A zoom/pan/drag plugin for Snap.svg
This is an adaptation of Andrea Leofreddi's SVGPan library, version 1.2.2, for use as a Snap.svg plugin.
This usually use on present view only. NOT for the purpose of Storing or Modifying the paper.
In the Wild
Drop me an issue/PR for the showcase
Install
$ bower install snap.svg.zpd --save
$ npm install snap.svg.zpd --save
How The Plugin Works
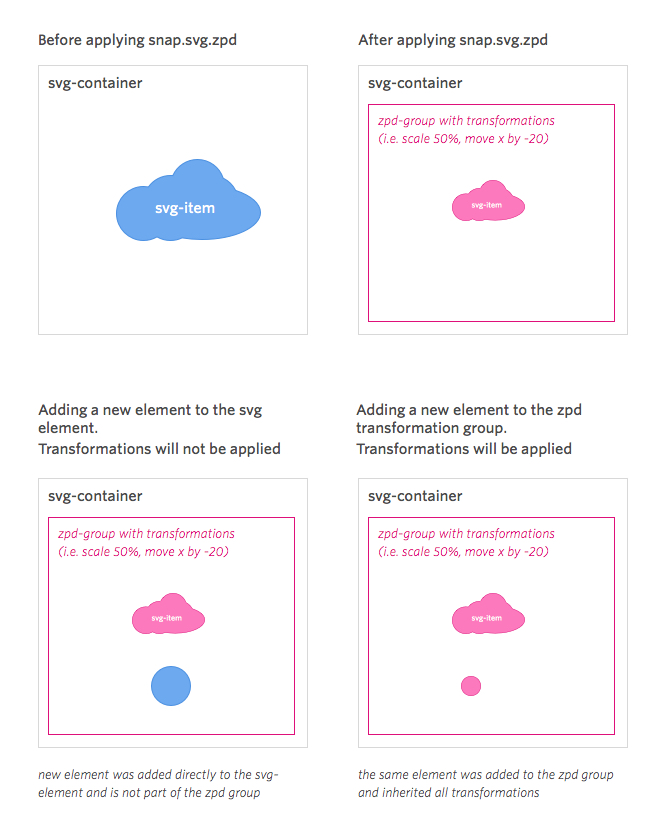
The plugin will put all child elements in the svg into a group-element and apply the "global transformations" to this group - like zooming, panning or rotating the whole canvas.
When dragging is enabled, the respective transformations will be applied directly to the element that is under the mouse-cursor.
Svg manipulations after applying the plugin should take part inside of the zpd group. I.e. if you would like to add a new element that should inherit zooming and panning, you should not add it directly to the svg, but to the zpd-group within.

Usage
Include snap.svg.zpd.js after snap.svg.js
Writing the script
var paper = ;var bigCircle = paper;paper; // with options and callbackpaper; // with callbackpaper;options
zoom
true or false: enable or disable zooming (default true)
pan
true or false: enable or disable panning (default true)
drag
true or false: enable or disable dragging (default false)
zoomScale
number: Zoom sensitivity (default 0.2)
zoomThreshold
array: min and max zoom level threshold [min, max] (default null)
touch
true or false: enable or disable touch support (default true)
preventDefaultEvent
true or false: enable or disable call to preventDefault in events (default true)
or an object with these values:
- `handleMouseOrTouchUp`: true or false: enable or disable call to preventDefault for this particular event (default true)
- `handleMouseOrTouchDown`: true or false: enable or disable call to preventDefault for this particular event (default true)
- `handleMouseMove`: true or false: enable or disable call to preventDefault for this particular event (default true)
- `handleMouseWheel`: true or false: enable or disable call to preventDefault for this particular event (default true)
- `handleTouchMove`: true or false: enable or disable call to preventDefault for this particular event (default true)
if defined as a boolean every value of the object will take the defined value
WARNING : using this option can lead to unexpected behavior.
More
paper.zpd('destroy')
paper;Destroy all the zpd elements, events and nodes
paper.zpd('save')
paper;// => return SVGMatrix {a:0.6787972450256348,b:0,c:0,d:0.6787972450256348,e:159.63783264160156,f:12.84811782836914} paper;return current <g> transform attribute (matrix) - only in pan,zoom, not for drag now
paper.zpd({ load: SVGMatrix {}})
paper;set the initial <g> transform matrix
paper.zpd('origin')
paper;back to the origin location
paper.zpd('toggle')
paper;paper; // return current enable stateBy default, zpd is enabled, but you can toggle or set its activation using this function. (Useful to toggle mouse event (zpd))
zoomTo
paper;zoom (must > 0), interval (ms optional), mina (optional), callback (optional)
panTo
paper; // go left -1 x locationpaper; // go up -1 y locationpaper; // go to location (x, y) (100, 100)paper;x, y (can be number or string with + -), interval (ms optional), mina (optional), callback (optional)
rotate
paper;paper;a (rotate degree) x, y (original point), interval (ms optional), mina (optional), callback (optional)
Experimental: Edit
to add an element to the transformation matrix. select the group that contains the matrix
canvas = Snap;create an element and add
canvas;understanding the matrix
Basic concepts of matrix
to get the current matrix
paper; return SVGMatrix a: zoom b: 0 c: 0 d: zoom e: offset X f: offset Yif you need to map one point, for example event.click (x, y)
matrix X = original X + offsetX / zoommatrix Y = original Y + offsetY / zoomContributor List
Huei Tan
Ramon Saccilotto
and you!
