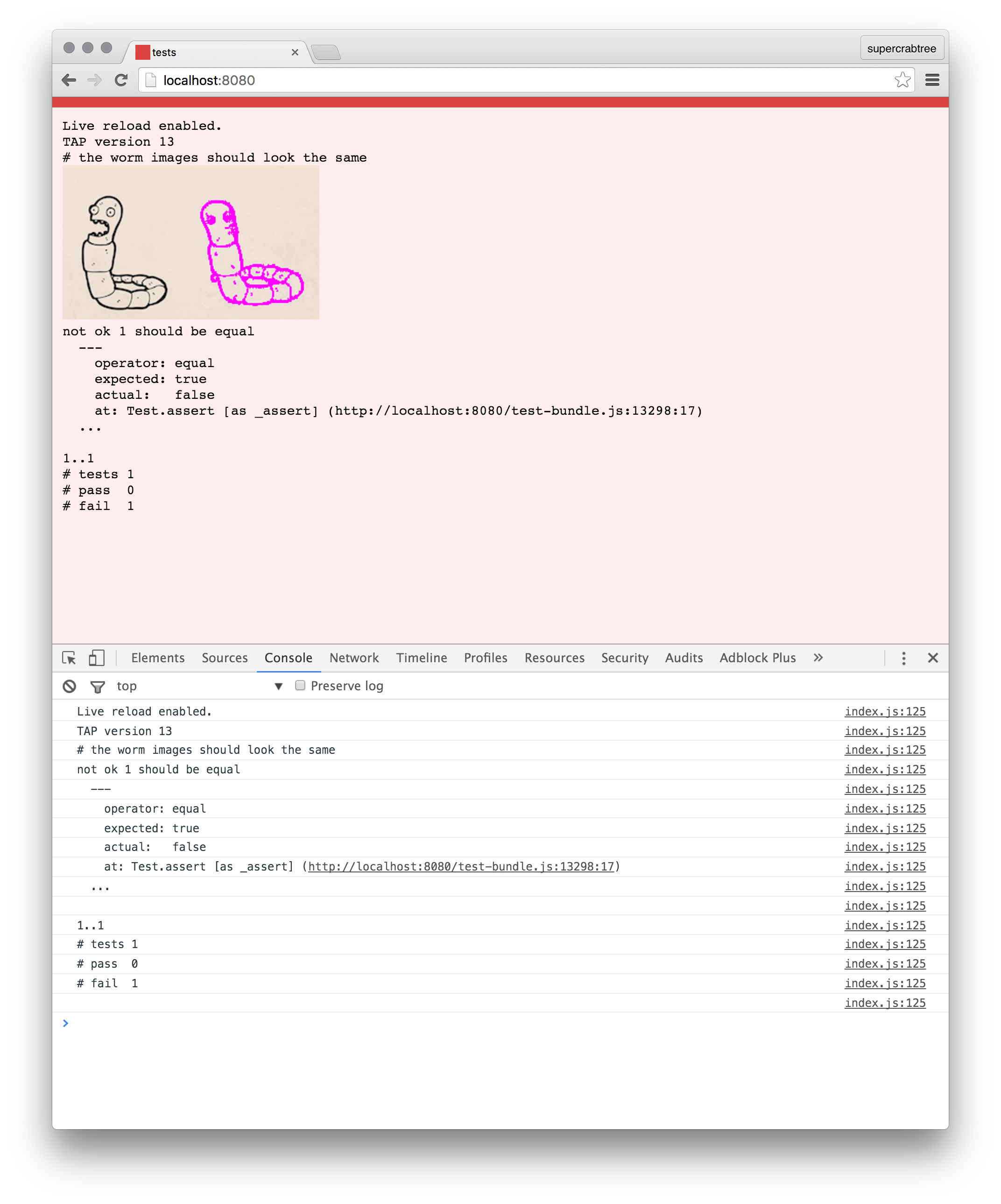
We can write a simple test using Resemble.js to diff the images.
;And now we have image diffs in our output, whoop!

Installation and Usage
npm install tape-worm
Tapeworm is designed to run with tape and all it's variants (blue-tape, redtape, etc). All you need to do is import it into your test file and then infect tape.
// test.jsvar test = ;var tapeworm = ; tapeworm;Use browserify to bundle up the code for browser
browserify test.js > test-bundle.js
Create a simple html wrapper (you need the head section for the favicon injection)
tests Now load this into the browser and you're done.
If you want it to reload on save you might end up with something like this:
watchify test.js -o test-bundle.js -vd & live-server --watch=test-bundle.js
Warning
Calling tapeworm.infect(test) is monkey patching and you should be aware of the potential pitfalls.