SvHighlight - Code Highlighting with Svelte
A code syntax highlighter for Svelte, with line blur and highligthing and focus buttons. The component can be easily customized with TailwindCSS.
Links
Features
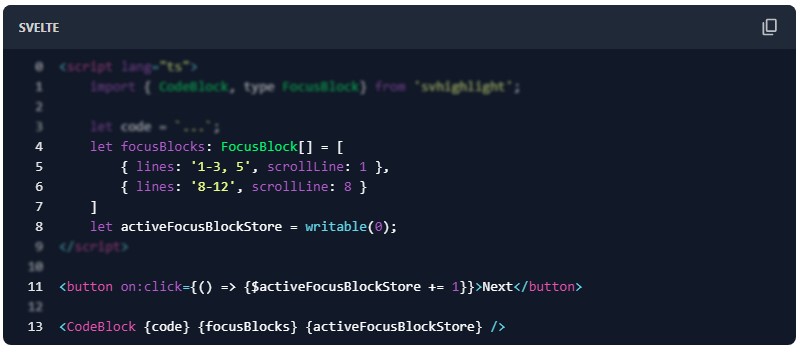
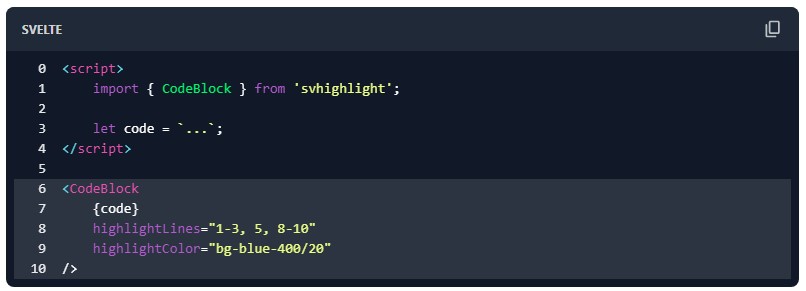
✅ line numbers toggle✅ highlighting lines / blur out non-highlighted lines✅ hovering over blurred area unblurs the code✅ copy button✅ focus blocks and buttons to focus your reader's attention✅ customizable
Installation
pnpm add svhighlightFor this package you also need highlight.js:
pnpm add highlight.jsAdditionally install TailwindCSS.
In your tailwind.config.cjs file add the following line "./node_modules/svhighlight/**/*.svelte" to the content, so it looks like this:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.{html,js,svelte,ts}',
"./node_modules/svhighlight/**/*.svelte"
],
theme: {
extend: {},
},
plugins: [],
}