jcaillot/tailwind-plugin-progress-variant
A TailwindCSS plugin for adding a progress bar variant
Installation
Install the plugin from npm:
npm install -D tailwind-plugin-progress-variantor
yarn add -D tailwind-plugin-progress-variantThen add the plugin to your tailwind.config.js file:
// tailwind.config.js
module.exports = {
theme: {
// ...
},
plugins: [
require('tailwind-plugin-progress-variant'),
// ...
],
}Examples
Default HTML progress in Chrome:
After Tailwind CSS reset:
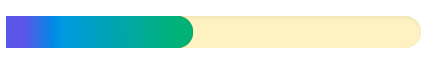
After adding custom TW classes using progress variant:
Basic usage
<progress
max="100"
value="40"
aria-label="completion"
class="
w-1/2
h-[32px]
progress-bar:bg-amber-100
progress-bar:rounded-r-full
progress-bar:shadow-inner
progress-value:bg-gradient-to-r from-indigo-500 from-10% via-sky-500 via-30% to-emerald-500 to-90%
progress-value:rounded-r-full
"
>40%
</progress>Note: Text placed between the element's tags is not an accessible label, it is only recommended as a fallback for old browsers that do not support this element.
How to run test
jest --coverageLicence
This project is licensed under the MIT License.