super-search
Easy to add search for your blog
super-search adds search feature to your blog. super-search works on your blog's RSS feeds to enable searching posts.
I created this plugin to be used with a Jekyll blog. But it will work equally good with any blog having an RSS feed file. If you do not have one already, here are some easy ways to do it for your blog:
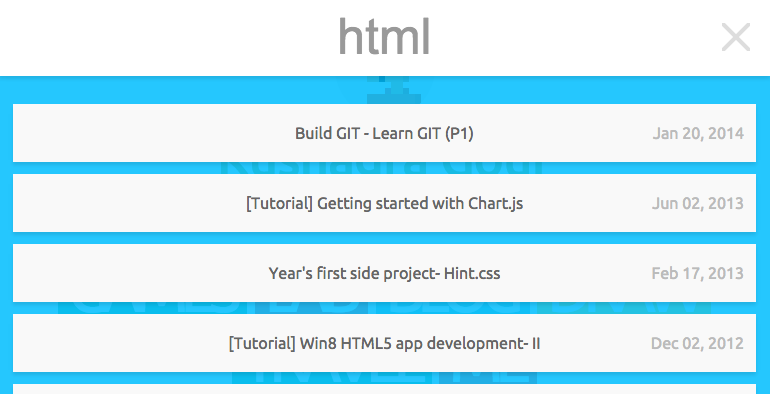
Demo
Visit my website and press '/' key.
Or Checkout the example.html file in this repo. Remember to run it on http/https protocol.

Installation
Add super-search.js at the end of your blog HTML.
If you want readymade styling for the search also, add super-search.css inside your blog's <head> tag.
Usage
Add markup for your search UI:
X And initialize superSearch as follows with optional parameters:
; Browser Support
super-search works best on latest versions of Google Chrome, Firefox and Safari.
License
Copyright (c) 2015 Kushagra Gour, http://kushagragour.in Licensed under the MIT license.