sticky-hover-fix
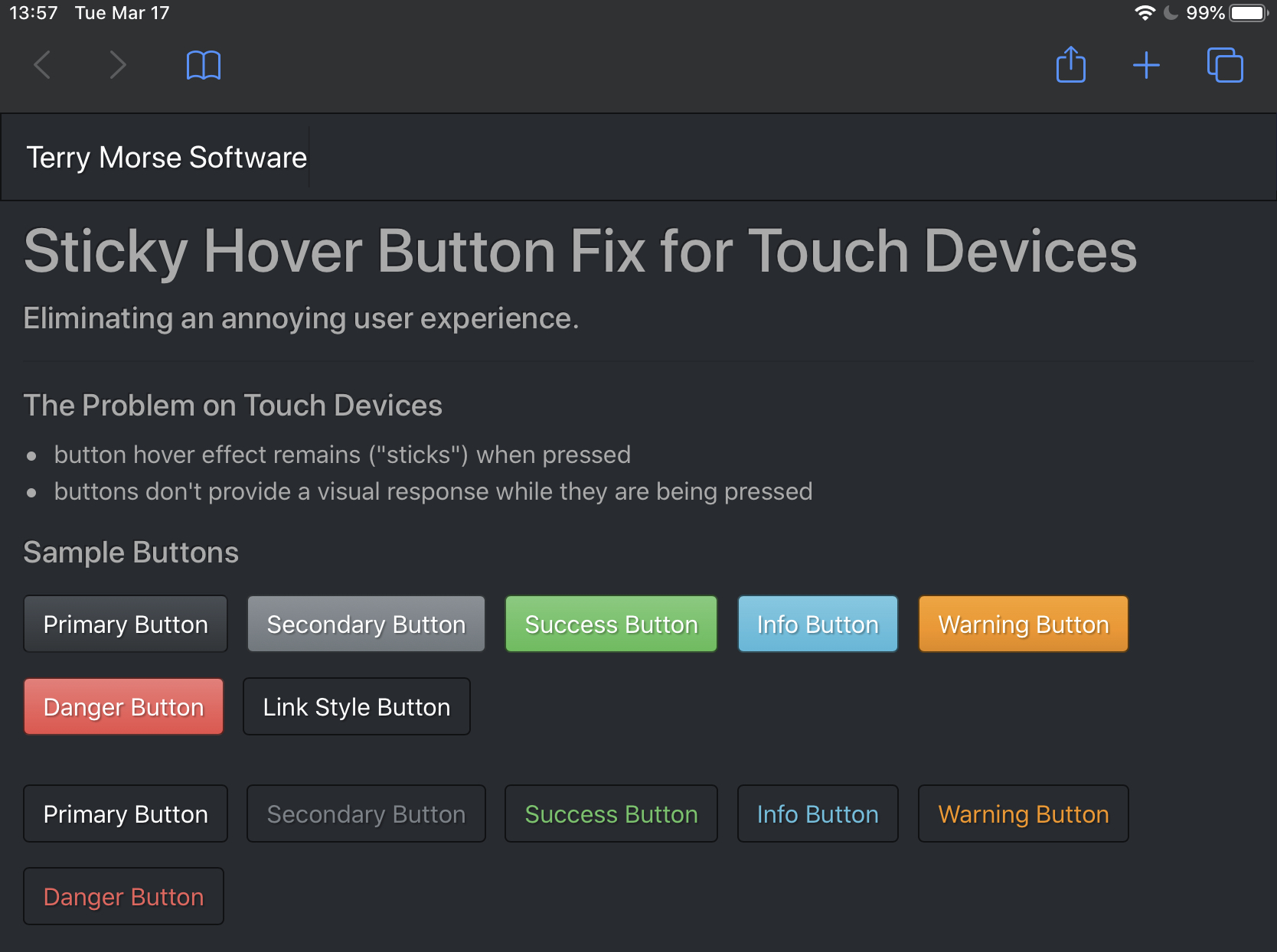
Fixing the "sticky hover button" problem on touch devices

The Problem with Buttons
- pressing a button on a touch-capable device invokes a "hover" style effect, but the hover effect does not go away until something else is touched
- buttons on a touch-capable device don't change visually when pressed or released
The Solution
sticky-hover-fix eliminates these problems in the following manner:
- determines if the current device is touch-capable; if it is:
- removes all CSS style rules containing both '.btn' and ':hover'
- adds 'focus' and 'active' classes to button when touched
- removes 'focus' and 'active' classes from button when touch ends
Requirements
sticky-hover-fix works with all Bootstrap button classes, with no CSS changes needed. For non-Bootstrap buttons, the following must be true:
- all buttons must be assigned the class 'btn'
- at least one of the '.focus' and '.active' classes must be defined
Demo
A live demo is available at terrymorse.com.
Installation
npm install sticky-hover-fixUsage
Functions
fixIfTouchDevice()
Fix sticky hover button if this is a touch device.
hasTouch()
Returns true if the browser has a touch device.
removeButtonHovers()
Remove all button hover CSS rules from all style sheets.
addPressAnimation()
Add press animation to all existing buttons. Adds focus and *active
- classes to button upon touchstart, removes then upon touchend.
License
MIT License
Copyright (c) 2020 Terry Morse
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.