svelte-json-tree
This fork adds 'auto-expanding' objects. By default:
- Objects are expanded
- Small arrays (<1024 characters) are expanded


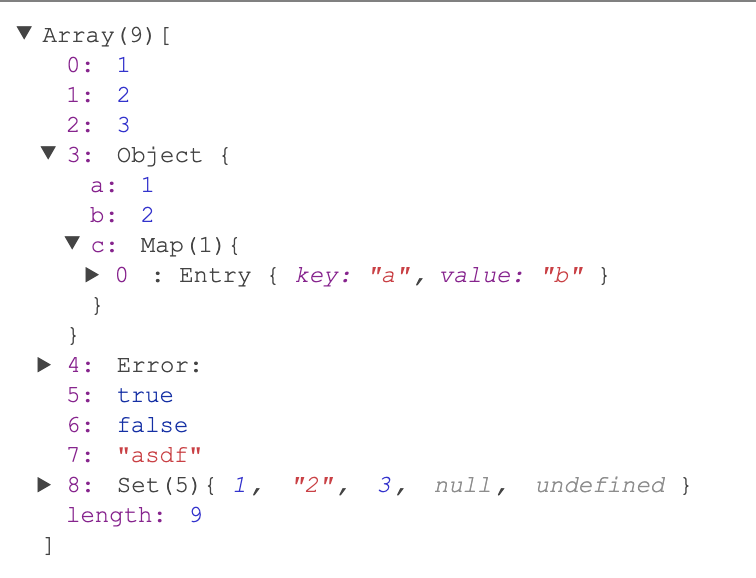
Svelte JSON Viewer Component used in Svelte REPL. Supports Map, Set, Iterable, Symbol.
Install
# npm npm install --save svelte-json-tree-auto # yarn yarn add svelte-json-tree-autoUsage
With Svelte:
Without Svelte:
const JSONTree = ;const jsonTree = target: documentbody props: value: "foo": "bar" ; // update valuejsonTree;Overriding Styles
svelte-json-tree uses the following CSS variables to theme:
/* color */--/* position */--/* font */--To overwrite the style, specify the css variables on the parent:
