Storybook package.json Addon
Display the closest package.json file to the story. Mainly useful when you use storybook with lerna.
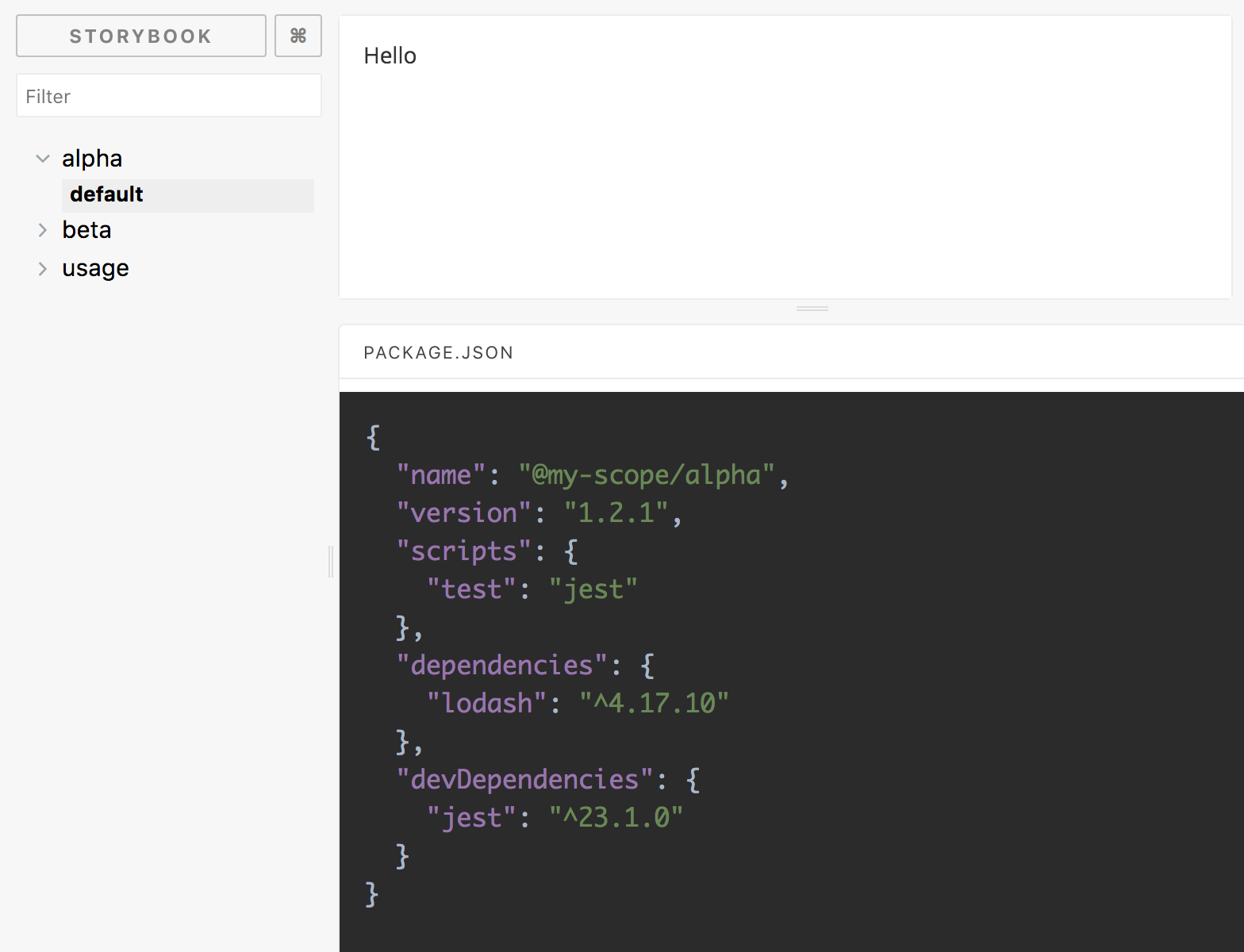
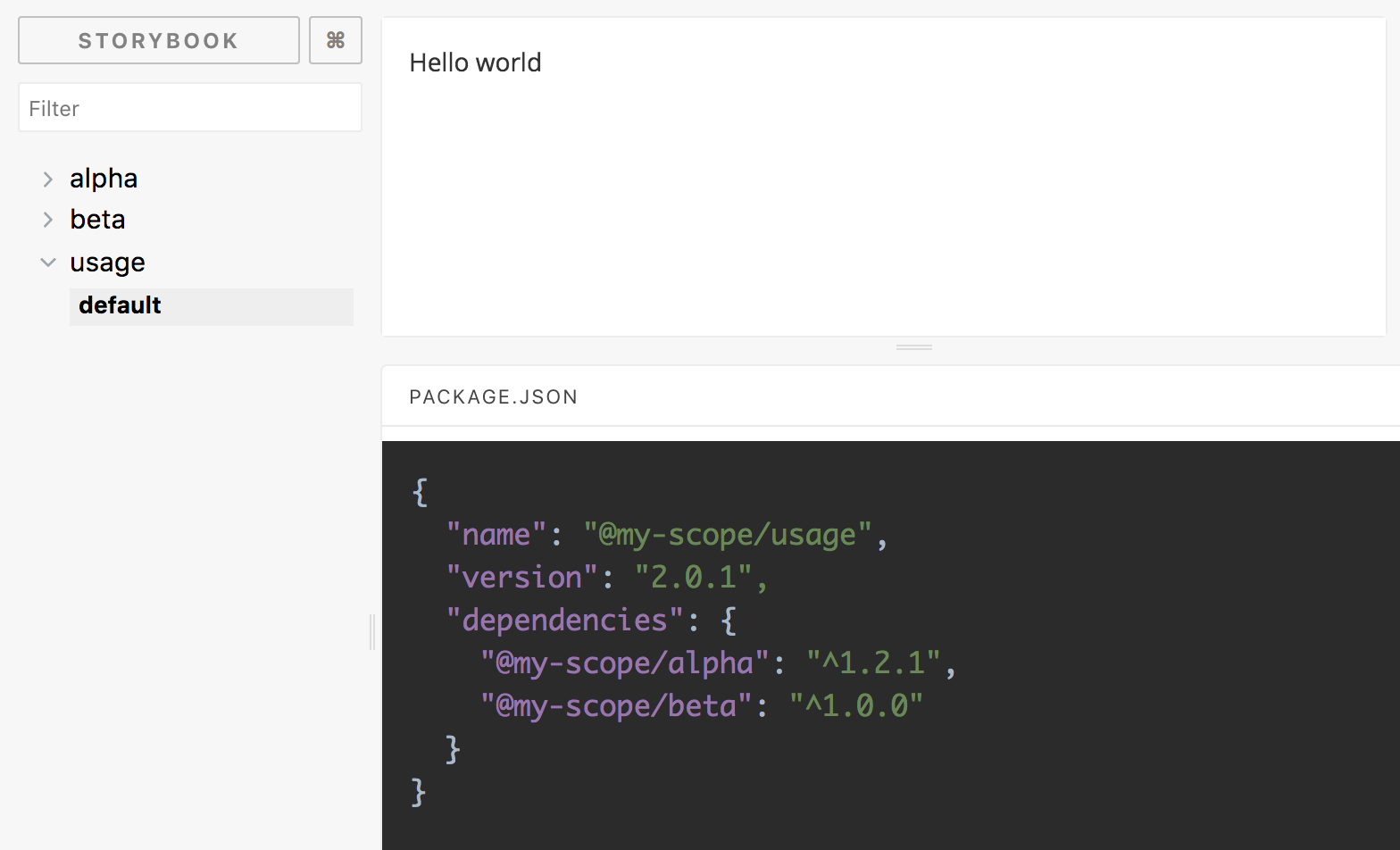
Let's consider this example
.├── .storybook├── lerna.json├── package.json└── packages ├── alpha │ ├── index.js │ ├── alpha.stories.js │ └── package.json ├── beta │ ├── index.js │ ├── beta.stories.js │ └── package.json └── usage ├── index.js ├── usage.stories.js └── package.jsonWith this storybook-addon-package-json stories will have a tab containing their package.json


Installation and usage
First, install the addon
npm install -D storybook-addon-package-jsonAdd this line to your addons.js file
;a) as a webpack loader
Use this hook to a custom webpack.config. This will generate a decorator call in every story and automatically search for package.json:
moduleexports = module: rules: test: /\.stories\.jsx?$/ use: loader: require ;b) as a decorator in story
It is possible to inject custom package.json to story without configuring storybook-addon-package-json/loader:
;;;; const stories = ;stories;You can always use custom decorator and loader - when both are used package.json from decorator will be used.
Usage with @storybook/addon-storysource
Since this package modifies original story source code, you should to use @storybook/addon-storysource/loader before storybook-addon-package-json/loader:
moduleexports = module: rules: test: /\.stories\.jsx?$/ use: loader: require loader: require ;