English | 中文
tank-vue3-seamless-scroll
features
- This is a high-performance seamless scrolling plug-in
- Event monitoring will not fail
Warning
If you plan to use this plugin for a large amount of data, Please choose carefully,we not done any virtual optimization for targeted memory and CPU of Vue third-party components.
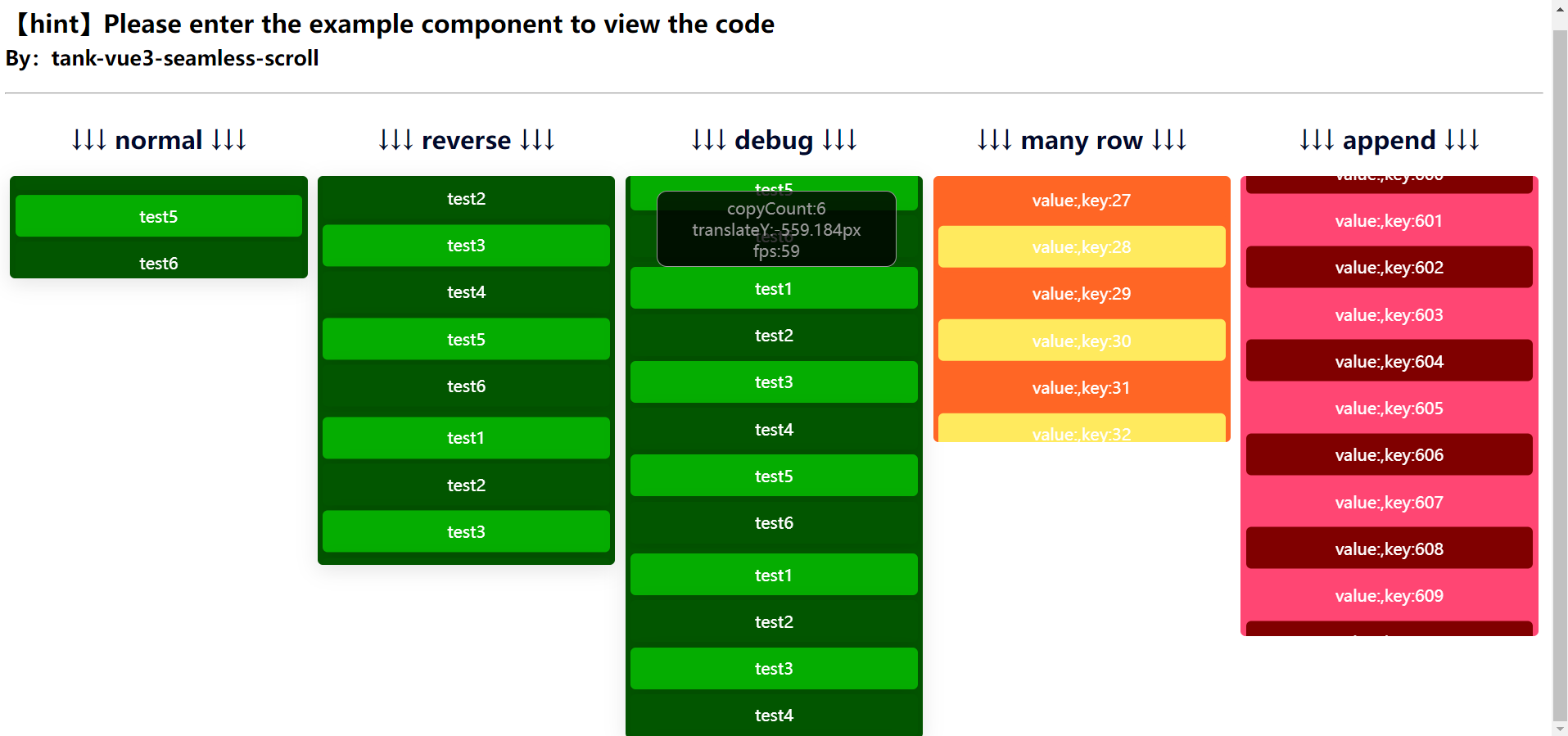
preview
Click on the image to play the animation
 demo online
demo online
Quick Start
install
npm install --save tank-vue3-seamless-scrollimport
import TankSeamlessScroll from "tank-vue3-seamless-scroll"use component
<div style="height:300px;">
<tank-seamless-scroll :step-length="25" :debug="true" :reverse="false">
<div class="demo">
<div v-for="i in 2" :key="i">测试{{ i }}</div>
</div>
</tank-seamless-scroll>
</div>api
step-length
- desc:Pixel height moved per second
- default: 60 (px/second)
- type: Number
reverse
- desc:The animation will play in reverse scrolling
- default: false
- type: Boolean
debug
- desc:Whether to display debugging information
- default: false
- type: Boolean
pauseOnHover:
- desc:Whether to pause when the mouse hovers
- default: true
- type: Boolean