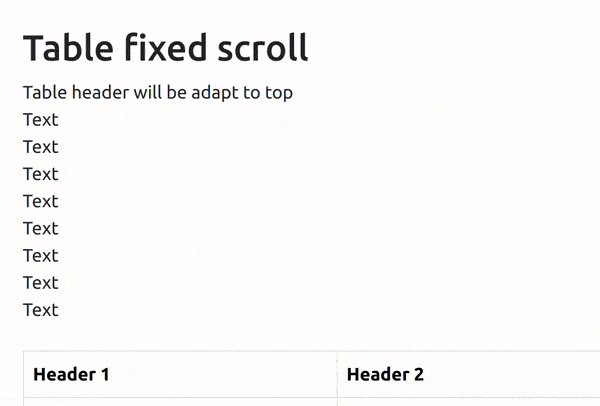
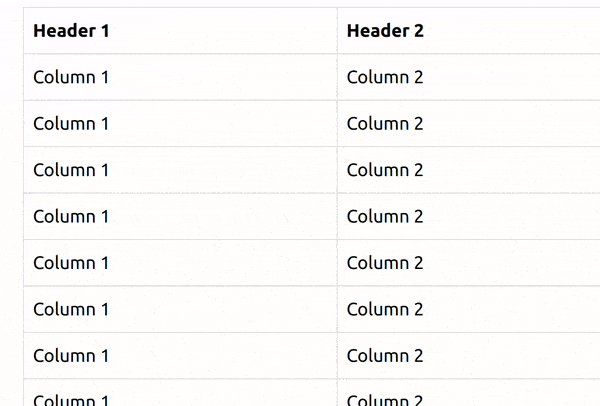
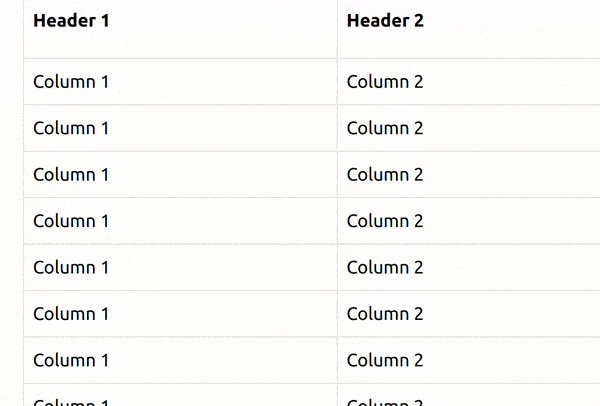
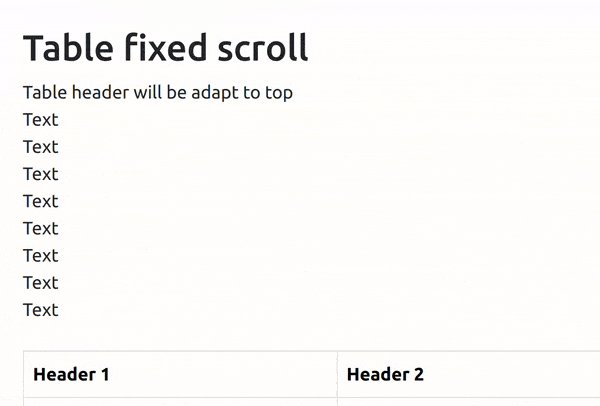
JavaScript plugin table-fixed-scroll allow you to make table headers adapt. Table headers will be pinned to top after they were scrolled.

Install plugin:
npm install table-fixed-scroll
Load plugin into your JavaScript code by one of two methods:
import * as tableFixedScroll from 'table-fixed-scroll'
const tableFixedScroll = require('table-fixed-scroll');
Initialize plugin in your JavaScript code:
tableFixedScroll.init();
Add class table-fixed-scroll to table that you want to be with adapt header:
<table class="table-fixed-scroll">
<thead>...</thead>
<tbody>...</tbody>
</table>