npm install st_wx -S
- jweixin-1.2.0.js
-
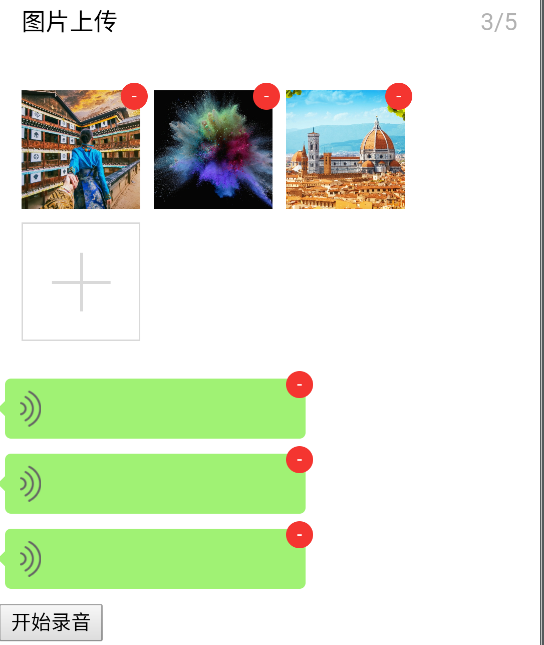
ST_IMAGE_UPLOADER 图片上传组件
- props
- v-modal
[{serverId:'',url:'localId||url',localId:''}]
- v-modal
- methods
- stStart 打开图片选择器
- props
-
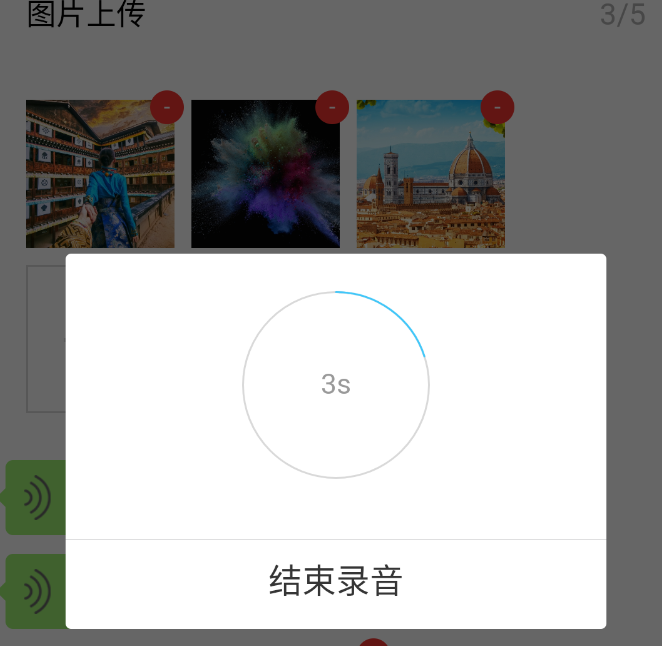
ST_VOICE_UPLOADER 语音上传组件
- props
- v-modal
[{serverId:'',url:'localId||url',localId:'',duration:2}]- duration 时长(单位s)
- v-modal
- methods
- stShowRecord 打开录音弹窗
- props
js
import Vue from "vue"
import StWx , {jsApiList} from 'st_wx'
Vue.use(StWx)
export default {
name: 'PageStWx',
data () {
return {
images: [],
voices: []
}
},
created(){
const vm = this
// 初始化wx jssdk $wx jssdk组件(自动注入)
vm.$wx.config({
"appId": "",
"nonceStr": "",
"signature": "",
"timestamp": "",
"url": "",
"jsApiList":jsApiList
})
}
}
html
<st-image-uploader ref="imageUploader" v-model="images"></st-image-uploader>
<button @click="$refs.imageUploader.stStart()">上传图片</button>
<st-voice-uploader ref="voiceUploader" v-model="voices"></st-voice-uploader>
<button @click="$refs.voiceUploader.stShowRecord()">开始录音</button>