🌩️ Storm OnBoarding 🌩️
A react native component for building OnBoarding screens

Installation
yarn add storm-onboarding
Usage
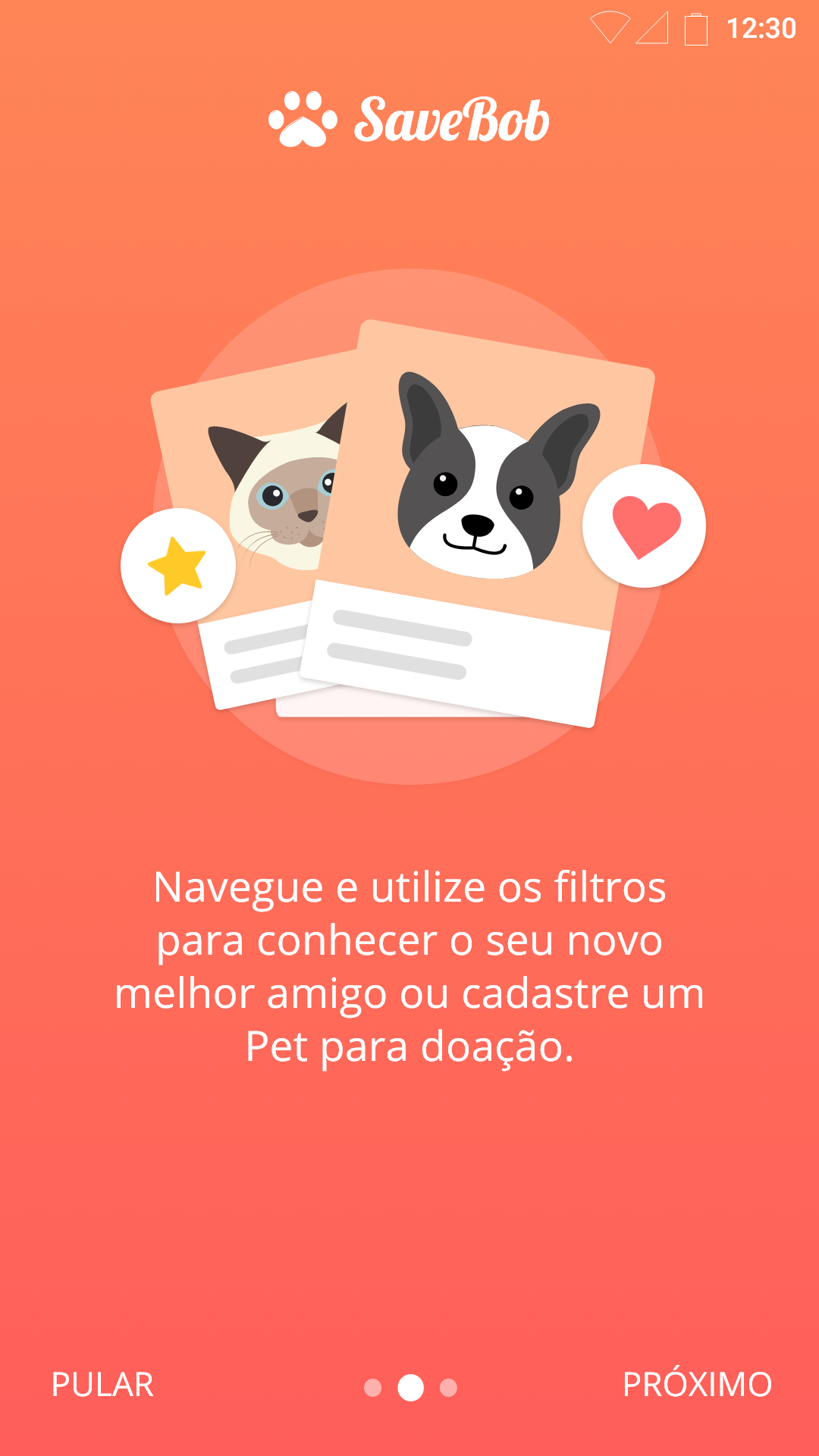
const PAGES = text: 'Texto1' imageSource: uri: 'https://placehold.it/400x400' text: 'Texto2' imageSource: uri: 'https://placehold.it/400x400' text: 'Texto3' imageSource: uri: 'https://placehold.it/400x400'const LOGO = uri: 'https://unsplash.it/300x400' <{}> { return <View style=stylescontainer> <OnBoarding backgroundColor="tomato" pages=PAGES onFinish= {} onSkip= {} logoSource=LOGO /> </View> ; }Props
onSkip: funcisRequired onFinish: funcisRequired pages: isRequired logoSource: anyisRequired backgroundColor: stringisRequired gradientBackground: bool gradientColors: