strapi-plugin-webpage-builder
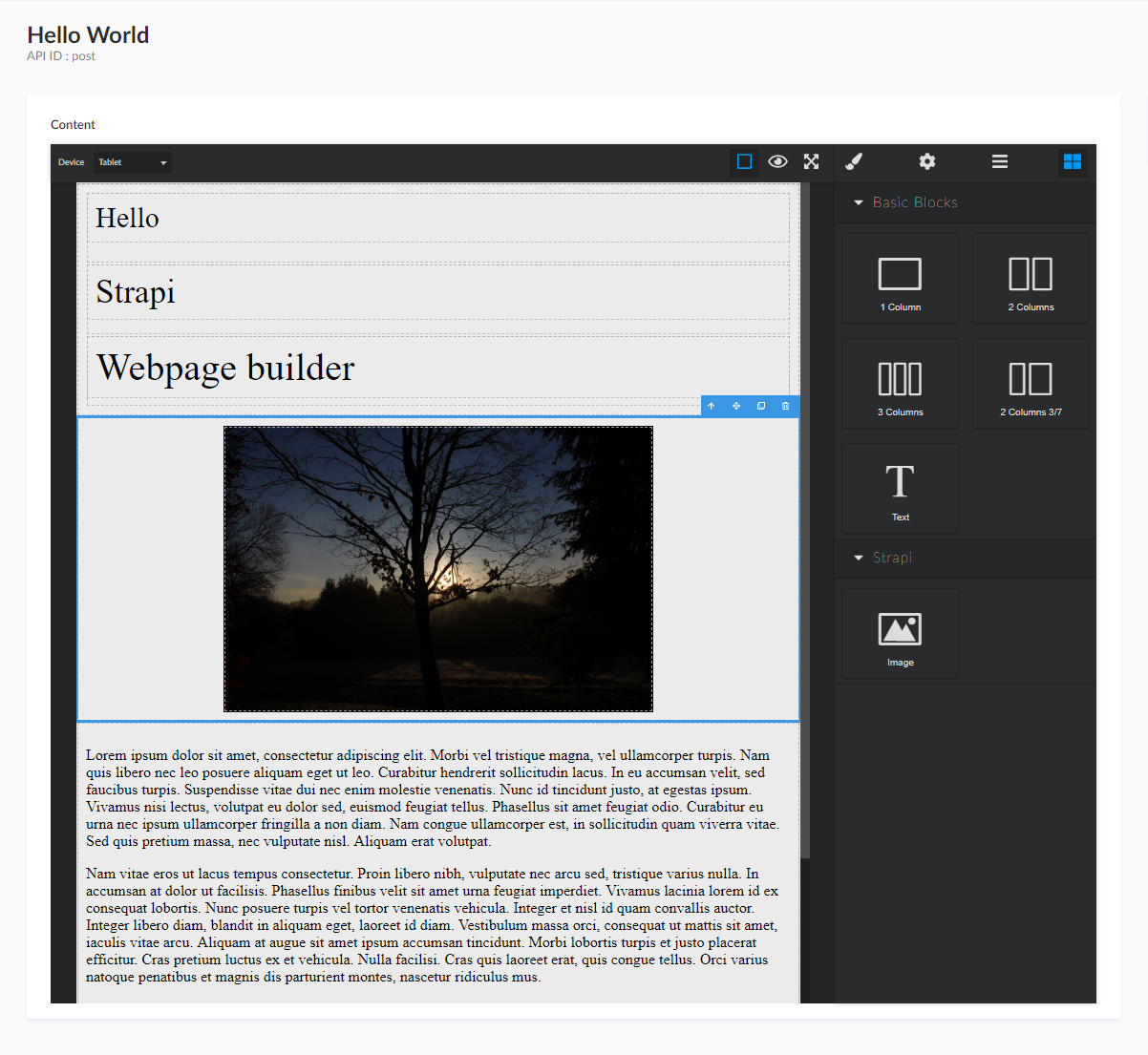
Add GrapesJS builder to your own strapi application

Setup
Install package
npm i --save strapi-plugin-webpage-builder# or yarn add strapi-plugin-webpage-builderCreate or edit your-project/admin/admin.config.js and add sass loader (which is required by GrapesJS)
moduleexports = { // Note: we provide webpack above so you should not `require` it // Perform customizations to webpack config // Important: return the modified config // Allow scss modules configresolve = ...configresolve extensions: ...configresolveextensions '.scss' ; // Configure a SASS loader configmodulerules; return config; };Edit your model(e.g. the model that'll handle web builder field) controllers (your-project/api/your-model/controllers/your-model.js).
At the time of this release, strapi does not allow to add custom private fields to model so all the data required to init editor will be stored in your model. The following step prevent useless data to be returned on get requests:
'use strict';const sanitizeEntity = ; const cleanupEntity = { const content = entity; return ...entity content: html: contenthtml css: contentcss ;}; moduleexports = async { let entities; if ctxquery_q entities = await strapiservicesyourModel; /* eslint-disable-line no-undef */ else entities = await strapiservicesyourModel; /* eslint-disable-line no-undef */ return entities; } async { const id = ctxparams; const entity = await strapiservicesyourModel; /* eslint-disable-line no-undef */ return ; };NB: this code assumes that you named a field
contentwith typejsonin modelyourModel