CSS Part
Soma CSS is a small, functional and pure CSS3 library which offers CSS components that are:
- Immutable like Pure Functions in FP approach
- Reusable like Objects in OOP approach
- Nestable like Components in React approach
Components can be created:
- manually using simple editors or emmet plugin
- or using JavaScript
But, For their actions they do not need JavaScript.
CSS Part
CSS Part
The CSS part is heavily base on
- flex-box
- input's UI-State pseudo-class (= :checked)
- label's [for] attribute
- transform: transition
JavaScript Part
The JS part uses Pure JS DOM APi provided by browsers like
- document.createElement
- element.[get|set]Attribute
- element.appendChild( Node )
- etc
React Part
The React is base on:
- react 16+
- react-dom
- JSX
Using Pure CSS (= somacss.ir)
You can use them in either way of Pure CSS or creating them using JS and then using them. Actually API has been divided in to three types:
Using Pure CSS (= somacss.ir)
JavaScript is used for creating the components but CSS manages the state.
CSS file:
<link rel="stylesheet" type="text/css" href="soma.prefixed.min.css" />JS in ES6 format:
;JS in ES5 format using Global S
// Global S.xxx are available to use// S.carouselZ// S.carouselY// S.carouselX// and so onUsing JavaScript (= somajs.ir)
JavaScript is used for both creating the and managing the state.
Using React (= somareact.ir)
React (JSX) is used for both creating the and managing the state.
Just Source
Just Source
# Soma CSS
git clone https://github.com/k-five/soma
# Soma JS
# Soma React
If you want to build it from source, install:
- sass && jest globally
- And devDependencies on package.json file
There is no __tests__ directory, so for running test just try:
jest src/# or jest --max-workers 2 src/Just Last Release
# Soma CSS
npm install somacss # install the package
cd node_modules/somacss # package root
cd build # release file are here
tree --dirsfirst -sh
.
├── [4.0K] css
│ ├── [ 47K] soma.css # raw version
│ ├── [ 23K] soma.css.map
│ ├── [ 40K] soma.min.css # minified version
│ ├── [ 23K] soma.min.css.map
│ ├── [ 50K] soma.prefixed.css # prefixed version
│ ├── [ 15K] soma.prefixed.css.map
│ └── [ 42K] soma.prefixed.min.css # prefixed + minified
└── [4.0K] js
├── [ 11K] soma.es5.js # is used with <script src> which has global S
└── [ 11K] soma.js # import { name-of-the-component } from 'somacss'
# Soma JS
# Soma React
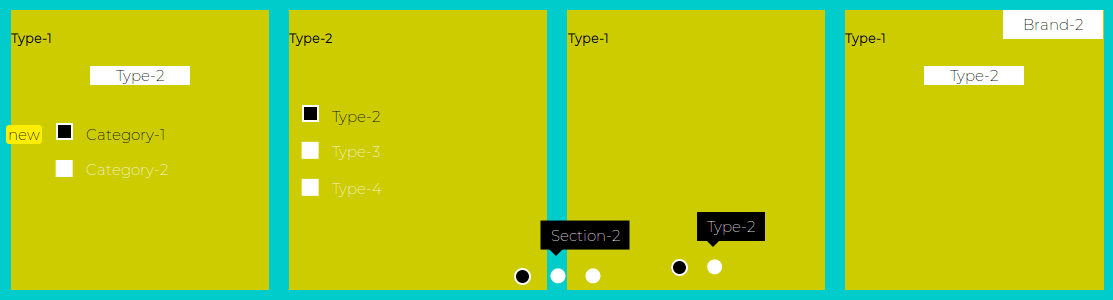
Combining 5 components to build a super carousel
Combining 5 components to build a super carousel
- CarouselZ (managing Brands)
- CarouselY (managing Categories)
- CarouselX (managing Sections)
- SlickX (managing Products)
- Carousel(Z or Y or X) (managing Types)
The Code for final part of the challenge on somacss.ir
// eCommerce is a JSON file// var keys = Object.keysbrands = ;var final = ;the structure
carouselZ├── titles└── children └── carouselY ├── titles └── children └── carouselX ├── titles └── children └── slickX └── children └── carouselZ ├── titles └── children