Spreax
Spreax is a lightweight, modern library to help you make pure web applications, without any bloat and Virtual DOM stuff.
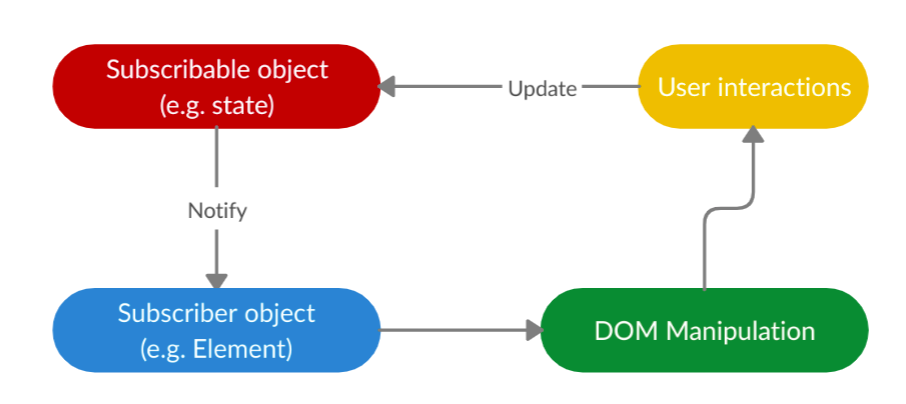
In fact, Spreax isn't created to do anything new; It only takes care of the state and synchronizes the UI with it.
How?
Spreax doesn't render anything. Instead, after every state change, it updates the elements (their text content, attributes, ...) to synchronize the UI with the state.
See it in action
Checkout this CodeSandbox!
Get Started
Install it by executing:
npm i spreax # npm
yarn add spreax # yarnSee more in Installtion docs.
Docs
See docs.