With SwissQRBill you can easily generate the new QR Code payment slips as a PDF or SVG in Node.js and the browser. The new QR Code payment slips were introduced in Switzerland on June 30th, 2020 and replaces the old payment slips since October 1st, 2022. In addition to the payment section, you can generate a complete invoice with PDFKit by inserting your own content above the payment section.
Invoices are a critical part of every business. Keeping this library up-to-date with the extensive specifications takes time and effort.
If this library has been valuable to you, please consider becoming a sponsor, or make a one time donation to support its ongoing development.
- Features
- Installation
- Importing the library
- Quick start
- API documentation
- PDFKit documentation
- Migration from v3 to v4
- How to create a complete qr bill
- QR bill validator
- QR bill specifications
- QR bill style guide
- Generate complete invoices, or only the QR Bill, as a PDF file.
- Generate the QR Bill as a scalable vector graphic (SVG).
- Works in browsers and Node.js.
- Supports german, english, italian and french invoices.
- Allows you to add other content above the invoice using PDFKit.
- Easy to use.
- Free and open source.
npm i swissqrbillSwissQRBill is based around PDFKit. Depending on the environment you are using, you may need to import the libraries differently. Please read the importing documentation to find out the best way to import the libraries for your environment.
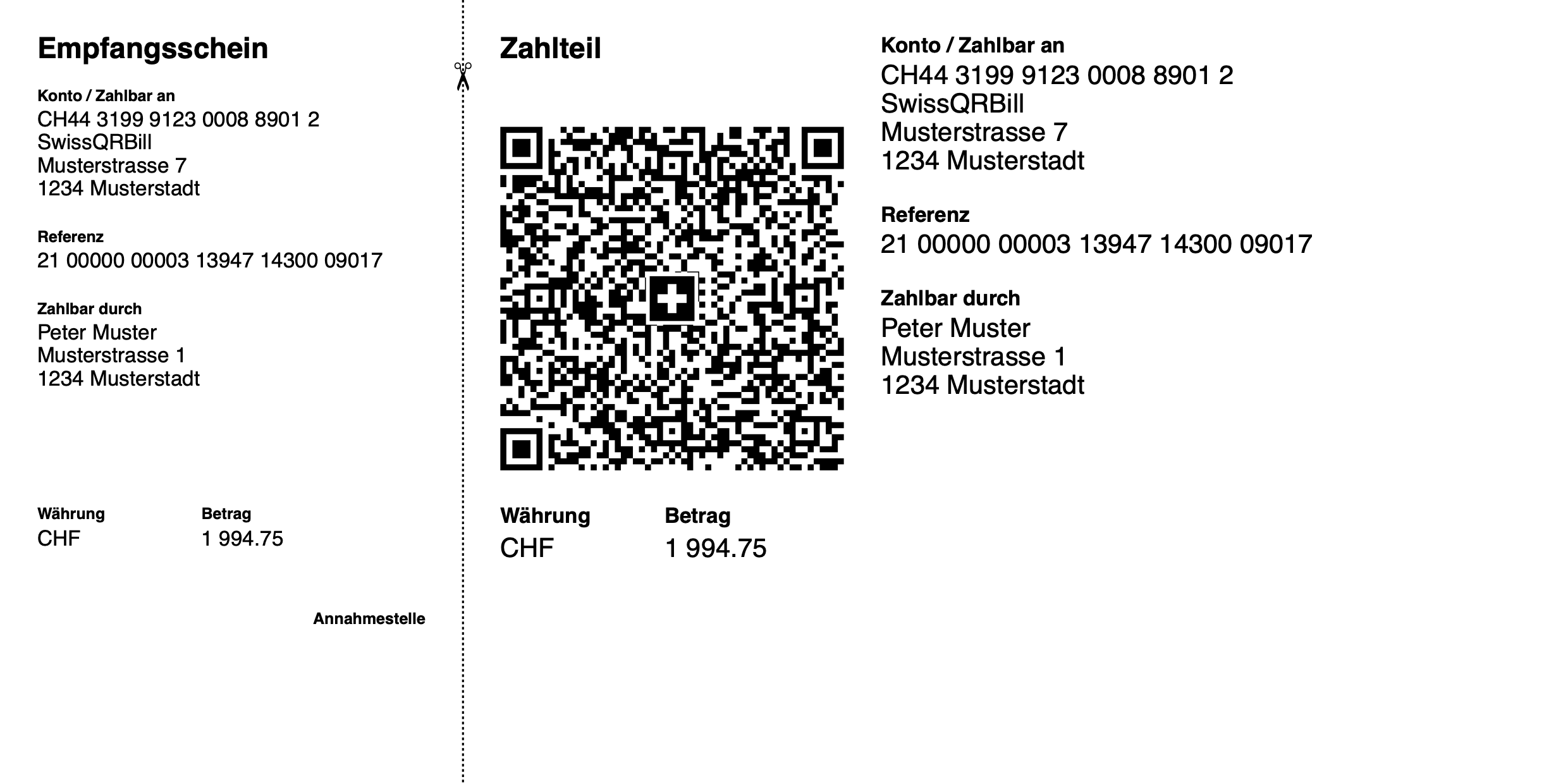
Once you have imported SwissQRBill and PDFKit, it is quite easy to create a simple QR bill. All you have to do is to create a new SwissQRBill instance with your billing data object. You can then attach the QR bill to any PDFKit document.
import { createWriteStream } from "node:fs";
import PDFDocument from "pdfkit";
import { SwissQRBill } from "swissqrbill/pdf";
const data = {
amount: 1994.75,
creditor: {
account: "CH44 3199 9123 0008 8901 2",
address: "Musterstrasse",
buildingNumber: 7,
city: "Musterstadt",
country: "CH",
name: "SwissQRBill",
zip: 1234
},
currency: "CHF",
debtor: {
address: "Musterstrasse",
buildingNumber: 1,
city: "Musterstadt",
country: "CH",
name: "Peter Muster",
zip: 1234
},
reference: "21 00000 00003 13947 14300 09017"
};
const pdf = new PDFDocument({ size: "A4" });
const qrBill = new SwissQRBill(data);
const stream = createWriteStream("qr-bill.pdf");
qrBill.attachTo(pdf);
pdf.pipe(stream);
pdf.end();This will create the PDF file above. You can pass an optional parameter containing options to the SwissQRBill constructor.
A complete documentation for all methods and parameters can be found in the docs/ directory of this repository.
Alternatively, you could render the QR Bill as a scalable vector graphic (SVG). But keep in mind, using SVG you can only render the QR Bill part and not an entire invoice.
import { SwissQRBill } from "swissqrbill/svg";
const svg = new SwissQRBill(data);
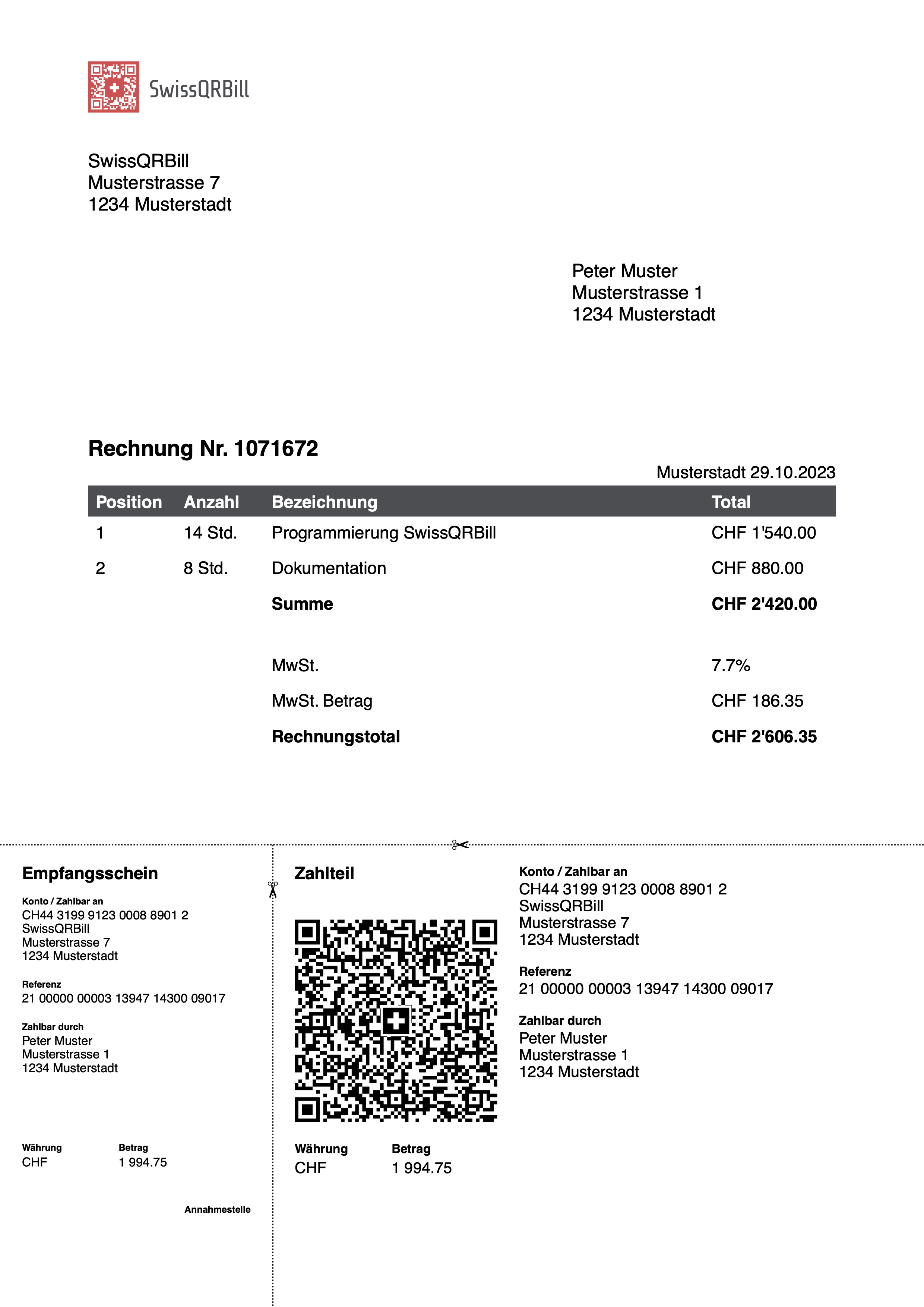
document.body.appendChild(svg.element);It is possible to create a complete invoice with SwissQRBill. This means that you can add your own content above the QR Bill.
SwissQRBill is based around PDFKit to generate the PDF files. You can use all the features of PDFKit to add your own content to the PDF file.
The documentation for PDFKit can be found on pdfkit.org.
A simple guide how to generate a complete bill can be found in docs/how-to-create-a-complete-qr-bill.md. You will learn how to create a PDF that looks like this: